問い合わせフォームなどでtextareaは必須レベルで利用します。このtextareaですが、実は罫線や箇条書きができるようにカスタマイズすることが可能です。
本投稿では、textareaに対して、下記のカスタマイズ方法について紹介したいと思います。
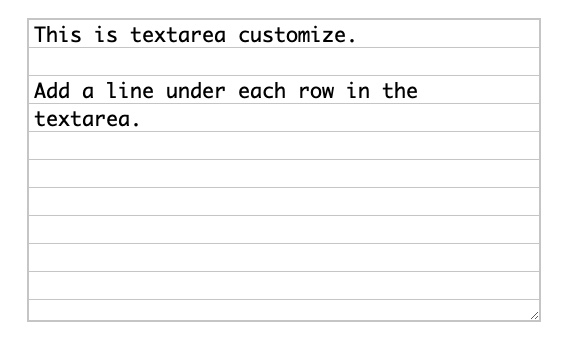
HTMLとCSSのみでtextareaに罫線を追加する
通常、textarea内に対して装飾することができないが、background-imageの「linear-gradient」を利用することで、ノートのように表現することが可能です。
textarea {
width: 500px;
height: 300px;
border: 2px solid #ccc;
margin: 40px;
padding: 0 5px;
overflow: hidden;
font-size: 24px;
line-height: 28px;
background-image: linear-gradient(transparent, transparent 27px, #ccc 0px);
background-size: 100% 28px;
}

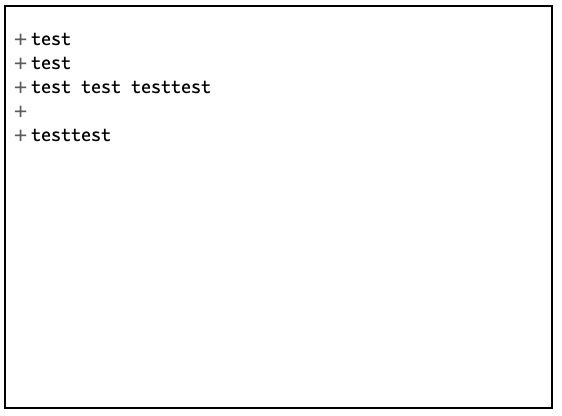
HTML/CSS/JavaScriptを使ってtextareaに箇条書きスタイルを適用する
改行するごとに箇条書きのようなスタイルを表示するような仕組みにします。
改行した場合にアクションを起こすようにするので、ここではJavaScriptを利用します。
textarea {
width: 500px;
font-size: 20px;
line-height: 24px;
color: black;
padding: 20px;
padding-left: 25px;
resize: none;
min-height: 200px;
overflow: hidden;
border: none;
}
textarea:focus {
outline: none;
}
#dots {
margin-top: -49.2% !important;
padding-left: 8px;
white-space: pre-line;
font-size: 20px;
line-height: 24px;
color: #666;
}
#contanier {
position: relative;
overflow-y: scroll;
height: 400px;
outline: 2px solid black;
width: fit-content;
}
#contanier:focus-within {
outline: 2px solid red;
}
#contanier::-webkit-scrollbar {
width: 3px;
}
#contanier::-webkit-scrollbar-thumb {
background-color: red;
}
const textarea = document.querySelector("textarea");
textarea.oninput = function (event) {
const dots = document.querySelector("#dots");
event.target.style.height = "0px";
event.target.style.height = event.target.scrollHeight + "px";
dots.style.marginTop = -event.target.scrollHeight + 18 + "px";
let str = "";
event.target.value.split("\n").forEach(() => {
str += "+
";
});
dots.innerHTML = str;
};

最後に
今回は入門編として、テキストエリアのカスタマイズ方法の備忘録となります。
CSSやJavascriptを利用することで様々なことができるようになるので、是非参考にしてみて下さい