はじめに
本投稿では、Javascriptを使って簡単な電卓を作成するサンプルを紹介します。
電卓を作成する
HTML + CSS
まずは、見た目を作成します。
Sample002
body {
width: 510px;
margin: 4% auto;
font-family: 'Source Sans Pro', sans-serif;
letter-spacing: 5px;
font-size: 1.8rem;
-webkit-user-select: none;
}
.calculator {
padding: 20px;
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-radius: 1px;
}
.input {
border: 1px solid #ddd;
border-radius: 1px;
height: 60px;
padding-right: 15px;
padding-top: 10px;
text-align: right;
margin-right: 6px;
font-size: 2.5rem;
overflow-x: auto;
transition: all .2s ease-in-out;
}
.input:hover {
border: 1px solid #bbb;
-webkit-box-shadow: inset 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
}
.operators div {
display: inline-block;
border: 1px solid #bbb;
border-radius: 1px;
width: 80px;
text-align: center;
padding: 10px;
margin: 20px 4px 10px 0;
cursor: pointer;
background-color: #ddd;
transition: border-color .2s ease-in-out, background-color .2s, box-shadow .2s;
}
.operators div:hover {
background-color: #ddd;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #aaa;
}
.operators div:active {
font-weight: bold;
}
.leftPanel {
display: inline-block;
}
.numbers div {
display: inline-block;
border: 1px solid #ddd;
border-radius: 1px;
width: 80px;
text-align: center;
padding: 10px;
margin: 10px 4px 10px 0;
cursor: pointer;
background-color: #f9f9f9;
transition: border-color .2s ease-in-out, background-color .2s, box-shadow .2s;
}
.numbers div:hover {
background-color: #f1f1f1;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #bbb;
}
.numbers div:active {
font-weight: bold;
}
div.equal {
display: inline-block;
border: 1px solid #3079ED;
border-radius: 1px;
width: 17%;
text-align: center;
padding: 127px 10px;
margin: 10px 6px 10px 0;
vertical-align: top;
cursor: pointer;
color: #FFF;
background-color: #4d90fe;
transition: all .2s ease-in-out;
}
div.equal:hover {
background-color: #307CF9;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
box-shadow: 0px 1px 4px 0px rgba(0, 0, 0, 0.2);
border-color: #1857BB;
}
div.equal:active {
font-weight: bold;
}
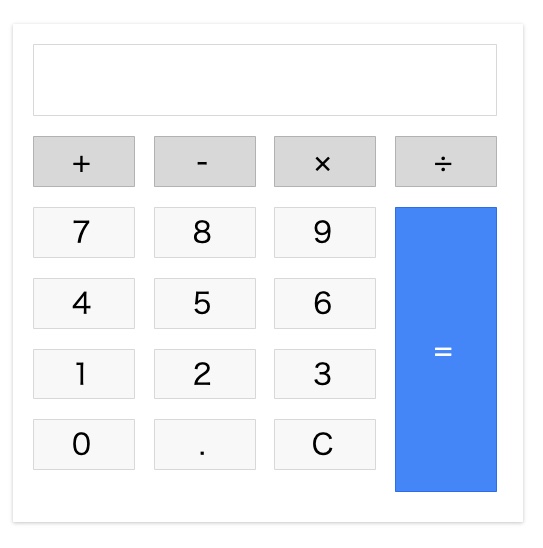
下記のような電卓が出来上がります。

javascript
"use strict";
var input = document.getElementById('input');
var number = document.querySelectorAll('.numbers div');
var operator = document.querySelectorAll('.operators div');
var result = document.getElementById('result');
var clear = document.getElementById('clear');
var resultDisplayed = false;
// 数字ボタンをクリックした時の処理
for (var i = 0; i < number.length; i++) {
number[i].addEventListener("click", function(e) {
var currentString = input.innerHTML;
var lastChar = currentString[currentString.length - 1];
if (resultDisplayed === false) {
input.innerHTML += e.target.innerHTML;
} else if (resultDisplayed === true && lastChar === "+" || lastChar === "-" || lastChar === "×" || lastChar === "÷") {
resultDisplayed = false;
input.innerHTML += e.target.innerHTML;
} else {
resultDisplayed = false;
input.innerHTML = "";
input.innerHTML += e.target.innerHTML;
}
});
}
// 「+」「ー」「x」「÷」をクリックした時の処理
for (var i = 0; i < operator.length; i++) {
operator[i].addEventListener("click", function(e) {
var currentString = input.innerHTML;
var lastChar = currentString[currentString.length - 1];
if (lastChar === "+" || lastChar === "-" || lastChar === "×" || lastChar === "÷") {
var newString = currentString.substring(0, currentString.length - 1) + e.target.innerHTML;
input.innerHTML = newString;
} else if (currentString.length == 0) {
console.log("enter a number first");
} else {
input.innerHTML += e.target.innerHTML;
}
});
}
result.addEventListener("click", function() {
var inputString = input.innerHTML;
var numbers = inputString.split(/\+|\-|\×|\÷/g);
var operators = inputString.replace(/[0-9]|\./g, "").split("");
var divide = operators.indexOf("÷");
while (divide != -1) {
numbers.splice(divide, 2, numbers[divide] / numbers[divide + 1]);
operators.splice(divide, 1);
divide = operators.indexOf("÷");
}
var multiply = operators.indexOf("×");
while (multiply != -1) {
numbers.splice(multiply, 2, numbers[multiply] * numbers[multiply + 1]);
operators.splice(multiply, 1);
multiply = operators.indexOf("×");
}
var subtract = operators.indexOf("-");
while (subtract != -1) {
numbers.splice(subtract, 2, numbers[subtract] - numbers[subtract + 1]);
operators.splice(subtract, 1);
subtract = operators.indexOf("-");
}
var add = operators.indexOf("+");
while (add != -1) {
numbers.splice(add, 2, parseFloat(numbers[add]) + parseFloat(numbers[add + 1]));
operators.splice(add, 1);
add = operators.indexOf("+");
}
input.innerHTML = numbers[0];
resultDisplayed = true;
});
clear.addEventListener("click", function() {
input.innerHTML = "";
})
解説
"use strict";
上記を記載することで「strictモード(厳格モード)」で実行されるようになります。
strictモードではこれまでエラーにならなかった曖昧な実装がエラー扱いとなります。
for (var i = 0; i < number.length; i++) {
number[i].addEventListener("click", function(e) {
// ...
});
}
数字をクリックした時のイベントを処理しています。
クリックした場合に、タグに数字を出力します。
for (var i = 0; i < operator.length; i++) {
operator[i].addEventListener("click", function(e) {
// ...
});
}
「+」や「-」、「×」、「÷」をクリックした場合のイベント処理となります。
もし、最初に数値を入力していない場合は何もしない処理を入れています。
result.addEventListener("click", function() {
// ...
});
主に、「=」をクリックした場合の処理を行っています。
それぞれの演算子に対してまずは「÷」→「×」→「-」→「+」の順に計算しています。
clear.addEventListener("click", function() {
input.innerHTML = "";
})
計算した結果をクリアする処理です。
最後に
javascriptを学習する上で、とても勉強になるかと思いますので、是非チャレンジしてみてください。