はじめに
イージングという言葉をあまり聞かない方は多いかと思いますが、イージングとは「速度に緩急をつけること」を指しています。
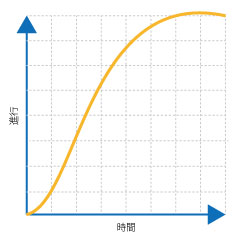
上記を見ていただければわかりますが、「通常」の方は一定の速度で動作しています。「イージング」のほうは早くなったり遅くなったりしていることがわかります。
CSSでは、速度の緩急を様々な方法で設定することができます。
今回はこのイージングをCSSで表現する方法をまとめていきます。
\自身のスキルを向上するには技術書で!!/
月額¥980で技術書が読み放題!!
- ビジネススキルとマインド向上したい!!
- 決断や行動を先送りにしてしまう方!!
イージングの種類
イージングには大きく分けて4つに分類することができます。
| 種類 | 説明 | イメージ |
|---|---|---|
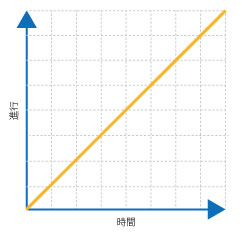
| Liner | アニメーション全体にたいして速度に変化がないアニメーション となります。主に画像やロゴのスクロールアニメーションなどに 利用されます。 |  |
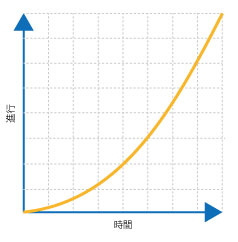
| easeIn | 最初はゆっくり動き出し、段々と速度をあげていく アニメーションとなります。 |  |
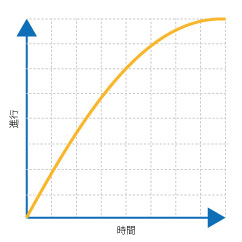
| easeOut | 最高速度から徐々に速度を遅くしていくアニメーションです。 床にボールを転がすイメージですね。 |  |
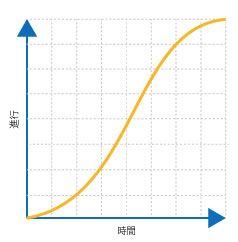
| easeInOut | easeIn/easeOutの両方の特性を持ったアニメーションとなります。 徐々に加速していき、最後の方には徐々に速度を遅くしていきます。 |  |
上記が基本的なイージングの考え方ですが、下記のように表現する方法もあります。
| 種類 | 説明 | イメージ |
|---|---|---|
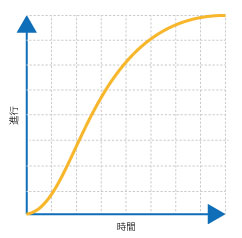
| ease | イージングのデフォルト値です。イージーインアウトのように、 加速と減速の両方を設定することができますが、自然な形でア ニメーションされます。 |  |
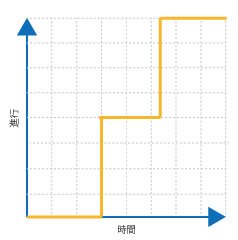
| step | 入力時間を指定された数の間隔に分割し「ジャンプ」 させることができます。 ステップ数とジャンプ位置(オプション)を指定します |  |
| cubic-bezier | CSSでのアニメーションの緩和をより詳細に制御できます。 三次ベジエ曲線の2つの制御点に対応する4つの値を設定して 制御することができます。 |  |
ソースコードで確認してみる
では、様々なイージングアニメーションを実際にコードで実現してみましょう
まずは下記のhtmlファイルを用意しておきます
<div class="circle linear">linear</div>
<div class="circle ease-in">ease-in</div>
<div class="circle ease-out">ease-out</div>
<div class="circle ease-in-out">ease-in-out</div>
<div class="circle ease">ease</div>
<div class="circle step">step</div>
<div class="circle cubic-bezier">cubic-bezier</div>共通のCSSを下記のように用意しておきます。今回は円形の図をイージングしていきます。
/*動作させる円を描画*/
.circle {
margin-top: 10px;
width: 100px;
height: 100px;
border-radius: 50%;
line-height: 100px;
text-align: center;
color: white;
animation: 2.0s infinite animation;
}
/*アニメーション設定*/
@keyframes animation {
0% {
transform: translateX(0);
}
100% {
transform: translateX(500px);
}
}それぞれの要素に、イージングの種類のクラスを用意しました。
linear
linearを利用した場合のCSSとその結果は下記のようなイメージとなります。
.linear {
animation-timing-function: linear;
background: #333;
}easeIn
easeInを利用した場合のCSSとその結果は下記のようなイメージとなります。
.ease-in {
animation-timing-function: ease-in;
background: #333;
}easeOut
easeOutを利用した場合のCSSとその結果は下記のようなイメージとなります。
.ease-out {
animation-timing-function: ease-out;
background: #333;
}easeInOut
easeInOutを利用した場合のCSSとその結果は下記のようなイメージとなります。
.ease-in-out {
animation-timing-function: ease-in-out;
background: #333;
}ease
easeは基本的なイージングの動きとなります。
CSSとその結果は下記のようなイメージとなります。
.ease {
animation-timing-function: ease;
background: #333;
}step
stepは飛び飛びな動きとなります。
実際にCSSで指定してみましょう。
.step {
animation-timing-function: steps(3, jump-none);
background: #333;
}cubic-bezier
緩急をカスタマイズすることができます。4つ値を指定することで、細かい動きを指定することができます。
.cubic-bezier {
animation-timing-function: cubic-bezier(0.57, 0.4, 0.55, 1.17);
background: #333;
}cubic-bezierについては、以下のジェネレーターを利用することで、どのような動きになるかを再現させることができます。
使い方は、スタートとゴールをそれぞれ選択し、左側のところで位置を指定します。
その後に、「Go」をクリックすることで動きの確認をすることができます。
是非試してみてください。
もっとイージングについて知りたい
ここで紹介したのはあくまで基本的なものであり、より深く活用したい方は、下記のサイトがおすすめです。

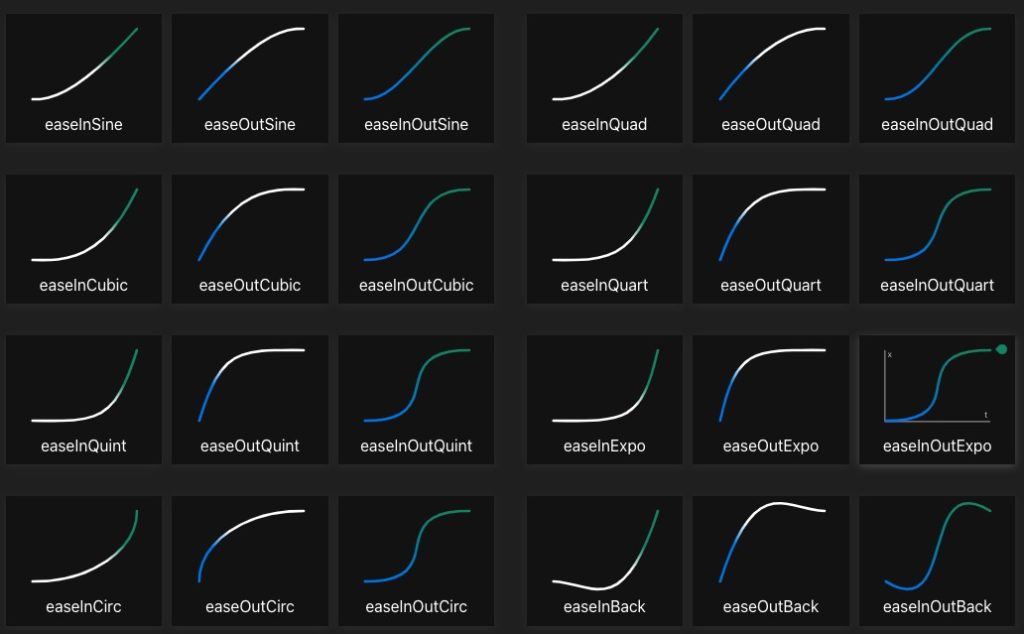
ここでは、下記のように様々なイージングアニメーションをサンプル付きで確認することができます。

自分で位置から理解しなくても、上記のようなサイトをりようすることで簡単に実装させることができます。
まずは、本投稿で掲載した基礎的なことがわかれば問題ありません。
最後に
今回はよく利用する「イージング」についての基本的なことをまとめました。
様々な場面で利用する機会が多いアニメーション処理なのにも関わらず、実装はとても簡単ですので、是非参考にしてみてください。