会社の沿革やポートフォリオの作成過程やフローなど、タイムラインを利用する用途は多々あるかと思います。
今回は、おしゃれなタイムラインデザインについて紹介したいと思います。
おしゃれなタイムラインデザイン5選
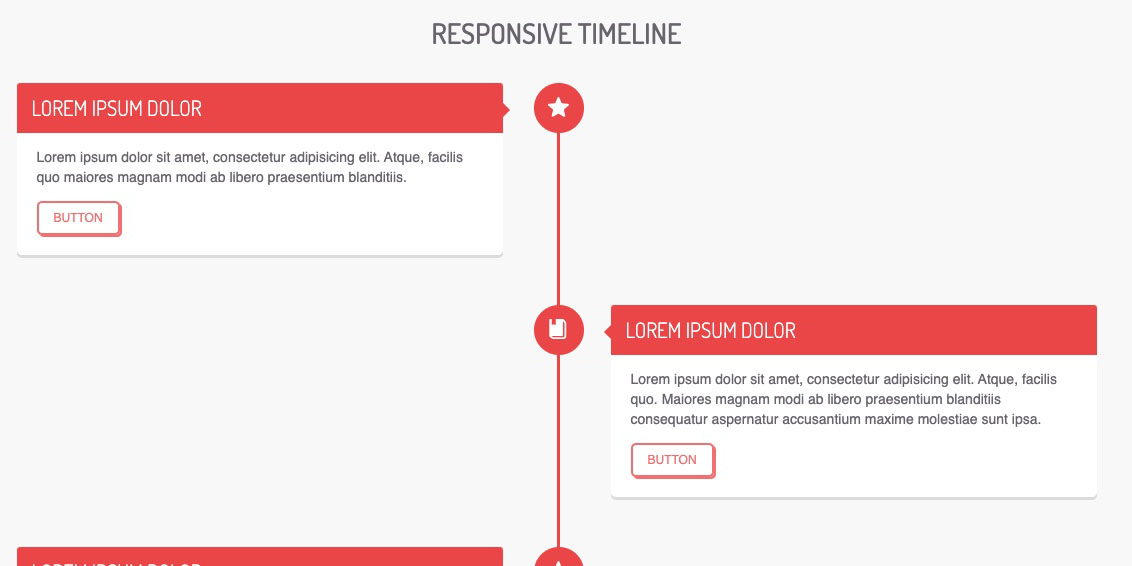
Vertical Timeline

中心に対して左右に内容を吹き出しで作成しています。左右に分かれていることで、階段のように時系列がわかりやすくなっているのが良いですね。
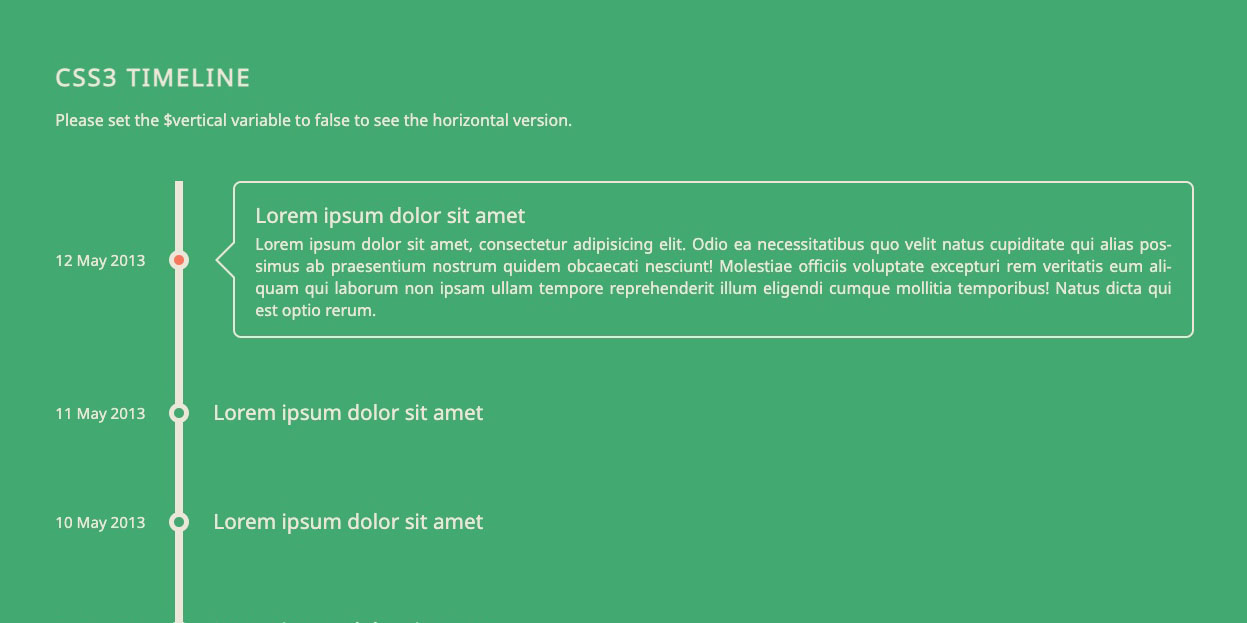
CSS3 Timeline

ラインに沿って時系列で情報を吹き出しで表示しています。「Lorem ipsum dolor sit amet」をクリックすると吹き出してその情報が表示されるアコーディオン風なタイムラインとなっています。
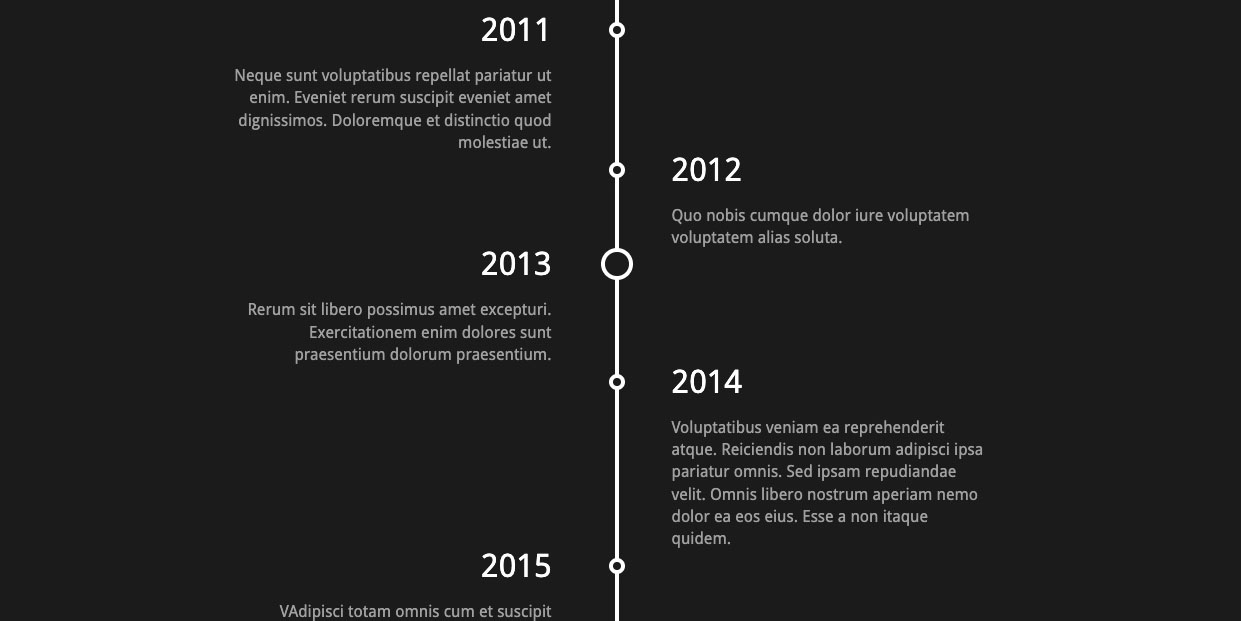
Simple Timeline

モノクロでとてもシンプルでかつ見やすいタイムラインデザインとなっています。ポートフォリオや沿革などで利用するととても映えるデザインですね。
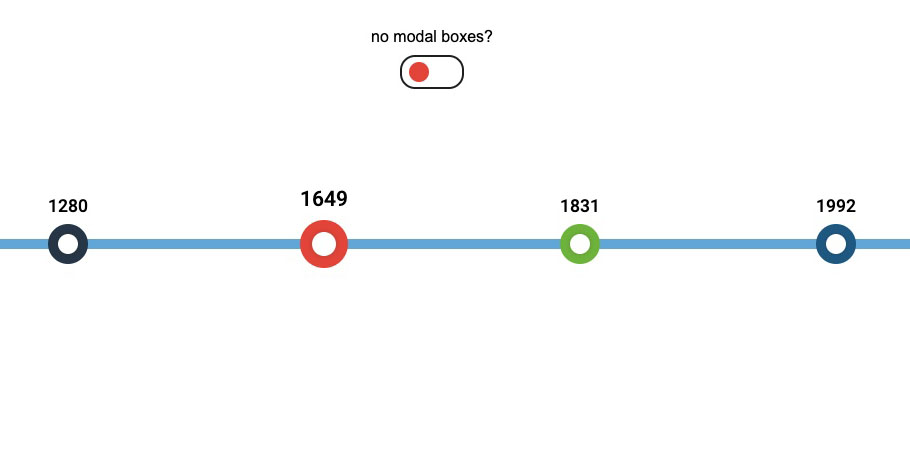
Horizontal Timeline

横一直線のタイムラインです。
ボタンをクリックすることで、丸い部分のクリック動作を変えることができます。また、丸い部分をクリックすると、ライン部分が塗りつぶされるという動きもあり、かなり凝ったデザインとなっています。
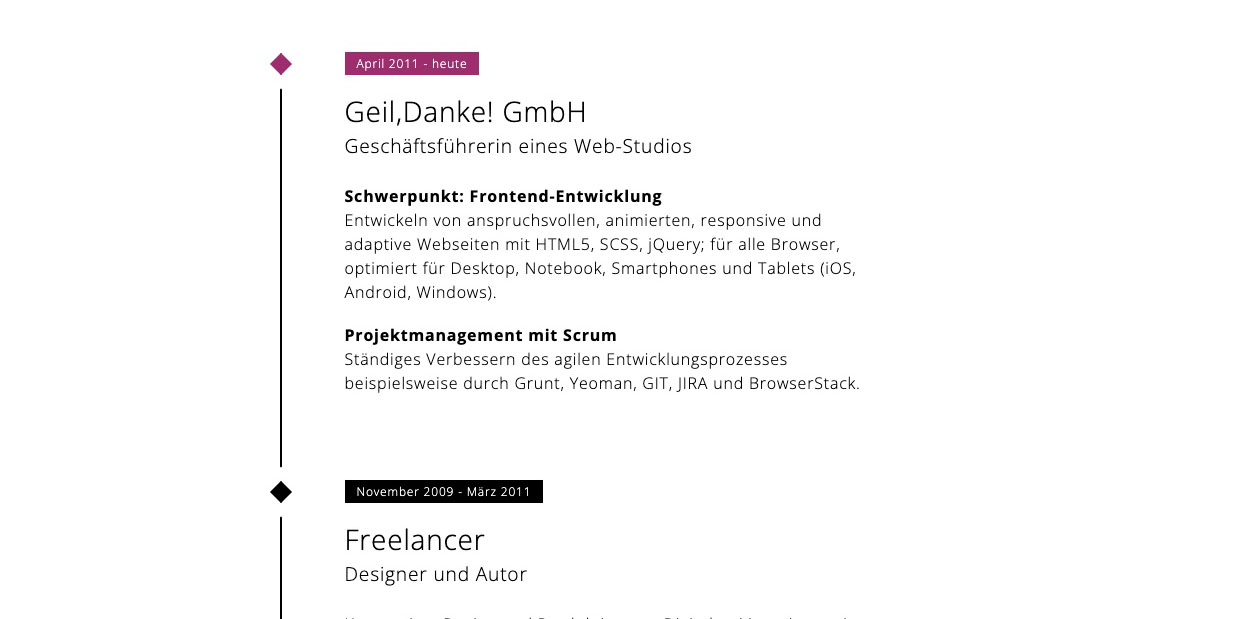
Timeline scribble

タイムラインデザインとしてはよく見るデザインだと思いますが、対象の◆の文字含め全体にマウスカーソルを当てると、見出しの色が変わるシンプルでおしゃれなタイムラインデザインです。
最後に
こういった様々なWebデザインを参考に、自身の引き出しを増やしていくと、今後役立つかと思います。
是非参考にしてみてください。