はじめに
Webサイトやアプリケーションなど、「ボタン」はUIの要素として最も重要な要素の一つです。
今回はこのボタンデザインにおいて、知っておくべきことを簡単に5つにまとめました。
Webデザインだけでなく様々なUI設計の時のヒントになると良いと思っています。
ボタンを作成する上での6つの構造
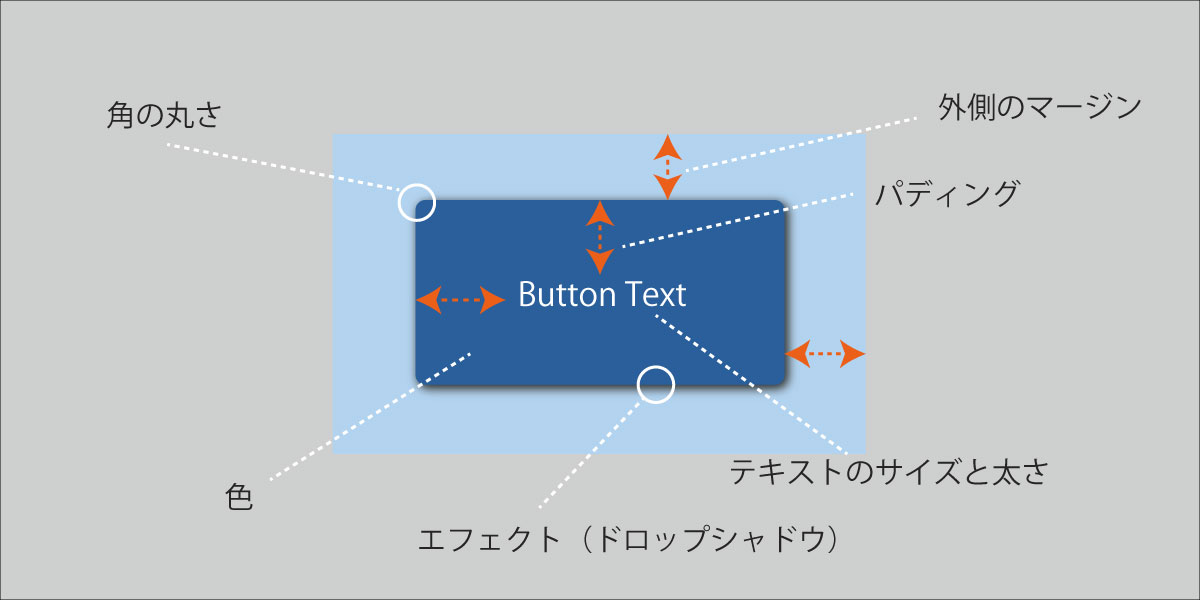
ボタンは下記の6つの要素から成り立っているということを意識することから始まります。
(1) 角の丸さ
(2) 色
(3) 上下左右のパディング
(4) 外部のマージン率
(5) テキストのサイズと太さ
(6) エフェクト(影など)

ボタンのタイプと状態
ボタンデザインを考慮する際、リンクに対してマウスオーバーした時の状態や有効/無効状態などボタンにはインタラクティブな状態があります。
アクセシビリティを考慮する際に、対話的な表現はとても重要な要素となります。
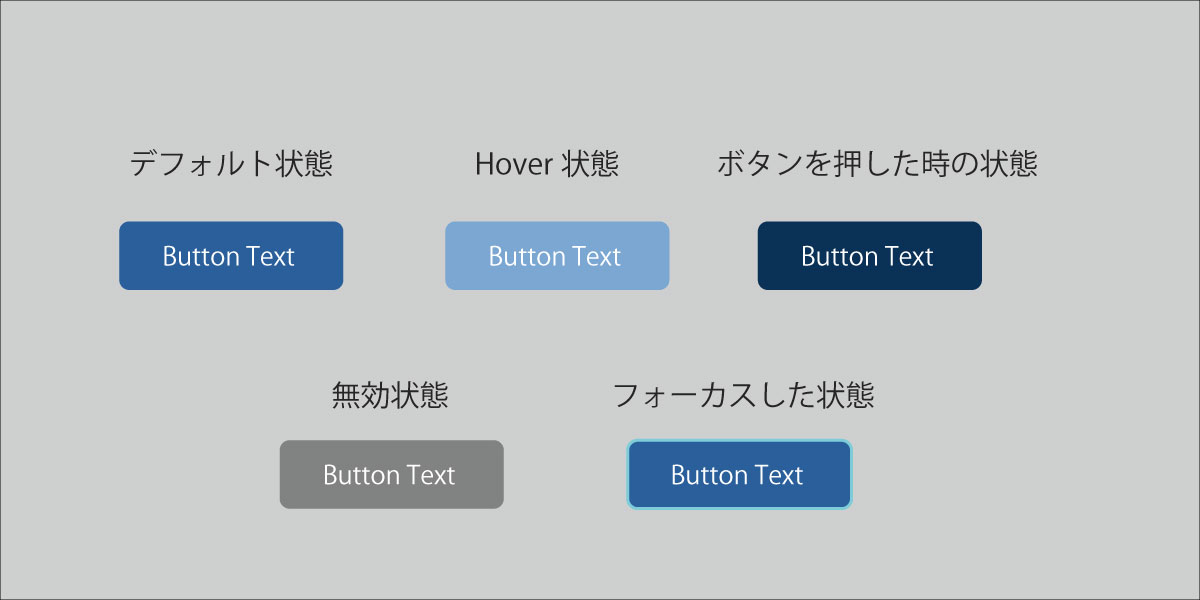
それぞれの状態としては下記が挙げられるかと思います
- デフォルト状態
- Hover状態(マウスオーバー時)
- ボタンを押した時の状態
- 無効の状態
- フォーカスした状態

ボタンサイズとタッチパネルでのタッチ範囲
ボタンはマウスでクリックするだけでなく、指でタップするということも視野にいれる必要があります。
特に今はスマホやタブレットの普及によりパソコン利用率は減っているということもあります。
ですので、ボタンを作成する際はタッチ範囲に気をつける必要があります。

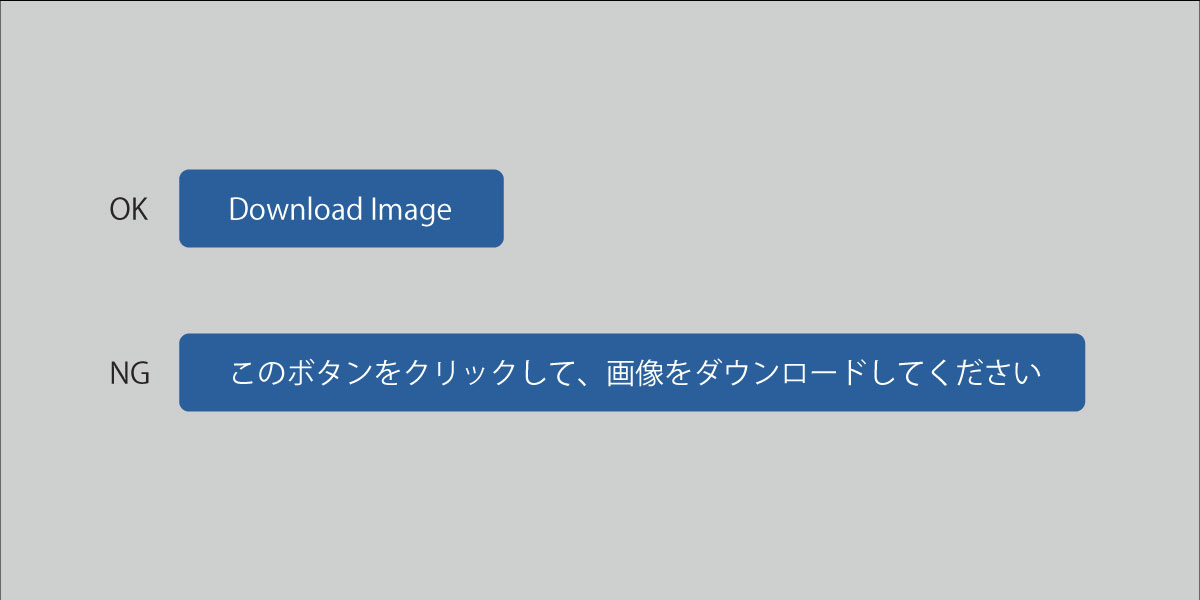
ボタンテキストを短くわかりやすく
ボタンに対して説明を入れるのはナンセンスです。
ボタンは次のアクションへの動線となるため、ユーザにとって明確に理解させる必要があります。かといって説明文のように長いテキストで作成するのではなく、短くわかりやすい記載にするのがベストです

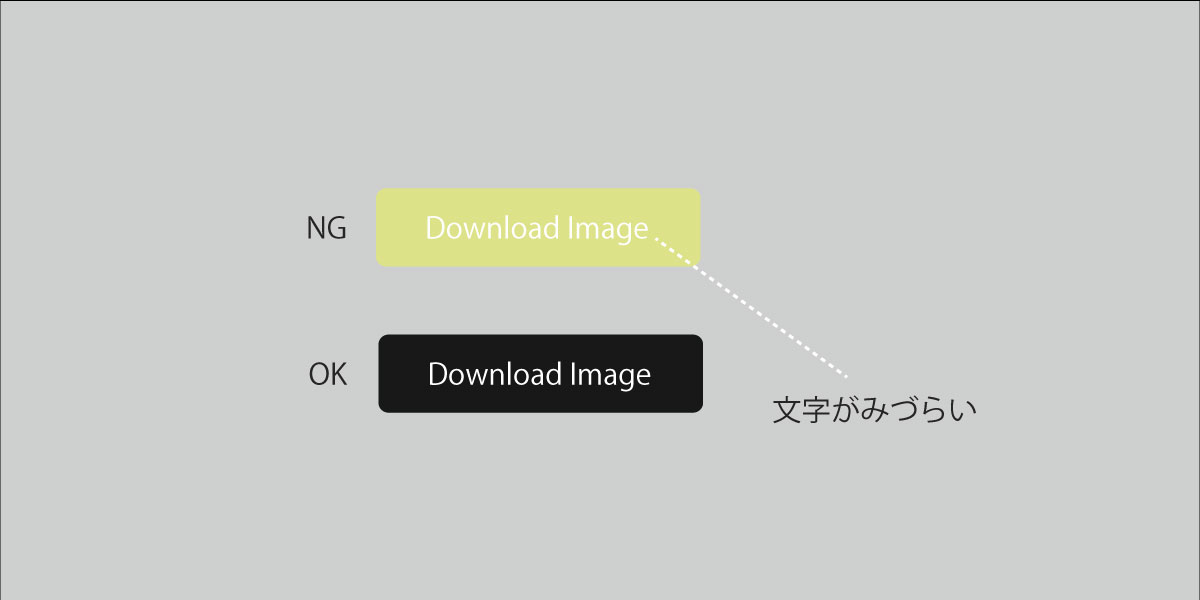
ボタンの色
ボタンの色はUIデザインにおいてかなり大きい要素の一つです。通常の色合いに見える方から色盲の方まで見え方は様々で、アクセシビリティの観点からも色合いの選択はとても重要です。
まず最初に心がけるのは全体的なイメージデザインに合わせた色を利用すること。また、テキストがみやすい状態で作成することが重要です。

最後に
本投稿では、ボタンデザインについての心構え的なものを紹介しましたが。デザインするにあたってとても重要な要素となりますので、是非参考にしてみてください。