WordPressや自身のWebサイトなどでSNSのシェアボタン、ソーシャルボタンの設置は今の時代ほぼ必須となっています。
本当投稿では、Webサイトのレイアウトデザインに合わせて、おしゃれなソーシャルボタンを紹介します。
ソーシャルボタンを設置するメリット
なぜソーシャルボタンを設置するのか。
ソーシャルボタンの主な機能としては下記が見込めるからだと言われています。
ではそれぞれのメリットについて詳しくみていきたいと思います。
フォロー機能を付与することで、リピーターを増やすことができる
今はSNS自体といっても過言ではない時代だと思います。ブログを書くだけではなく書いた記事が気に入ってくれた場合にリピートできる仕組みが必要です。
SNSではフォローという機能が備わっているので、ブログ運営のSNSアカウントを用意して、そこのアカウントを育てることで、ブログへの流入を増やすことができるでしょう。
拡散効果が期待できる
シェアボタンと呼ばれていますが、ブログには必ずと言っていいほど設置されているかと思います。
ニュース記事やブログ記事をSNSなどでシェアすることでブログサイトへのアクセスを増やすきっかけを与えてくれます。
おすすめソーシャルボタン5選
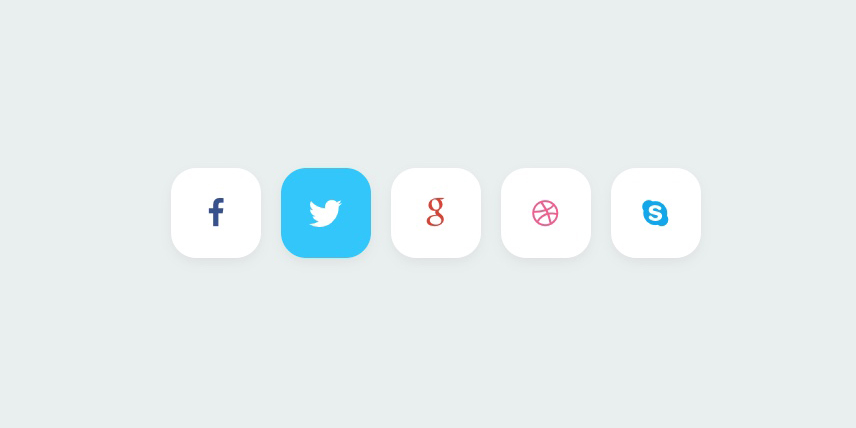
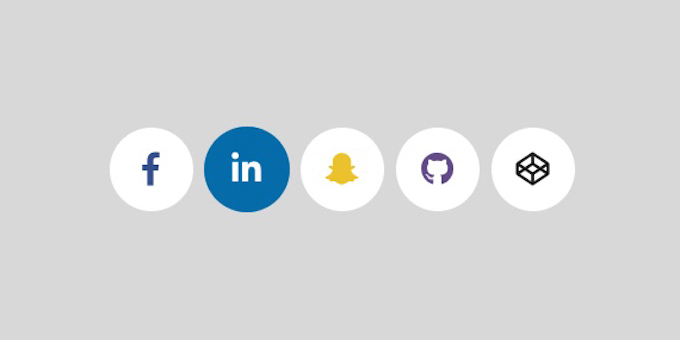
Hover Social Button HTML CSS

ボタンの角を丸くし、外観をソフトな感じにしたソーシャルボタンとなります。
マウスポインターを置いたとき、それぞれのSNSに合わせた背景色に変わるところがとてもおしゃれです。
HTMLとCSSでのみ作成されているのも魅力的です。
See the Pen
Stylish Social Buttons(source from Chris Deacy) by haycuoilennao19 (@haycuoilennao19)
on CodePen.
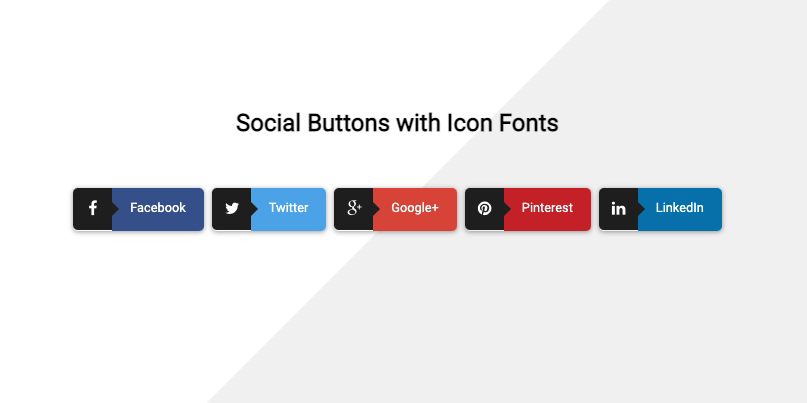
Social Buttons with Icon Fonts

こちらは付箋のようなソーシャルボタンのデザインとなっています。
ユーザにクリックして欲しいという気持ちが伝わるデザインとなっており、こちらもHTMLとCSSのみで表現されています。
See the Pen
Social Buttons with Icon Fonts by David Pottrell (@davidpottrell)
on CodePen.
Social Buttons with Icon Fonts
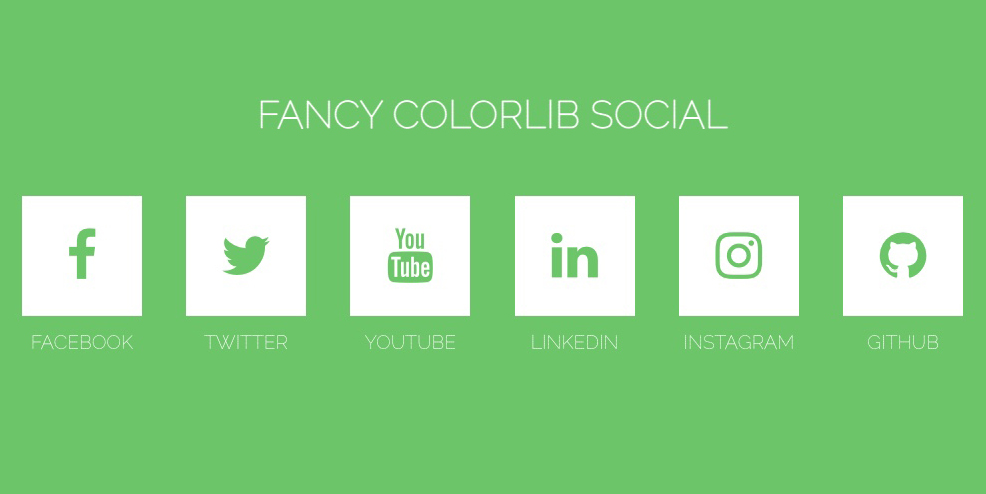
Fancy Colorlib Social

2色のシンプルな四角いボタンとなります。
マウスカーソルを当てると、四角からまるいアイコンに回転しながら変わるという、とてもおしゃれかつシンプルなデザインのソーシャルボタンです。
See the Pen
Fancy Colorlib Social by Aigars Silkalns (@colorlib)
on CodePen.
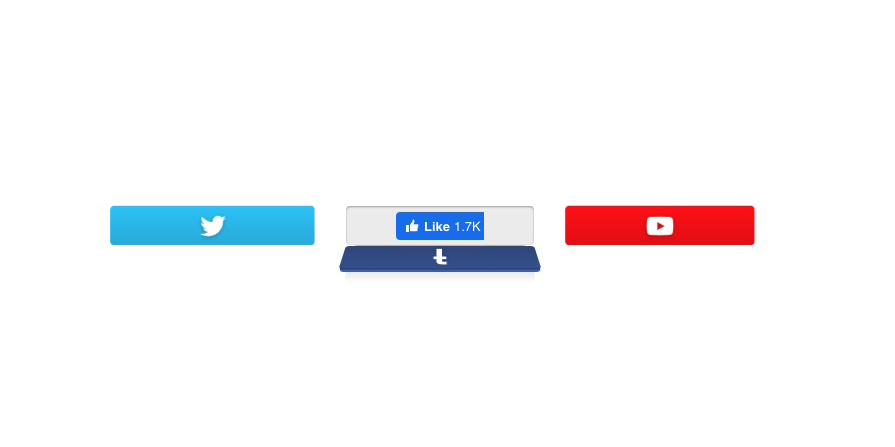
3D CSS Social Media Buttons

HTMLとCSSだけで3D的な表現を可能にしたソーシャルボタンとなります。マウスカーソルを当てると扉が開き、その中にSNSのフォローやいいねボタンが隠されているというおしゃれなデザインです。
See the Pen
3D CSS Social Media Buttons by Red Stapler (@redstapler)
on CodePen.
Social Buttons

一般的なソーシャルボタンのように見え、とてもシンプルに仕上がっていますが、マウスカーソルを当てると、水滴がおちてきて広がったようなアニメーションで色が反転するデザインとなっています。
See the Pen
Social Buttons by Dariusz Syncerek (@dsyncerek)
on CodePen.
最後に
今回ご紹介したソーシャルボタンを利用して、よりサイトをおしゃれな感じに仕上げると、アクセスしたユーザのリピート率を上げることに役立つのではないでしょうか。
是非お試しください。