今回は、HTMLやCSS、Javascriptで作成するおしゃれなパスワード入力フォーム(input要素)を紹介します。
パスワード入力は、アカウント作成を行うWebサービスでは欠かせないアイテムとなっています。
この要素をおしゃれに見せることで、ユーザへの印象が変わってきます。特にセキュリティの観点からパスワードが画面に表示されないようにシークレット化するのはデフォルトとなっています。
おすすめパスワード入力フォーム5選
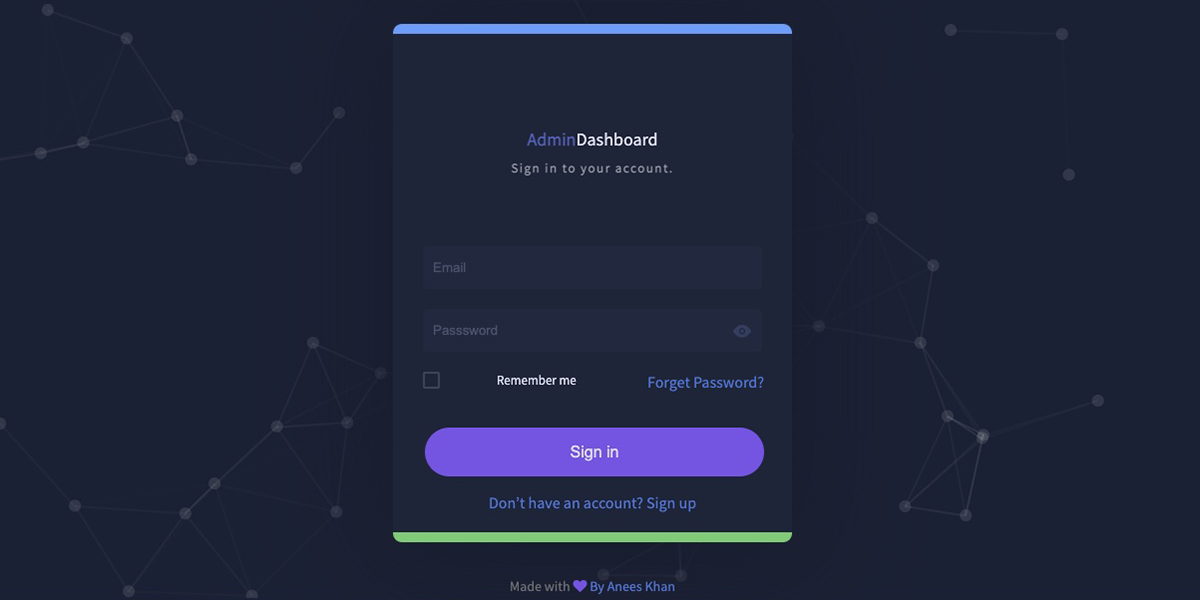
Login Form With Show Hide Password Icon

全体的に紺色ベースのサインインフォームとなります。基本的にパスワードの文字は非表示にしており、右側の目のアイコンをクリックするとパスワードを表示します。
See the Pen
Elegant Login Form with ParticlesJS (with form validation and show/hide password) by Anees Khan (@lordgamer2354)
on CodePen.
Elegant Login Form with ParticlesJS
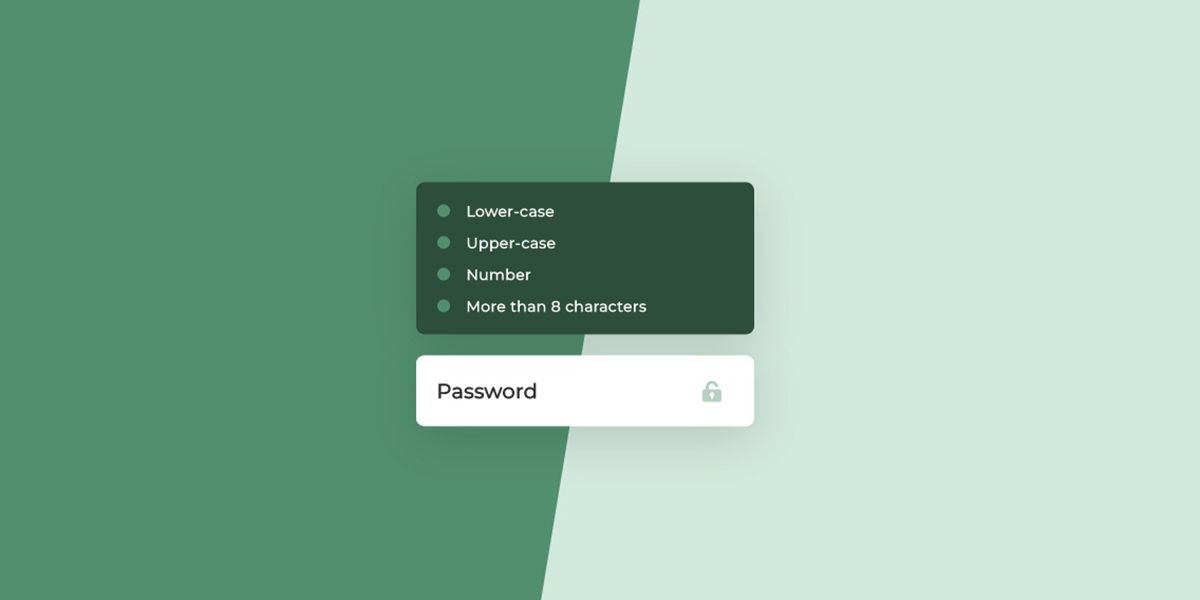
Interactive Password Validator

アカウント登録時のパスワード入力制限をおしゃれに表現しています。小文字/大文字/数字/8文字以上 を満たしているかどうかをここではチェックしています。
See the Pen
Interactive Password Validator by Eren Guldas (@erenesto)
on CodePen.
Interactive Password Validator
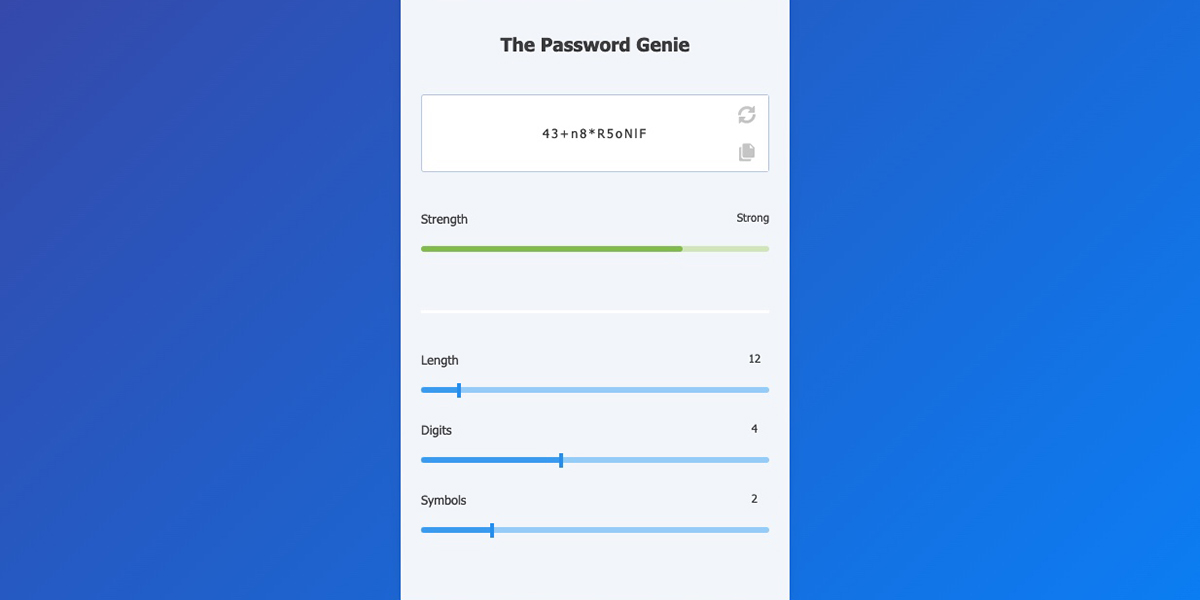
The Password Genie – Vue.js

Vue.jsを利用して作成したパスワードジェネレータです。
長さや記号の有無だけでなく、含める数などを指定できるほか、セキュリティの強弱まで表現されています。
See the Pen
The Password Genie – Vue.js by Nour Saud (@nourabusoud)
on CodePen.
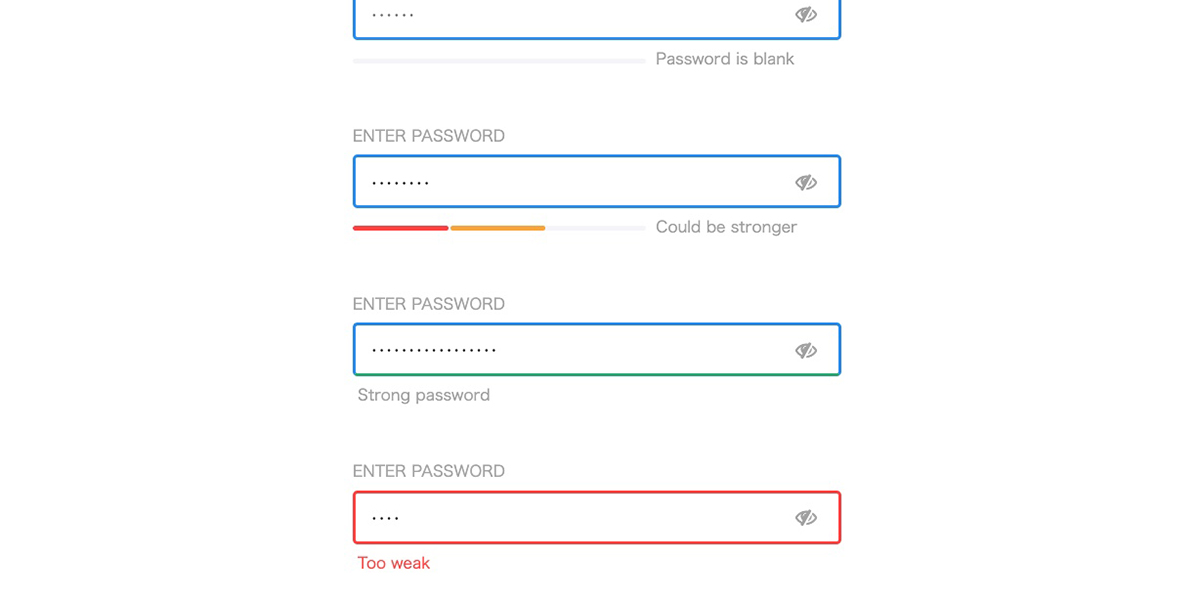
Does the password strong?!

パスワードの強さを資格的に表現したシンプルなパスワードフォームとなります。javascriptでボーダーの色などは制御されており、コードも難易度が低いので、取り入れやすいと思います。
See the Pen
Does the password strong?! by Alexandr Izumenko (@Izumenko)
on CodePen.
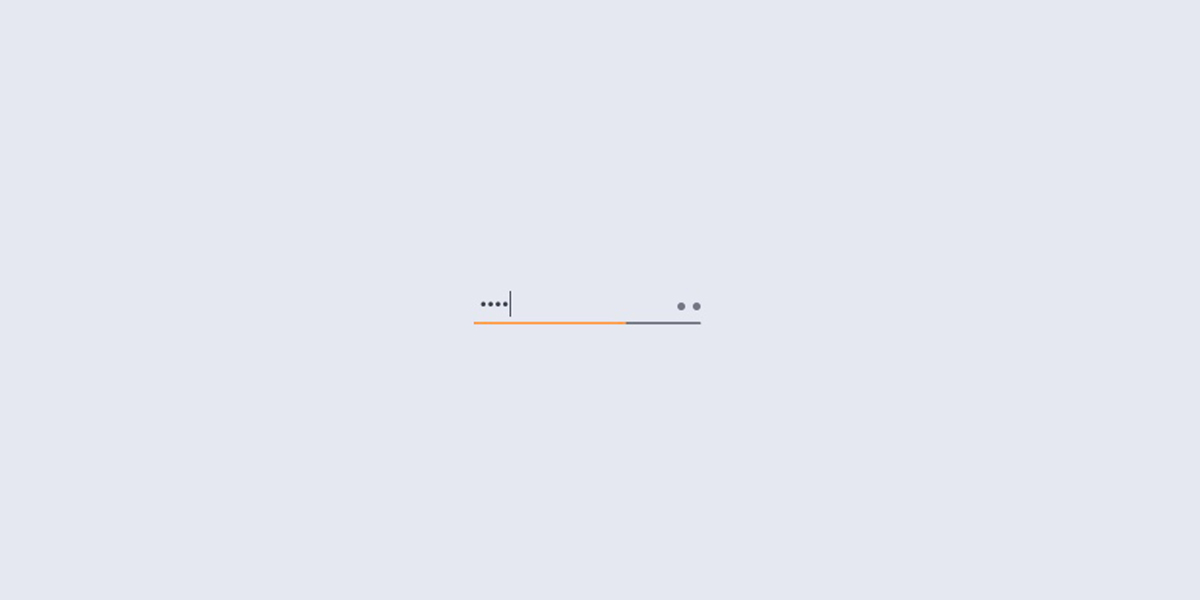
Password input validate animation

かなりシンプルなパスワードフォームです。
Simple is the best!! とはこのことと言えるほど、シンプルでかつおしゃれなフォームです。
See the Pen
Password validate animation by Milan Raring (@milanraring)
on CodePen.
Password input validate animation
最後に
今回はパスワードフォームに関する紹介でした。
アカウント登録などの画面を作成する際など、参考にしてみてください。