はじめに
UI(ユーザインターフェース)はユーザとの視覚的な対話をデザインに焦点を当ててデザインすることであり、UX(ユーザエクスペリエンス)は製品を利用したユーザの体験・経験をもとにデザインします。
UIツールはワイヤーフレームやモックアップ、プロトタイプの設計やコーディングなどのプラットフォームを提供する反面、UXツールは製品の全体構造を形成するためのプラットフォームを提供します。
今回は、このUIおよびUXをデザインする上で効率的なツールを5つ紹介します。
効率的なツール5選
AdobeXD

Adobe XDはAdobe社が無償で提供しているモバイルアプリやWebサイトのデザインに適したUX/UIソリューションです。AdobeXDには数多くのプラグインが用意されており、デザインにはAdobe UIキットを利用することでより効率的に作業することができます。
Adobe XDは動作が軽く、ファイル容量も軽いのが特徴です。
また、ファイル内でリンク設定やプロトタイプの作成など1ファイル内でサイト全体を見渡すことができるのも特徴です。
また、hoverイメージやアクションなども登録することができるので、客先へ全体イメージを伝えやすいといった特徴もあります。
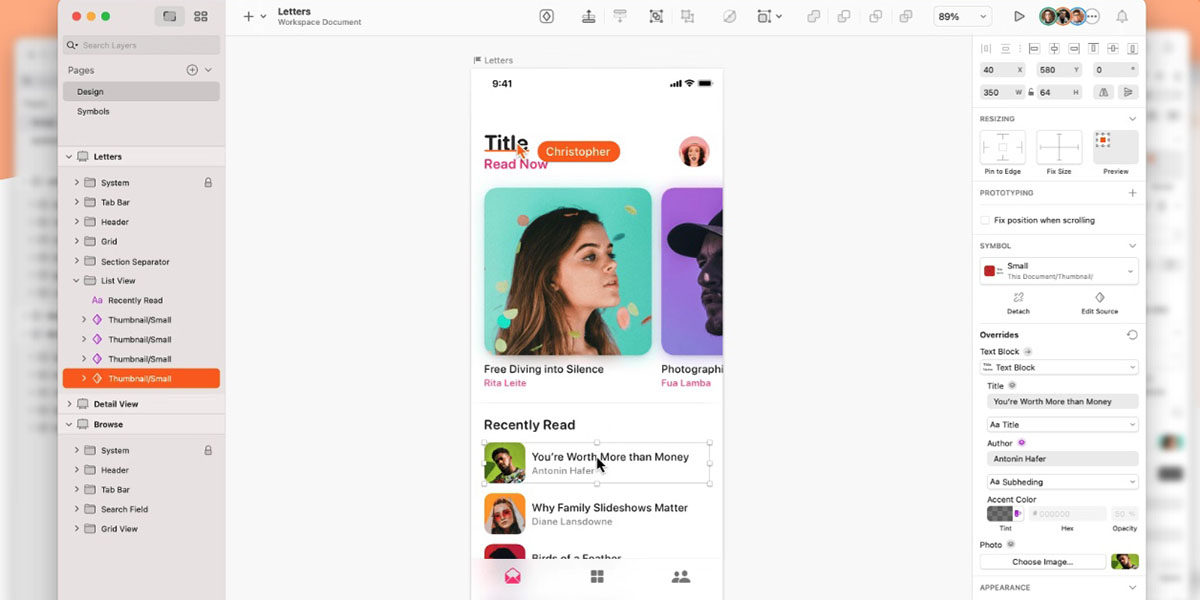
Figma

Figmaはブラウザ上で簡単にデザインすることができる無料のUI/UXデザインツールです。Adobe XDとは異なり、Web上で作業することができるので、場所やOSに拘りません。
複数のメンバーで共有することができるので、チーム作業を行う場合も問題ありません。誰でも簡単に作業できるプラットフォームです。
Sketch

Sketch はBogemian Coding社によって開発されたMac用のデザインツールです。
WebサイトやスマホアプリなどのUIデザインに欠かせない便利な機能が盛り沢山の近年注目されているソフトウェアです。
SkecthはUIデザインに特化しており、ベクターデータとして保存したり豊富なテンプレートが用意されているだけでなく、iOSアプリを通してデバイス上でどう表示されるのかをすぐに確認することができる素晴らしいソフトウェアです。
Macユーザの方は是非試してみてはいかがでしょうか。
FlowMapp

FlowMappはUXデザインに特化したデザインツールです。
ホームページのサイトツリーを簡単に図式化し、ユーザの行動をツリーで設計し直す場合に強力なツールになり得るでしょう。1プロジェクトのみ無料で利用することができます。
InVision Studio

InVision Studioは2018年にリリースされたWebサイトやスマホアプリのUI設計デザインツールです。
プロトタイミング作成機能やアニメーションの作成、チーム共有機能(ホワイトボードのような場所でコメントやペン入力などができる機能もあり)などさまざまな機能を有しているソフトウェアです。
最後に
WebデザイナーにとってUIやUXは切っても切り離せません。
どのツールを使うかは人それぞれですが、自分に合ったツールを見つけ、より効率的に作業できるようになれば良いと思います。是非お試しください。