はじめに
UIデザインを仕事にしている人や、UIの勉強を始めた人に陥りがちなデザインを4つにピックアップしてみました。
ついついやっちゃうデザインですが、絶対にやってはいけないUIデザインについて紹介します。
やってはいけないUIデザイン4選
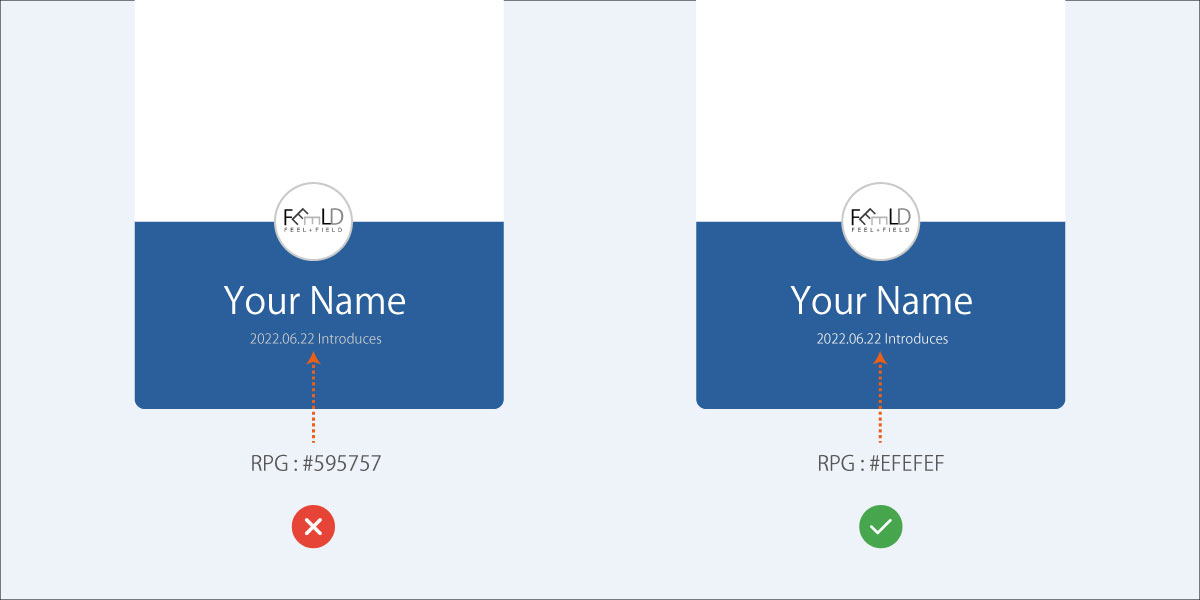
色付きの背景にグレー色のテキストを配置する
屋内だけでなく屋外(日の光の元)で携帯を見る機会が多いかと思います。
濃い背景にグレーのフォントを利用すると、暗いところでは見えていたものも明るい場所ではすごくみづらくなってしまいます。グレーでも反色する場合は問題ないですが、なるべくグレー色を利用する場合は注意する必要があります。

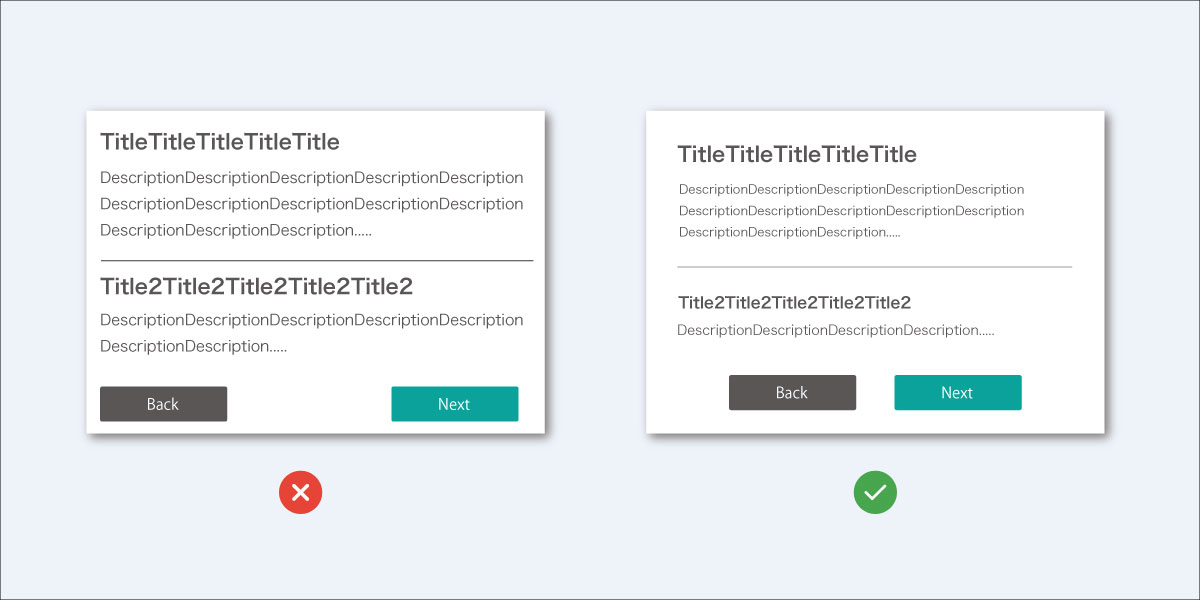
全体的にスペースが足りない
空きスペースが「ある」場合と「ない」場合では見え方がかなり違います。
マージンやパディングをうまく使い、スペースを作ってあげることでそのセクション自体を強調したり、見えやすくする効果があります。
画面一杯一杯に文字や画像を配置しないように心がけましょう。

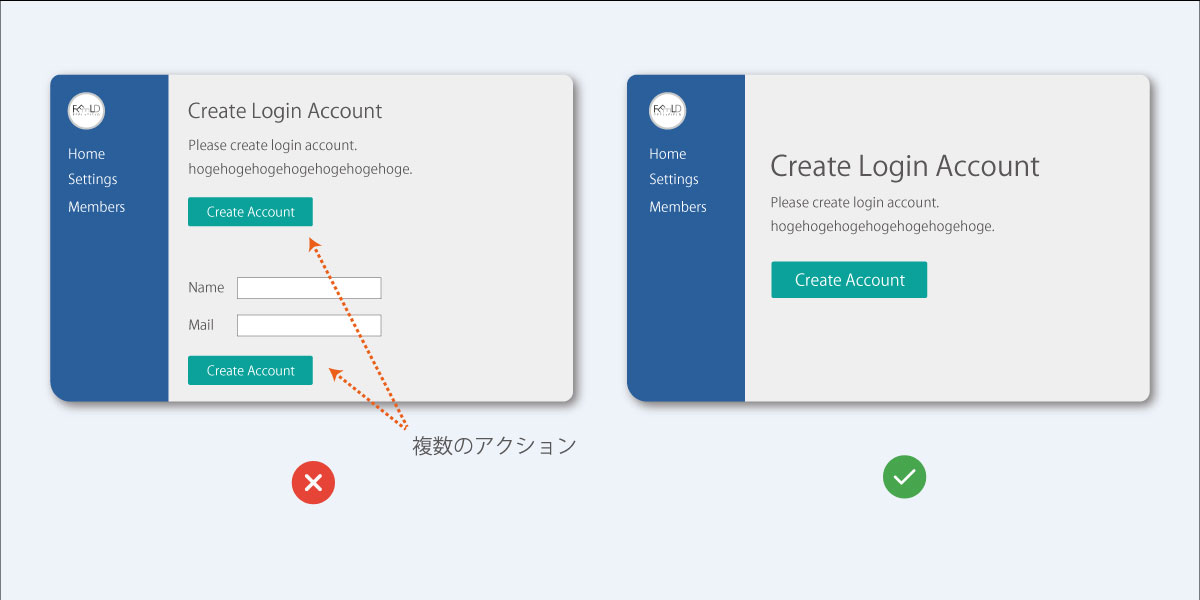
一つの画面に混乱するような複数アクション
同じアクションを一つの画面内におくのはユーザの混乱を招きます。基本的に、その画面でユーザに起こしてほしいアクションは1つまたは2つをベースとして考える必要があります。
同じアクションを一つの画面内で複数用意する必要は一般的なサイトではほぼ不要と考えて良いでしょう。

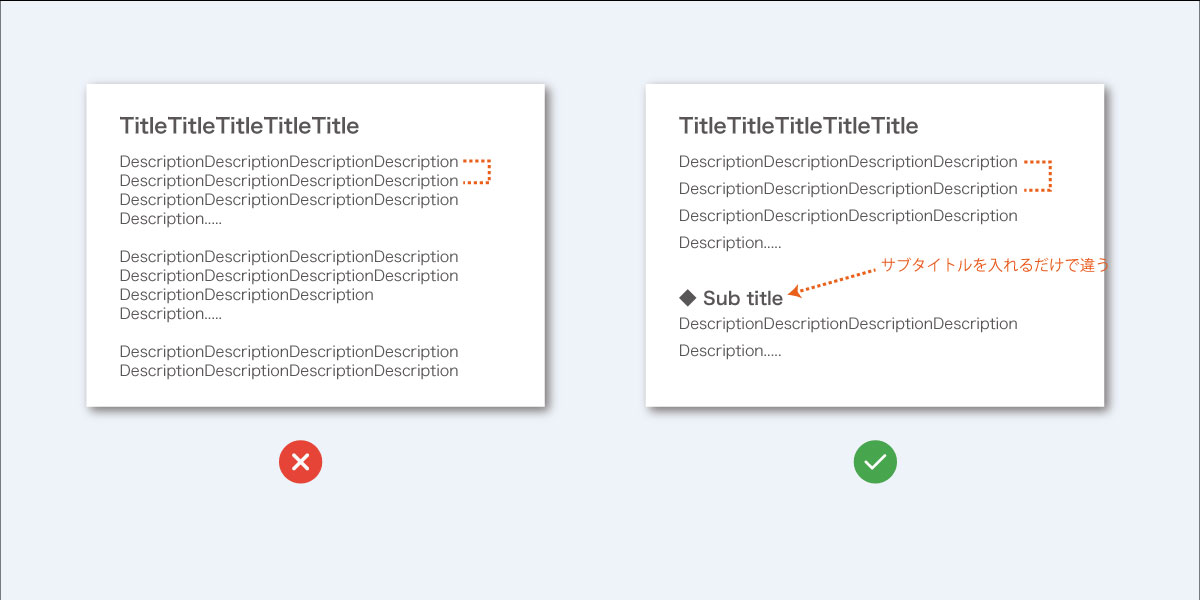
テキストが多く文字間隔が狭い
一つのページでタイトルが一つであとは説明文という小説のようなページが存在するケースがあります。
これは、ユーザがみたいという欲求を減らすデザインです。
セクション、カテゴリ、箇条書きなどまとめれることはまとめるように心がけましょう。
また、文字間隔が狭いと読みづらい傾向があります。
十分な文字感覚を心がけると良いでしょう。

最後に
UIデザインはどの分野でも活躍する分野で、UIデザイン自体が疎かになると商品が売れなかったり、アクセス数が少なかったりします。
そのような自体に陥らないようなUIデザインを心がけると良いと思います。