はじめに
2022年最も有用なVSCodeの拡張機能を6つ紹介します。
絶対入れておきたい機能です。
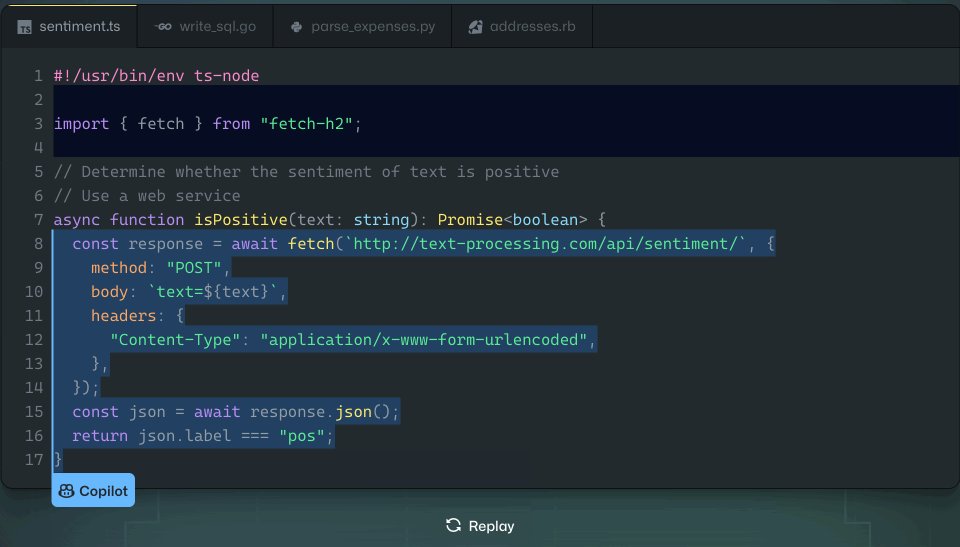
GitHub Copilot
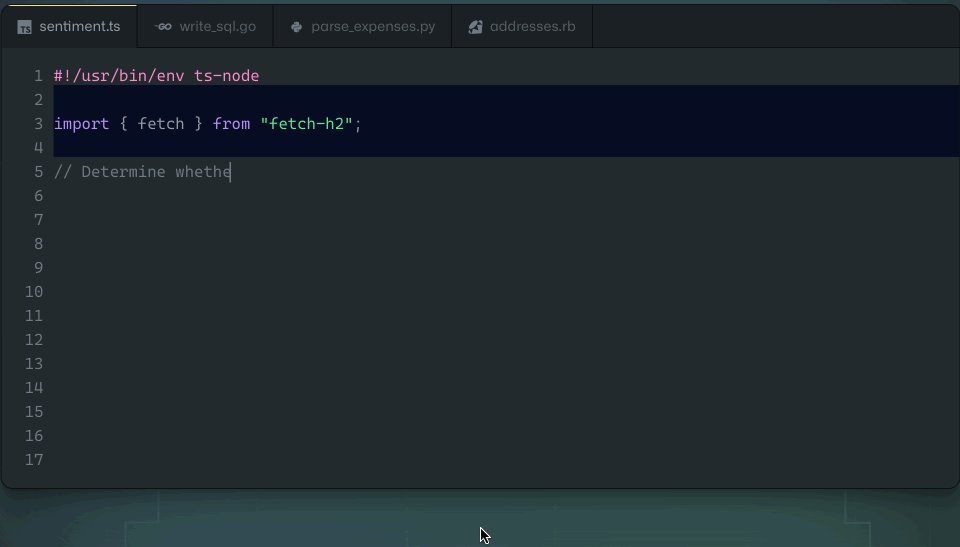
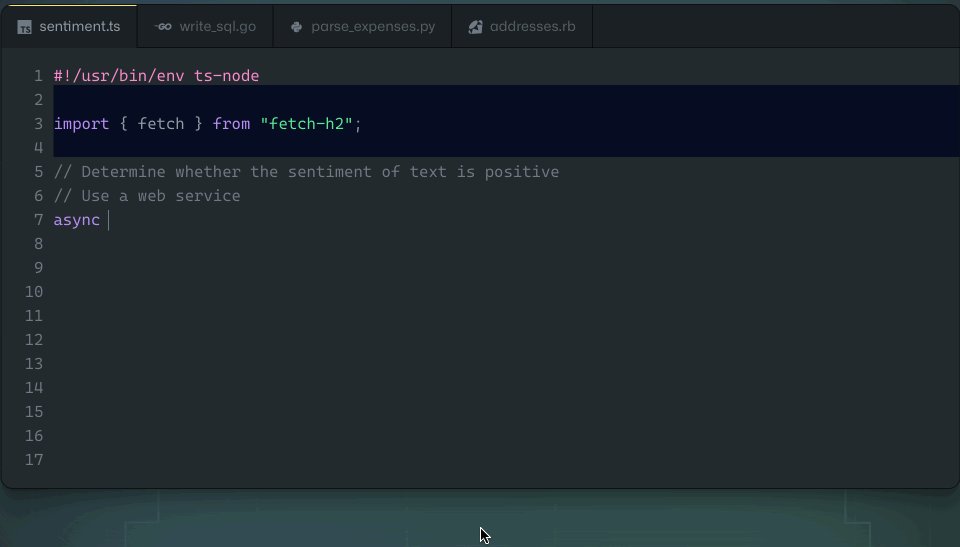
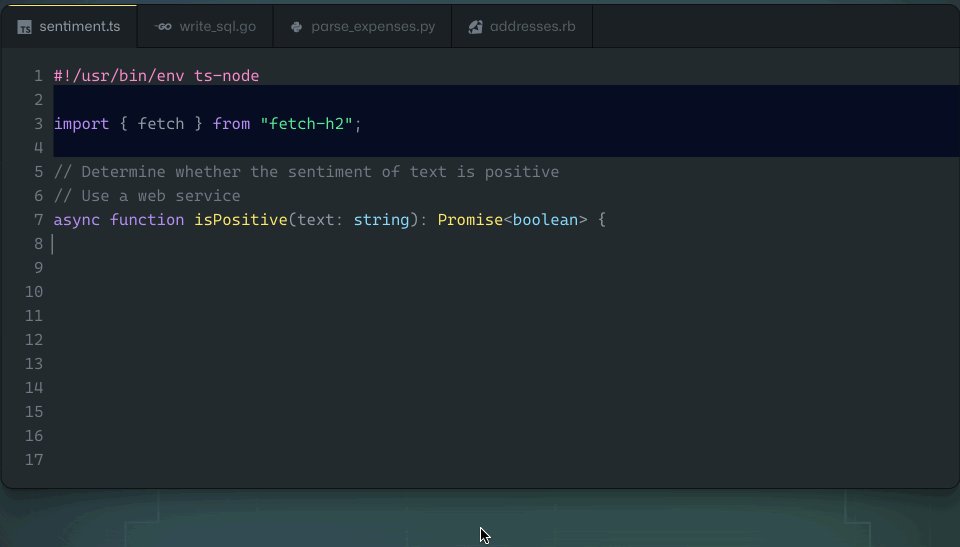
GitHub Copilotは2021年6月にリリースされ、コメントやコードから文脈を読み取り、各業や関数全体を即座に提案する機能が備わっています。OpenAIが開発した「OpenAI Codex」をベースにしています。

GitHub Copilotは基本無料で利用することができますが、利用するには、Waitlitに参加する必要があります。
テクニカルプレビュー期間として、利用数は少数のため登録して大体3ヶ月程度かかる可能性があります。
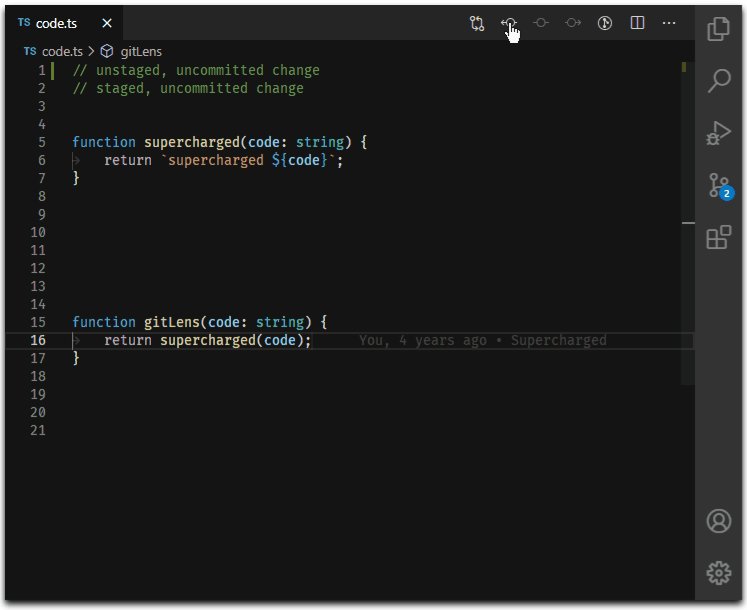
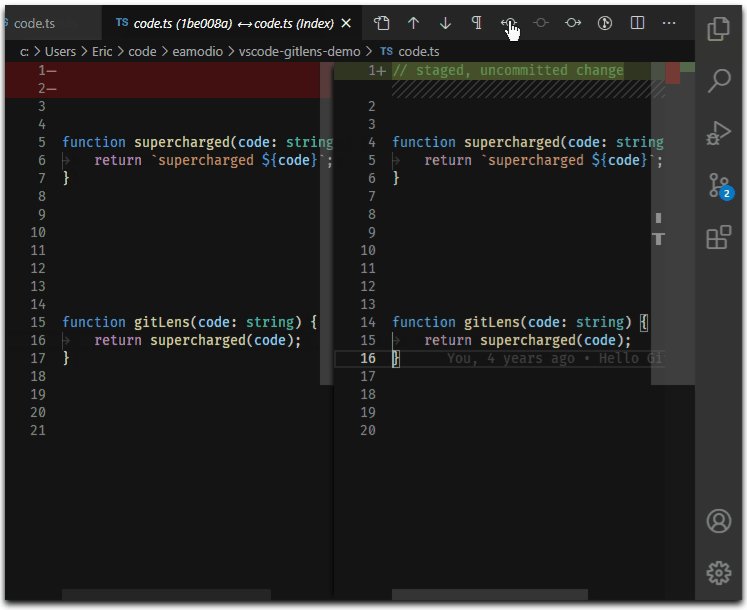
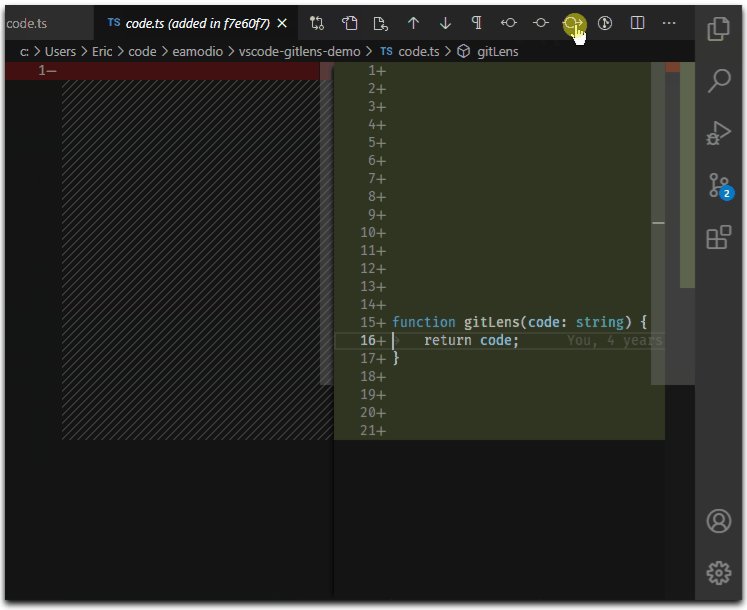
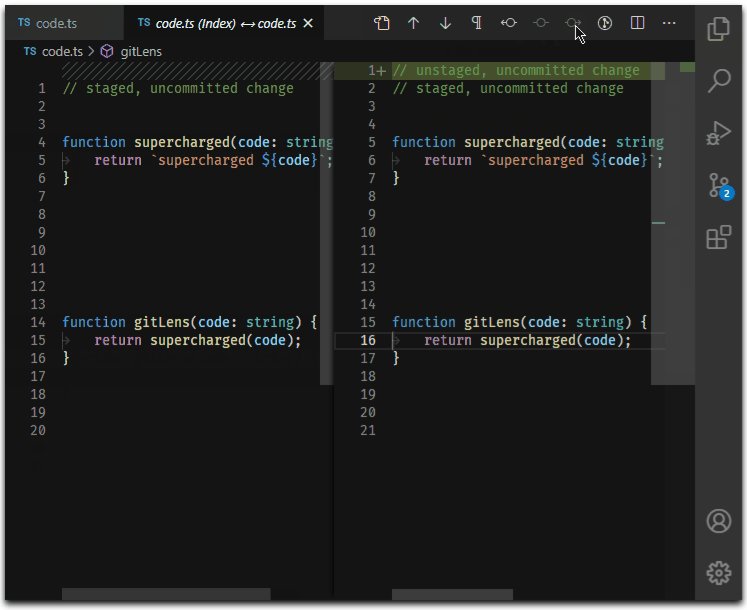
GitLens
Git lensは誰がこのコードを書いたのか、コミットは誰が行ったのかをVSCode内部で簡単に参照することができる拡張機能です。

主に、ファイルの履歴表示や変更前後のファイルを開いたりなど、共同開発において役立つ拡張機能となっています。
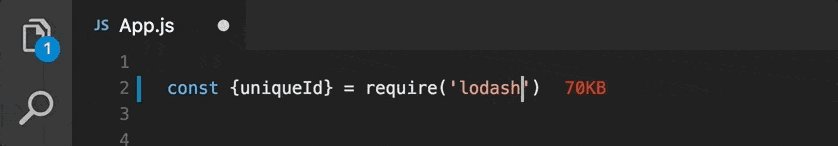
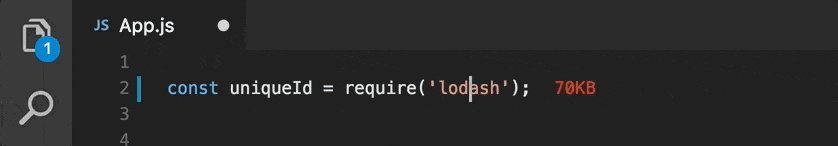
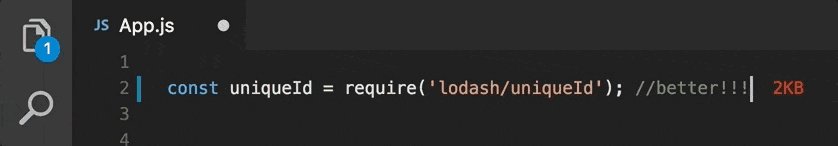
Import Cost
Import Costはパッケージの推定サイズを計算し、重すぎる場合は警告してくれるような拡張機能です。

本拡張機能を入れることで、リファクタリングの参考になるかと思います。主にjavascriptやTypeScriptなどのimport処理時に容量を表示してくれるので、とても便利です。
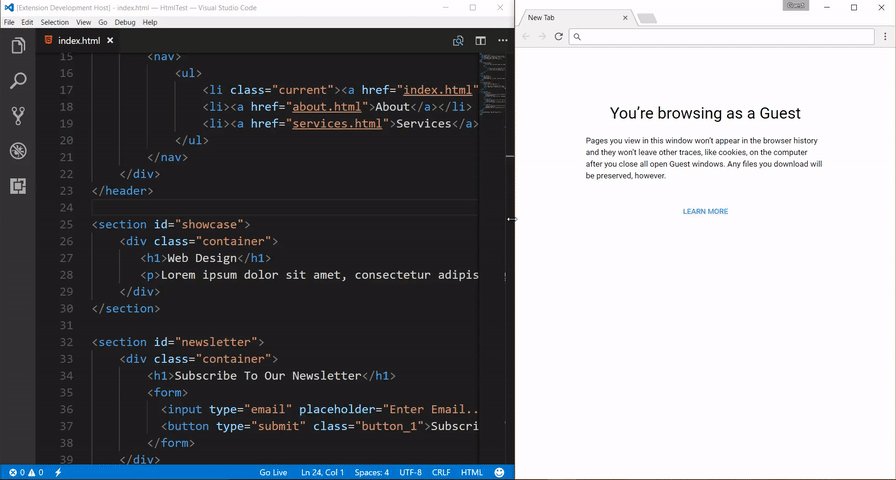
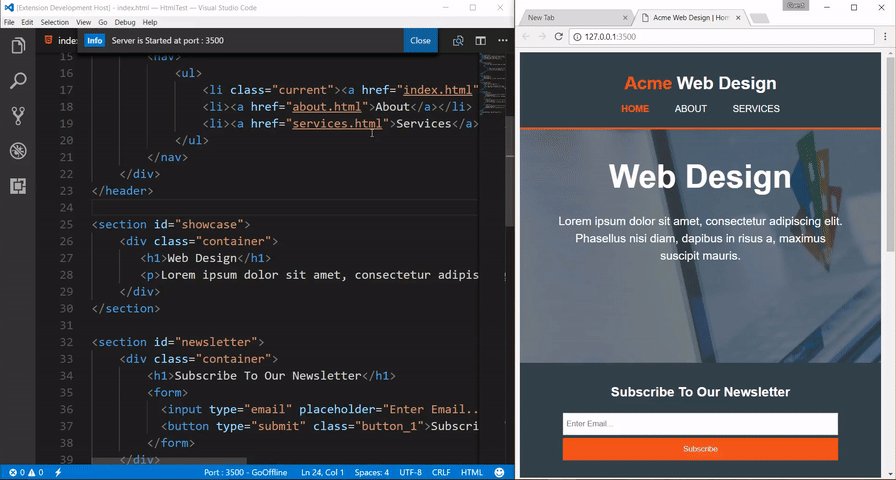
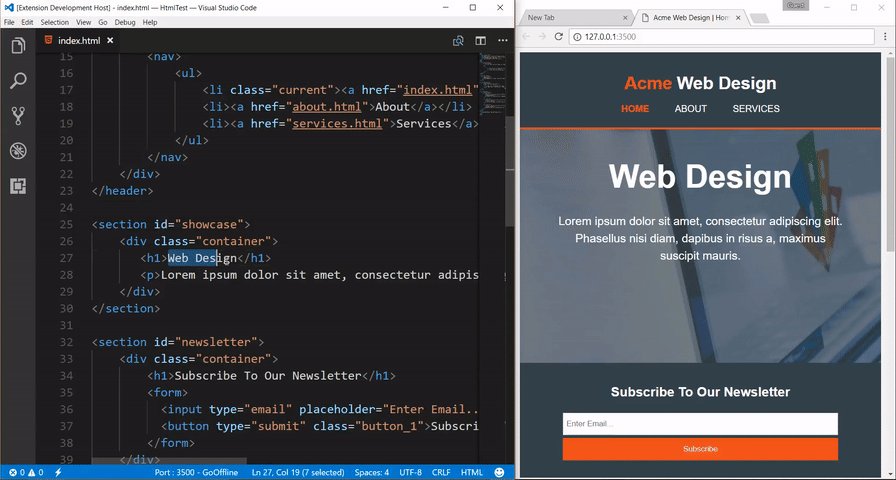
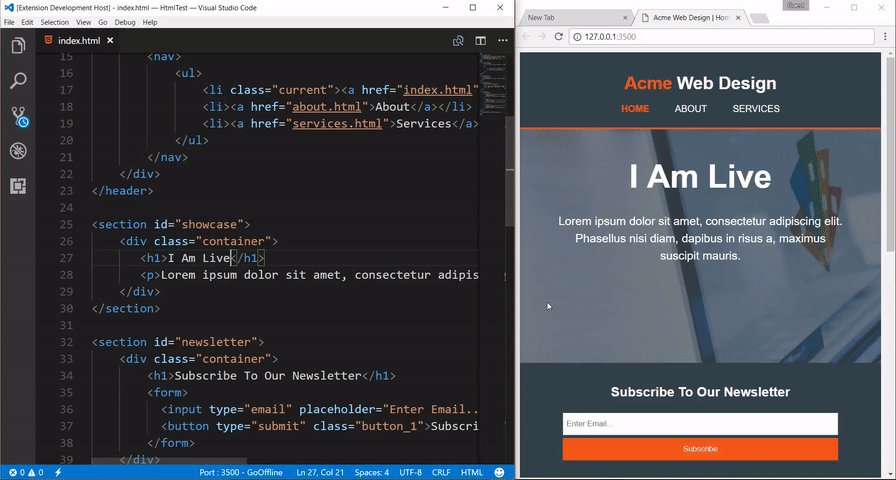
Live Server
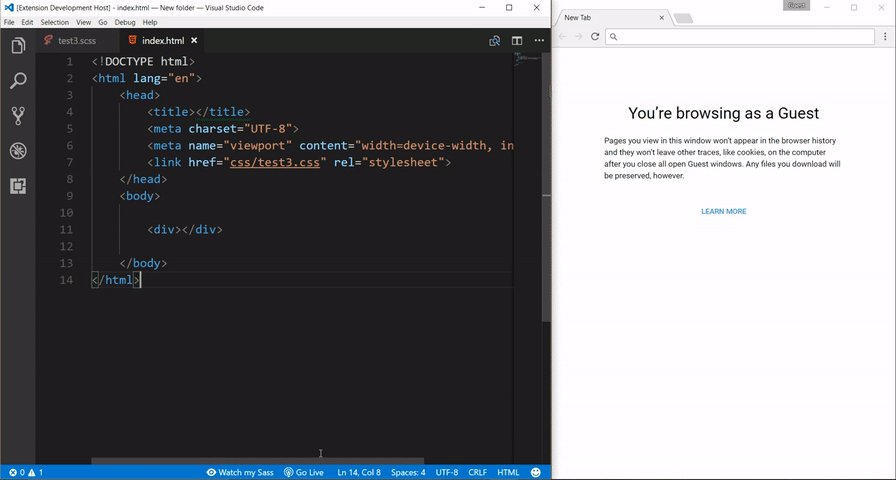
Live Server とはローカルサーバを簡単に立ち上げることができる拡張機能です。
ライブリロードにも対応しており、初心者には特に重宝する拡張機能だと思います。

ローカルサーバは「http://127.0.0.1:5500」でアクセスします。
実際に表示したいHTMLファイルが置いてあるディレクトリを右クリックし「Open with Live Server」を選択することで、表示することができます。
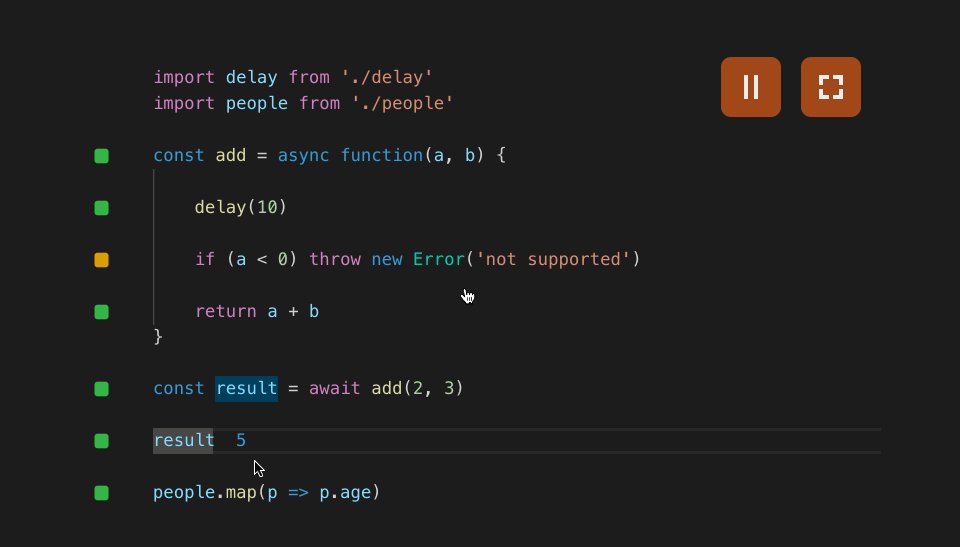
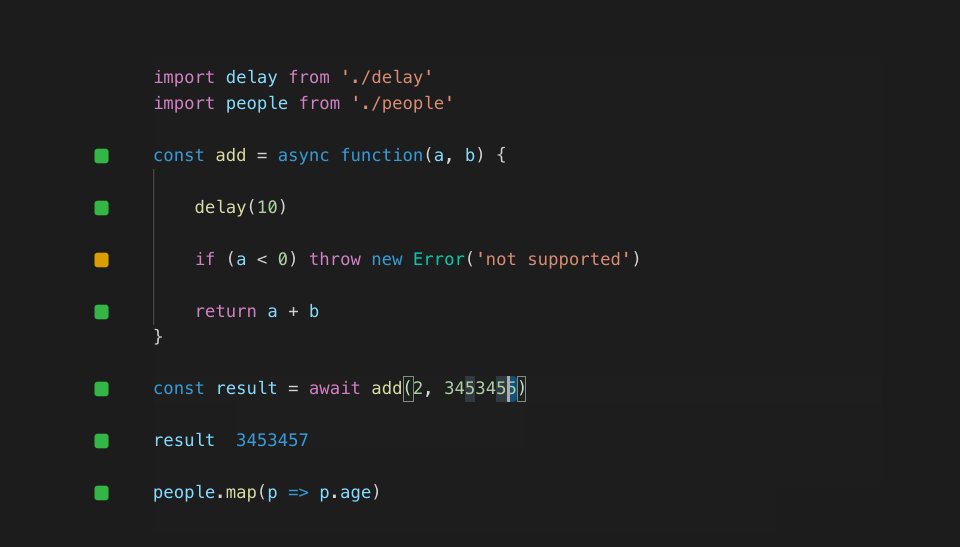
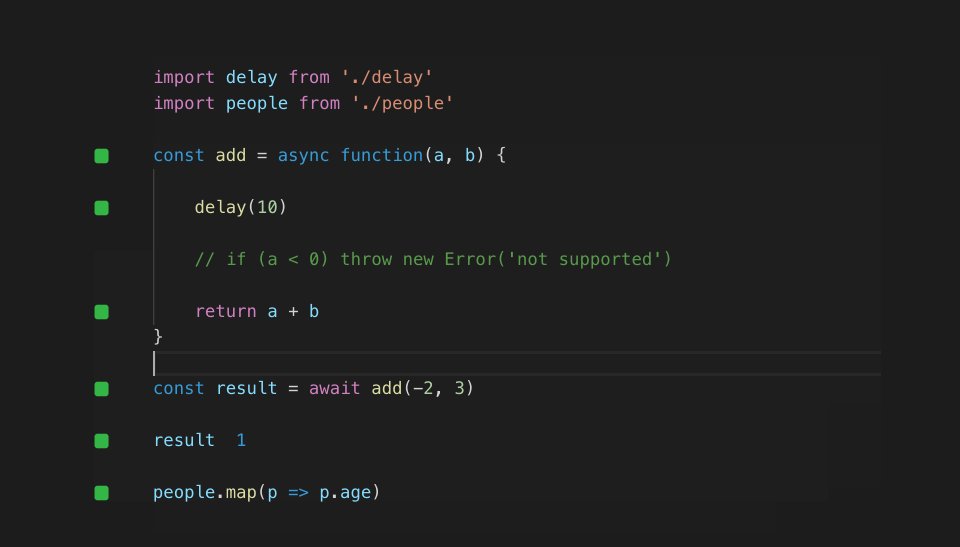
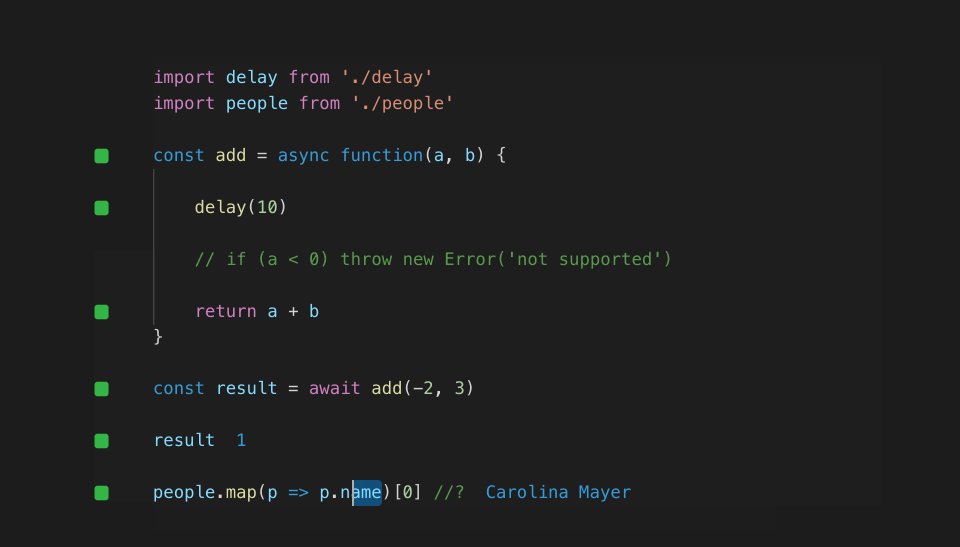
Quokka.js
Quokka.jsは、JavascriptやTypeScriptの作成時に、部分的なコードのでバックやテストなど、生産性を向上させるための拡張機能です。

console.logや関数の値をVSCode内に表示することができ、開発プロセスの効率化が図れます。
なお、プロ版は有料となります。
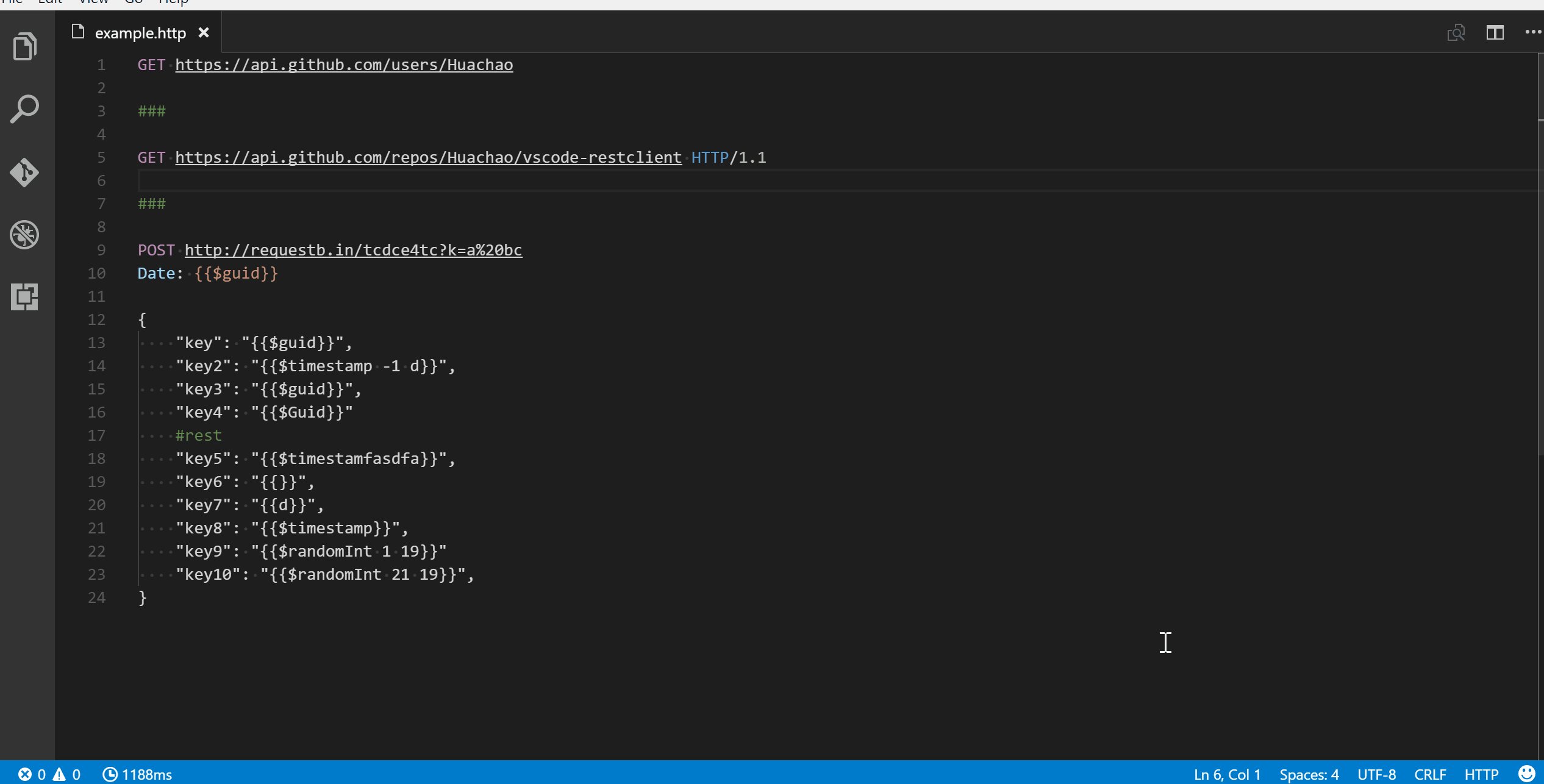
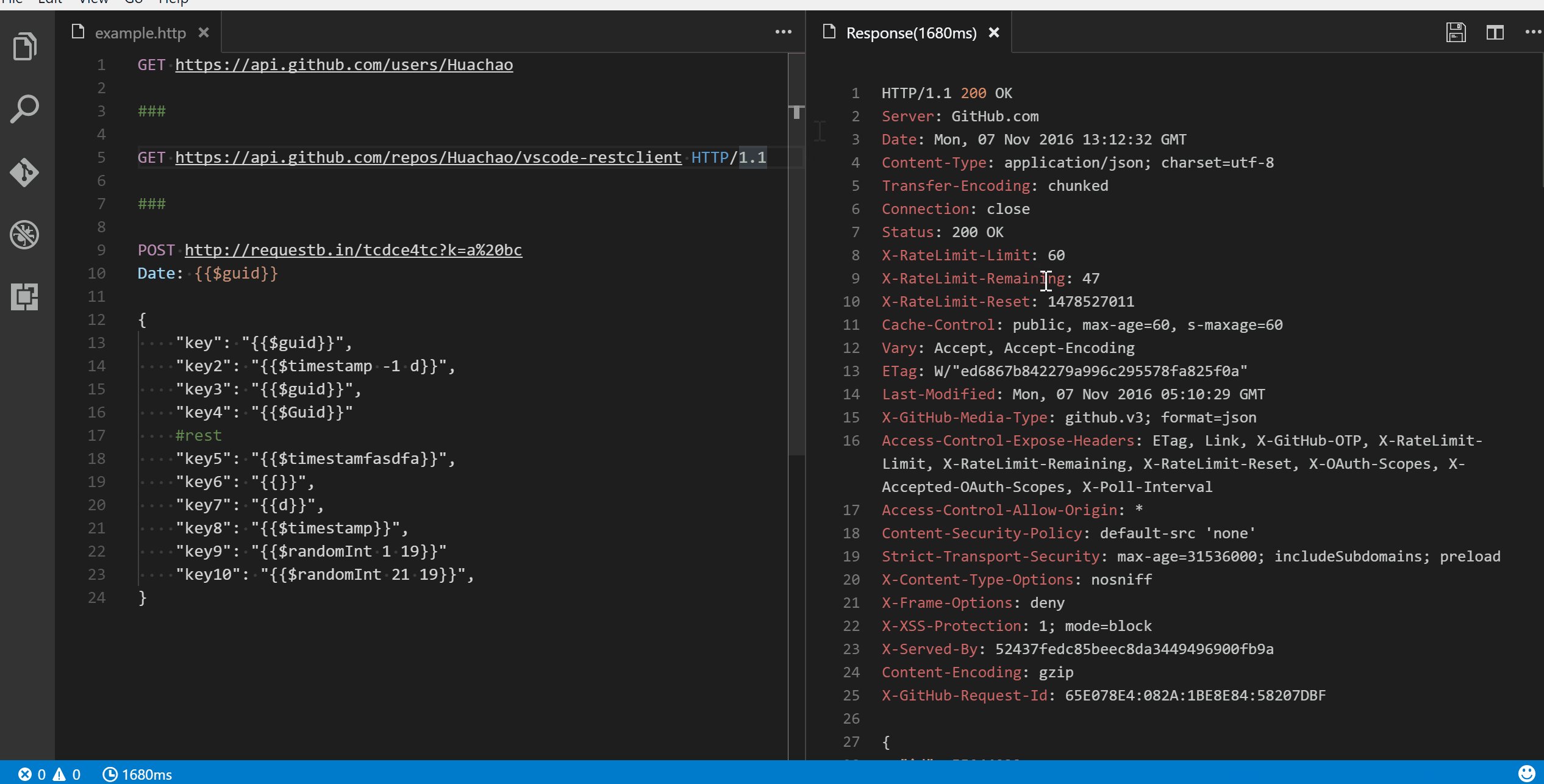
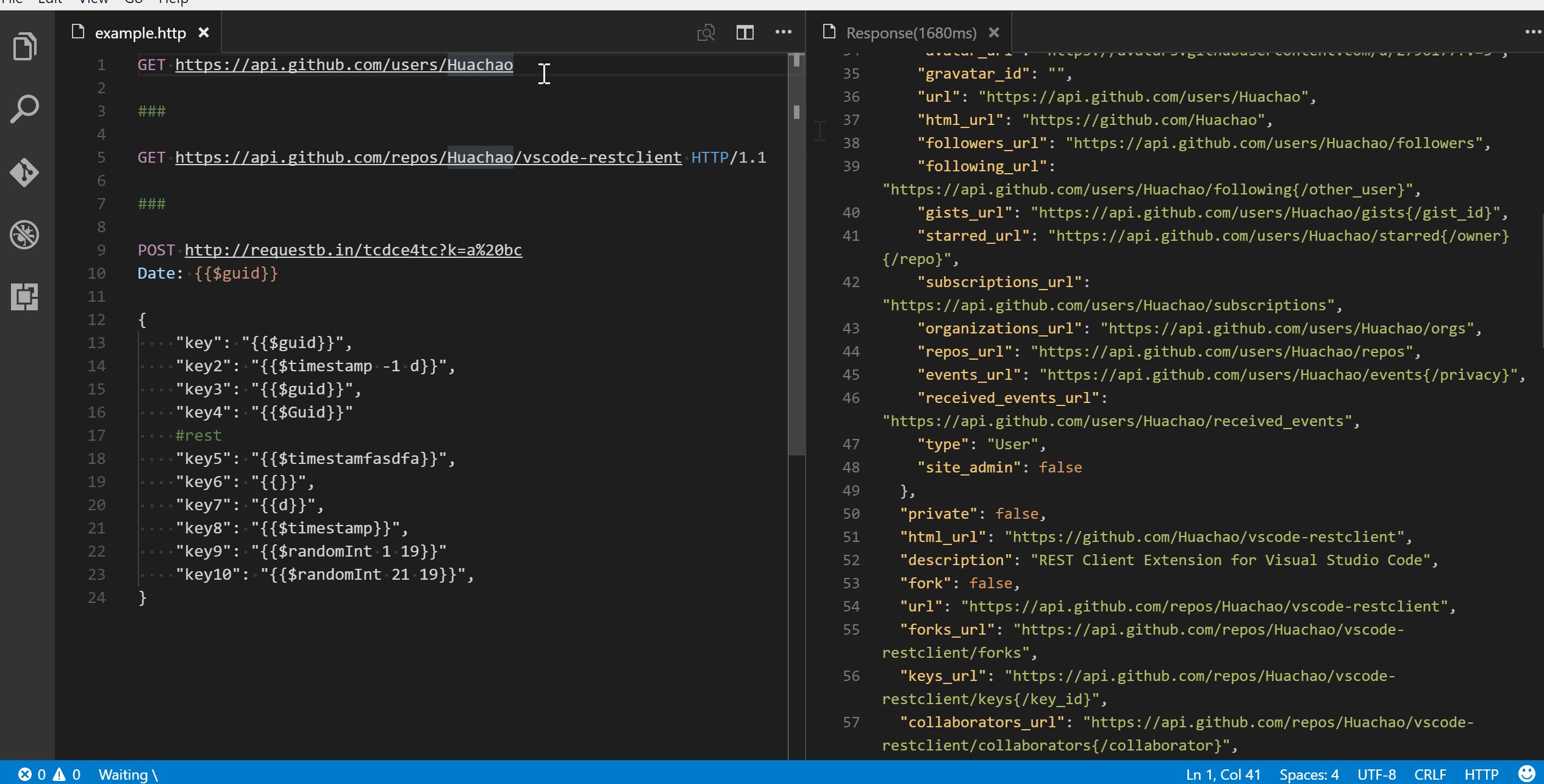
REST client
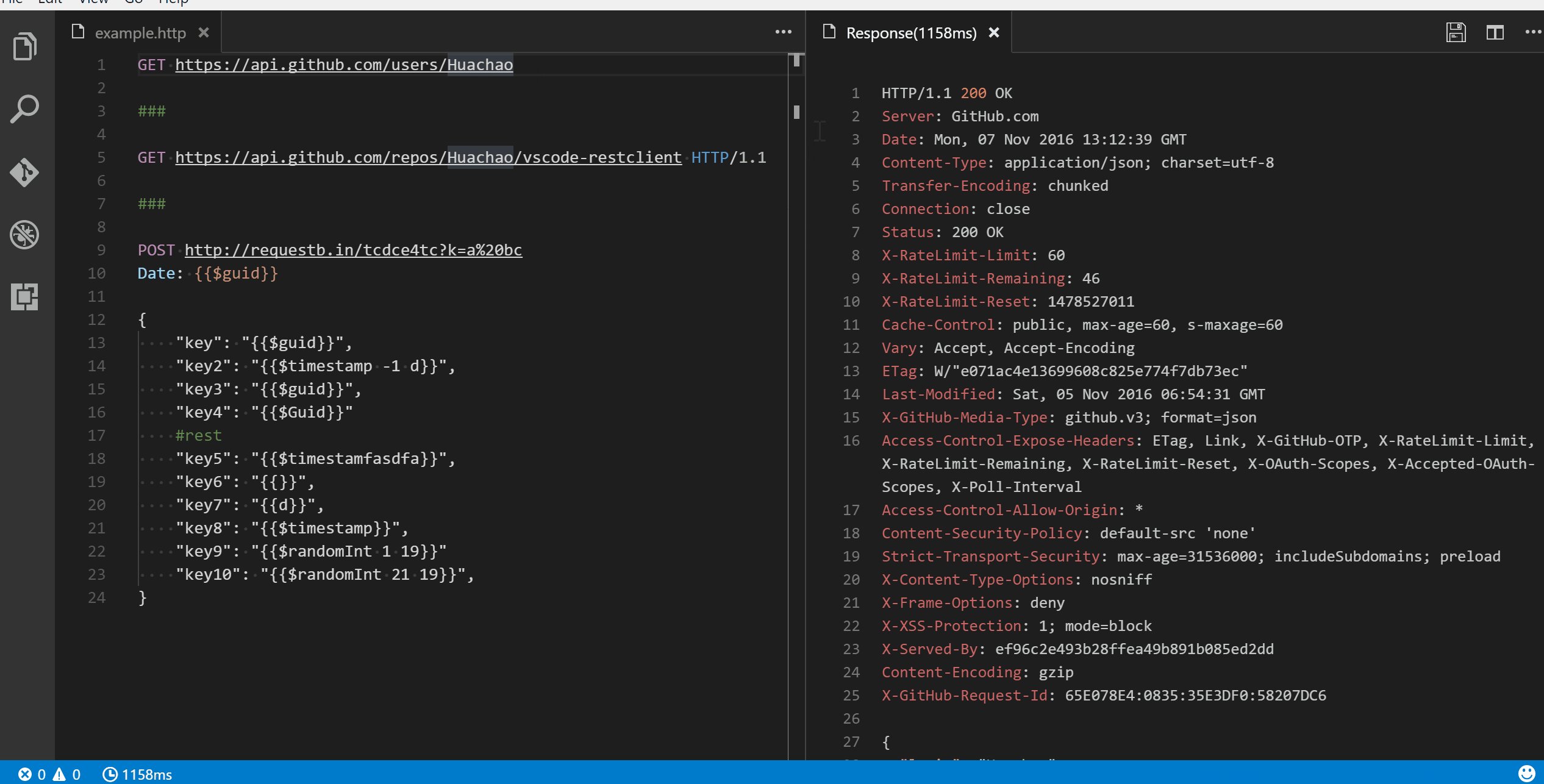
REST ClientはVSCode上でHTTPリクエストを送信し、レスポンスもVSCode上で確認することができる拡張機能です。

Content-Typeなども追加することができるので、GETやPOSTなどの確認に最適な機能ですね。
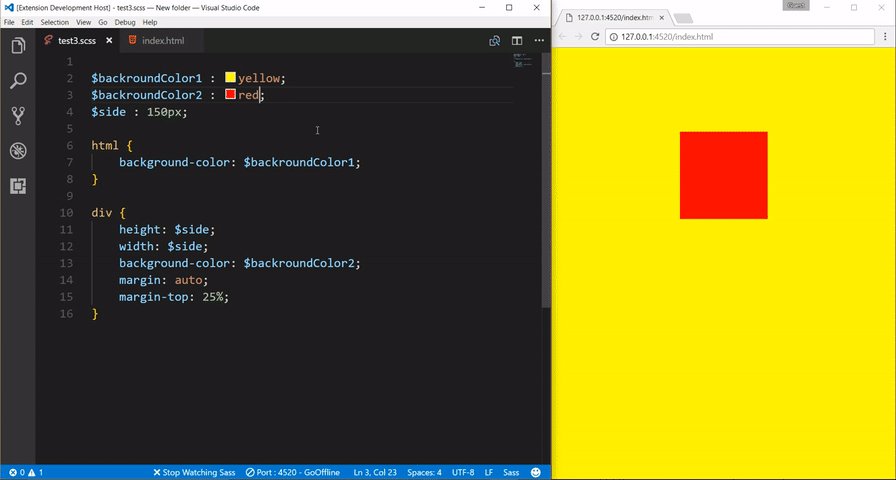
Live Sass Compiler
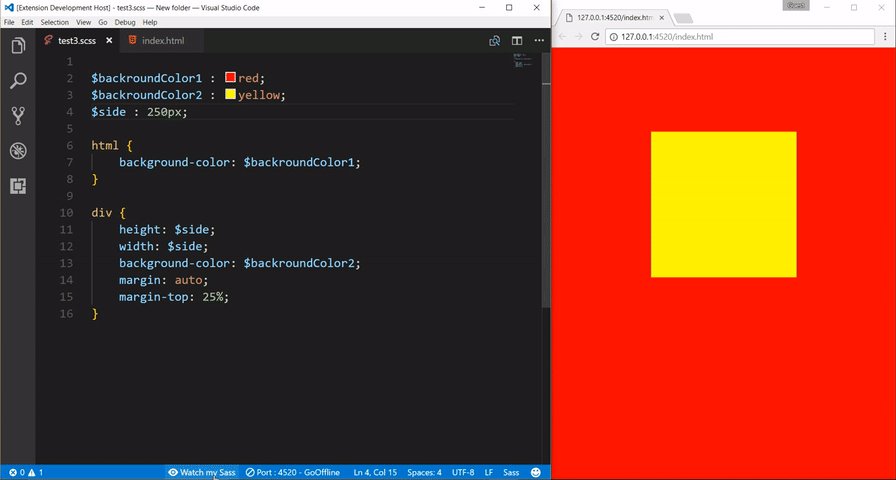
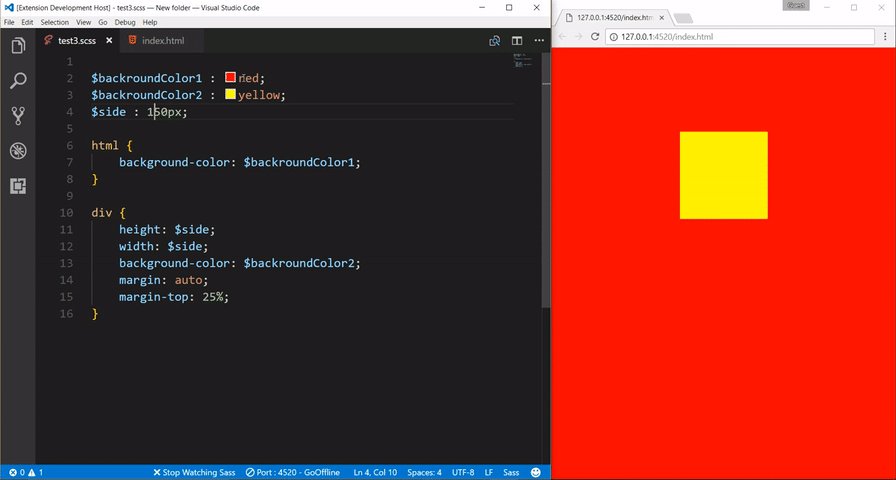
Live Sass Compilerは手軽にSassを作成することができる環境を用意することができる拡張機能です。

Live Sass Compilerはワークスペース内にある拡張子scssファイルをどこにあっても見つけてくれます。見つけたscssファイルをcssファイルに出力してくれます。
さいごに
今回は、Gitを利用したフロントエンドの共同開発者向けに必須の拡張機能を紹介しました。
是非、ご活用ください。