Tailwind CSSはユーティリティファーストをコンセプトに設計されているCSSのフレームワークとなります。
コンポーネントの代わりにユーティリティクラスを利用するため作成したデザインをカスタマイズするのに優れています。
今回はこのTailwind CSSをベースとして作られたテンプレートを3つほど紹介します。
おすすめテンプレート
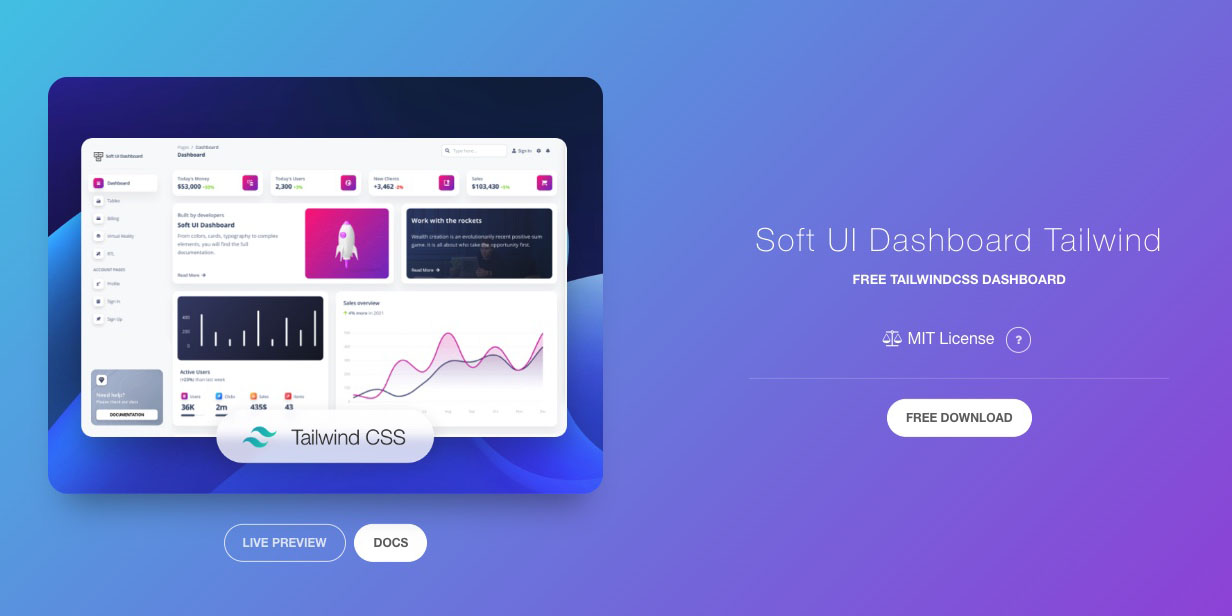
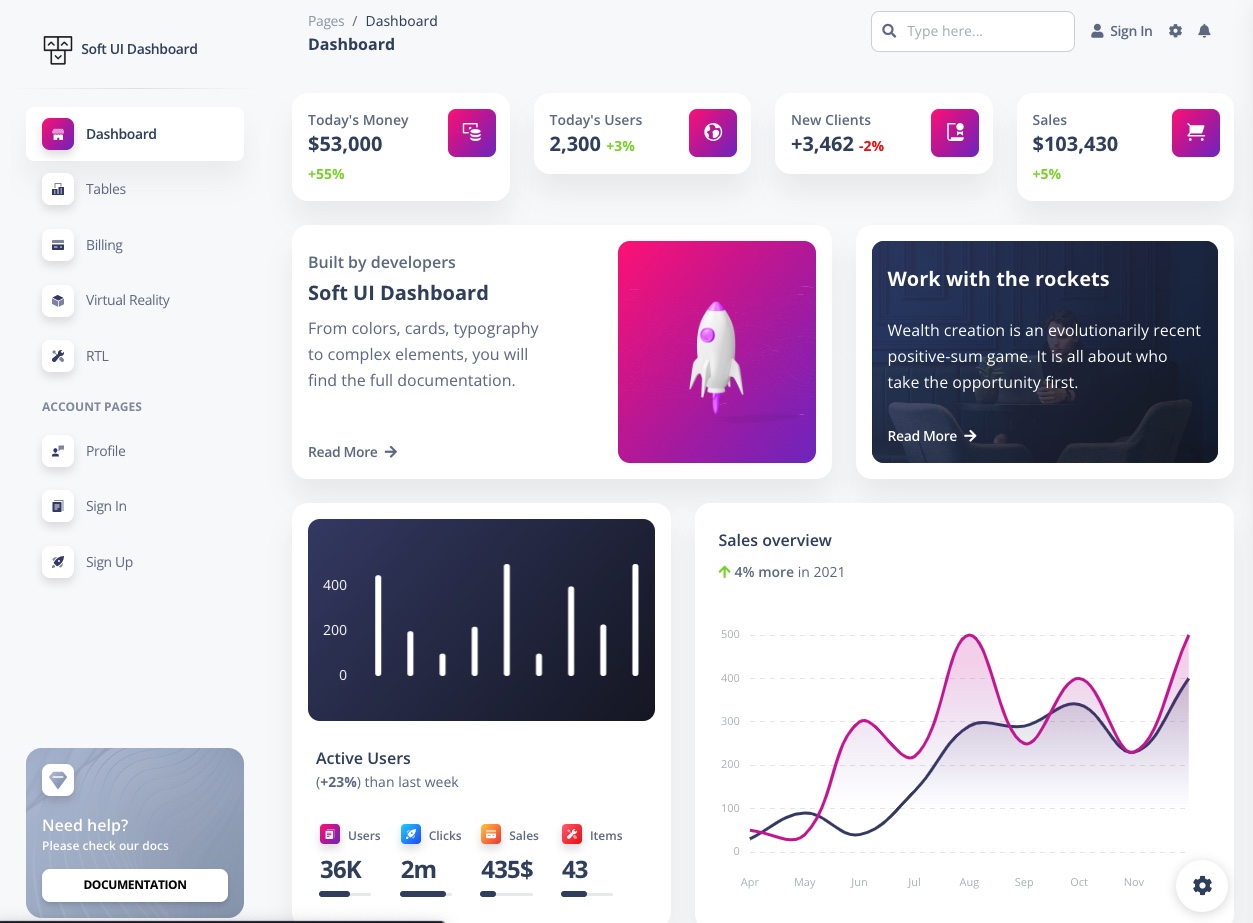
Soft UI Dashboard Tailwind

無料でダウンロードすることができ、おしゃれなウェブサイトを好むユーザにおすすめです。

各コンポーネントがとても柔らかい感じでデザインされています。デザイン的にブロックがすべて用意されており、開発効率がかなり向上すると思います。
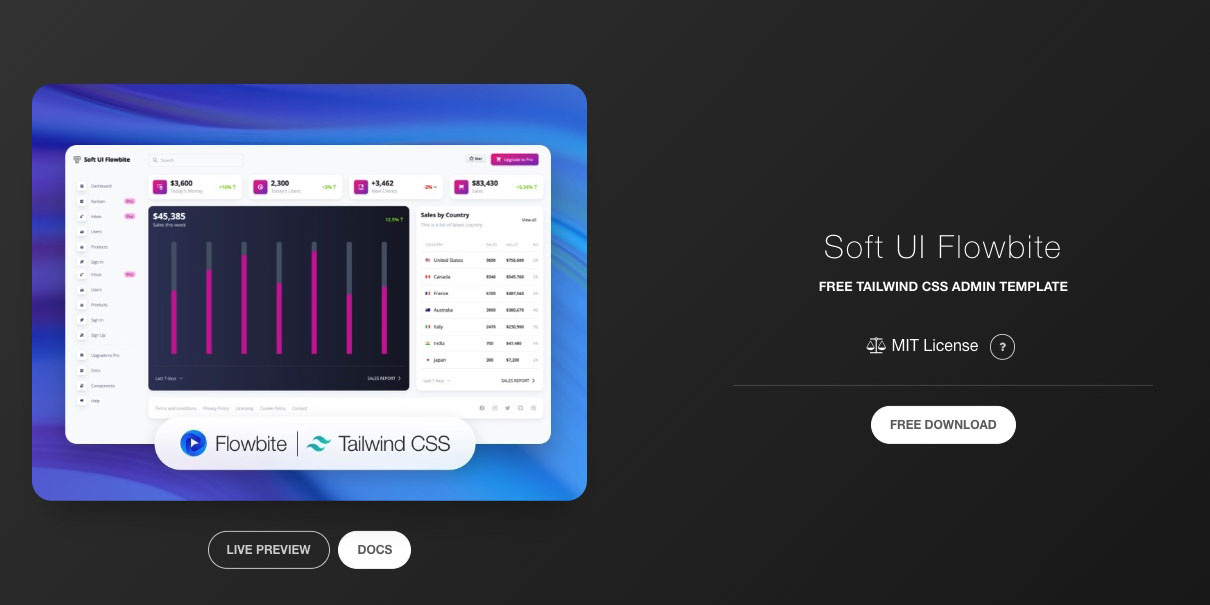
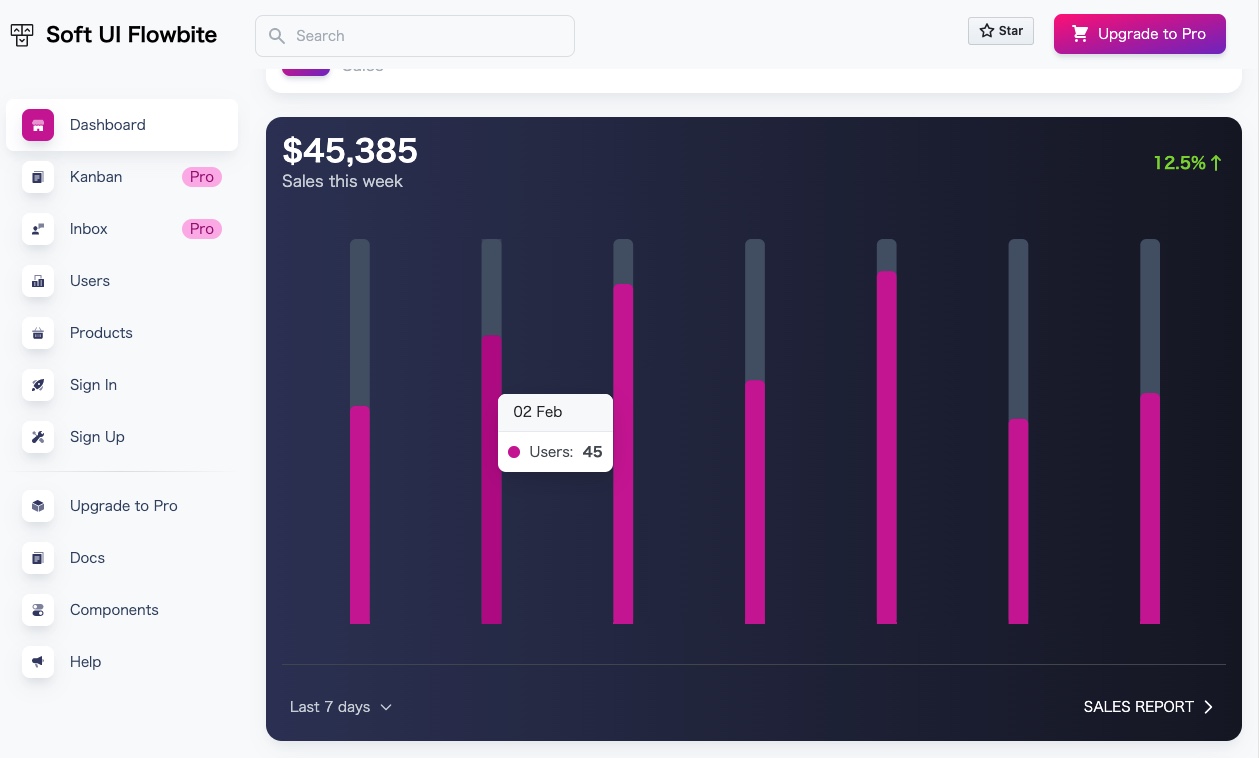
Soft UI Flowbite

管理用テンプレートとしてUI要素が多く用意されているのが Soft UI Flowbiteです。フロントエンドに必要な要素はすべて用意されています。

グラフデザインもすっきりしており、見た目も見やすく設計されているだけでなく、アウスオーバー時の表示などもシンプルに見やすく構築されています。
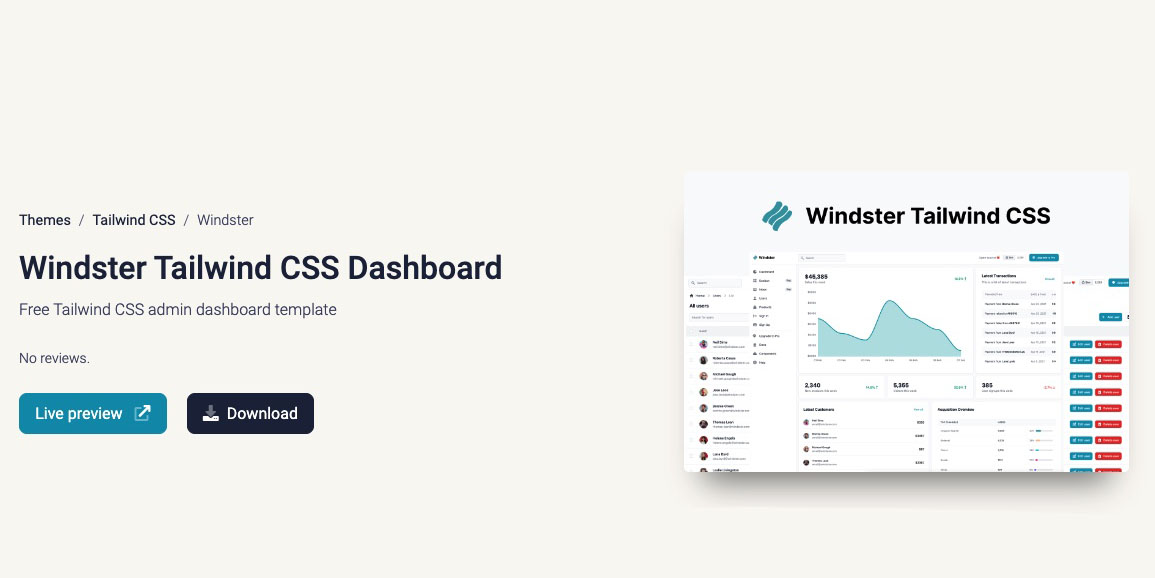
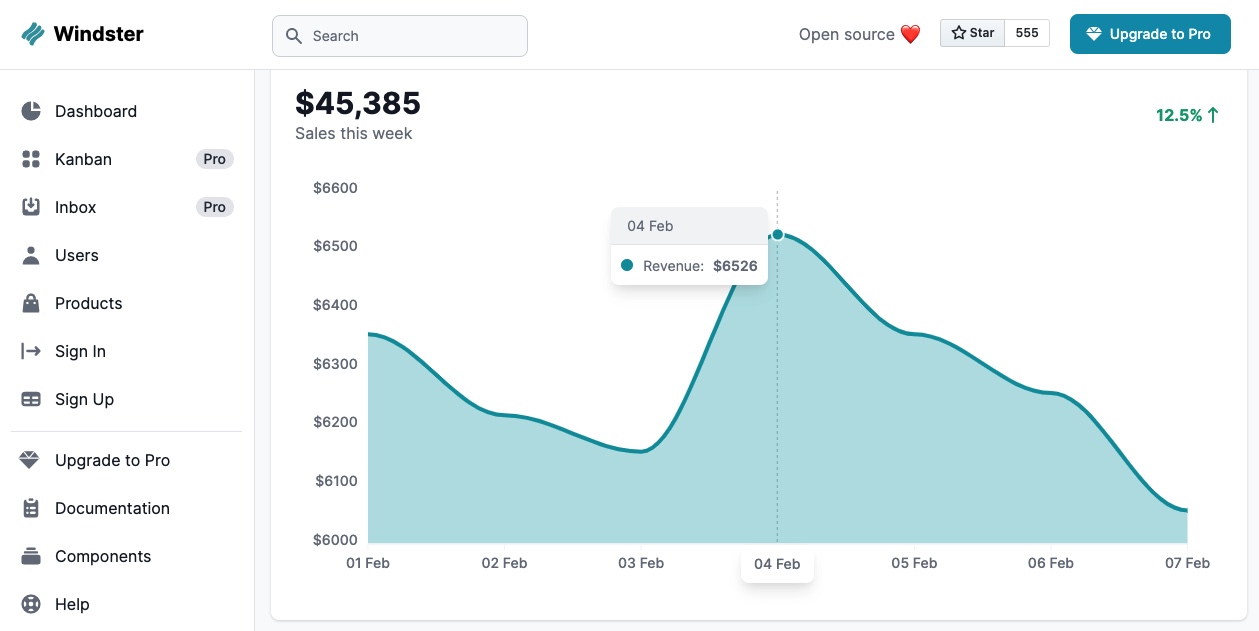
Windster Tailwind Dashboard

Windster Tailwind Dashboard はTailwind CSSとFlowbiteを使用したオープンソースのフリーダッシュボードテンプレートです。
Flowbiteコンポーネントライブラリに基づく要素を数百以上揃っているのが特徴です。

このテンプレートはTailwind CSS仕様ガイドラインに基づいているため、カスタマイズ性に特化しています。
最後に
今回はTailwind CSSを利用したダッシュボードテンプレートを3つほど紹介しました。
管理ページを作成する場合よく利用されるのが Laravel adminだと思いますが、フロントエンドベースで開発する場合は、このようなテンプレートを利用して開発するのも良いかと思います。