データを可視化する方法としてグラフ化が挙げられます。Reactでのグラフ化をするためのライブラリを探す機会があり、そのときにいろいろ調べた結果、結構いい感じのライブラリがあったので紹介します。
今回紹介するチャートライブラリは下記となります。
| ライブラリ |
|---|
| Visx |
| Recharts |
| React Stockcharts |
| Victory |
| React-chartjs-2 |
| Nivo |
それぞれの特徴を踏まえて説明していきます。
\自身のスキルを向上するには技術書で!!/
月額¥980で技術書が読み放題!!
- ビジネススキルとマインド向上したい!!
- 決断や行動を先送りにしてしまう方!!
チャートライブラリ
Visx

VisxはAirbnbによって開発されたチャートライブラリで、ReactとD3.jsが統合されたライブラリとなります。データ周りの操作/計算はD3.jsによって行われ、レンダリングはReactのアーキテクチャを活用しています。
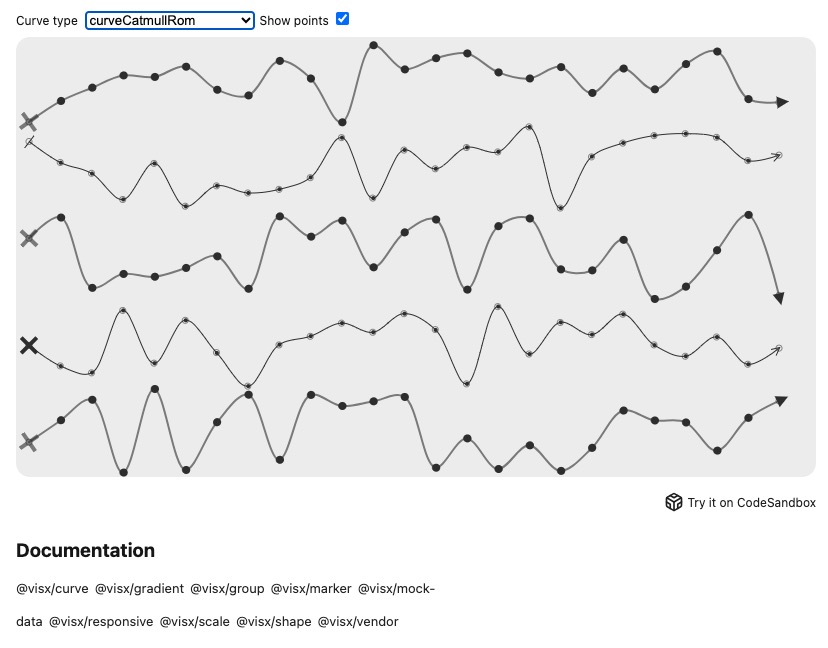
ギャラリーには様々な種類のグラフサンプルが用意されており、コード付きで確認することができます。
visxには様々な依存関係が用意されていて、ギャラリーでは、それぞれで利用するパッケージが明記されています。

上記のケースだと、折れ線グラフのサンプルで、@visx/curveなどを読み込んで作成します。
このように、様々なグラフをこのパッケージを使うことで作成することができ、かつ慣れてくればより高度なグラフを作成することもできます。
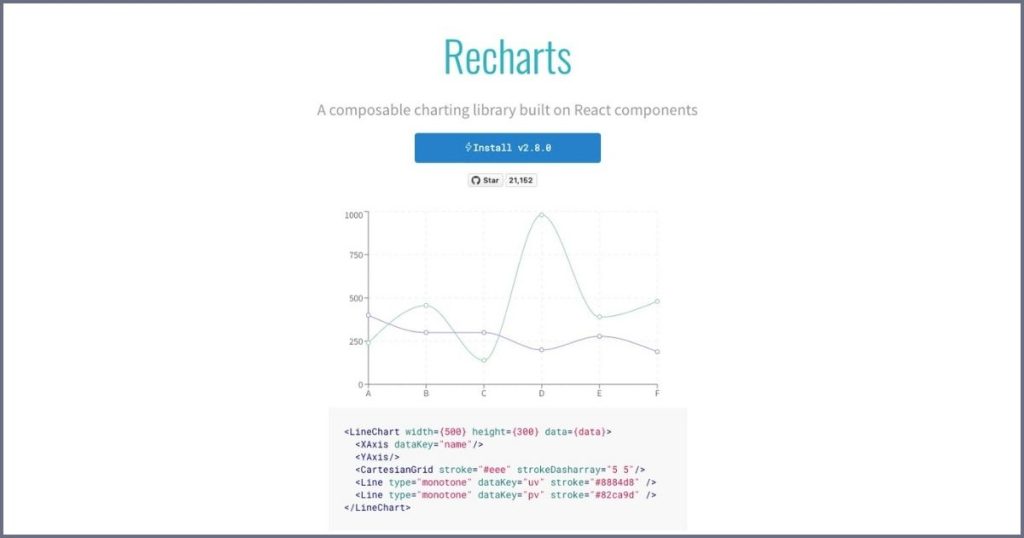
Recharts

RechartsはReactを利用している中で最も人気のあるライブラリのひとつです。
コミュニティも多く存在しており、ReactコンポーネントとSVGを利用してチャートを作成します。
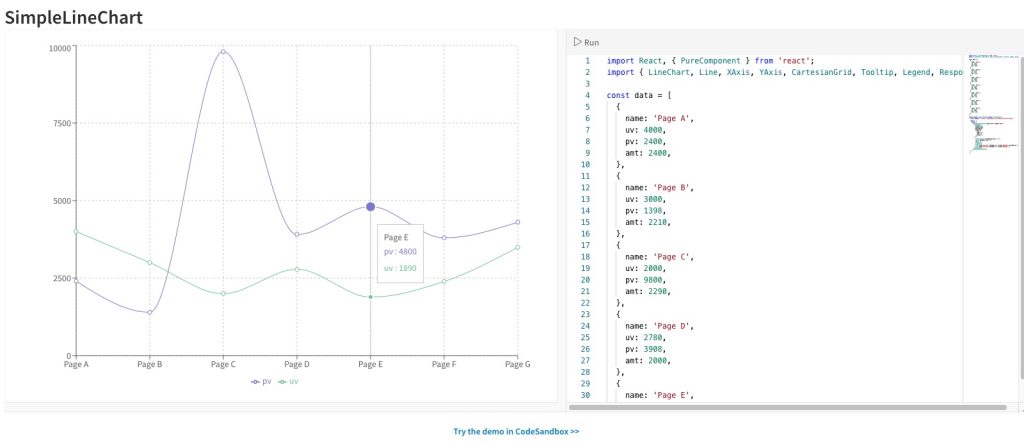
下記のようなサンプルが用意されており、すぐに自身のプログラムに組み込むことが可能です。

グラフの種類も、「線グラフ」「エリアグラフ」「棒グラフ」「円グラフ」などがあり、複数のグラフを統合して表示させることもできます。
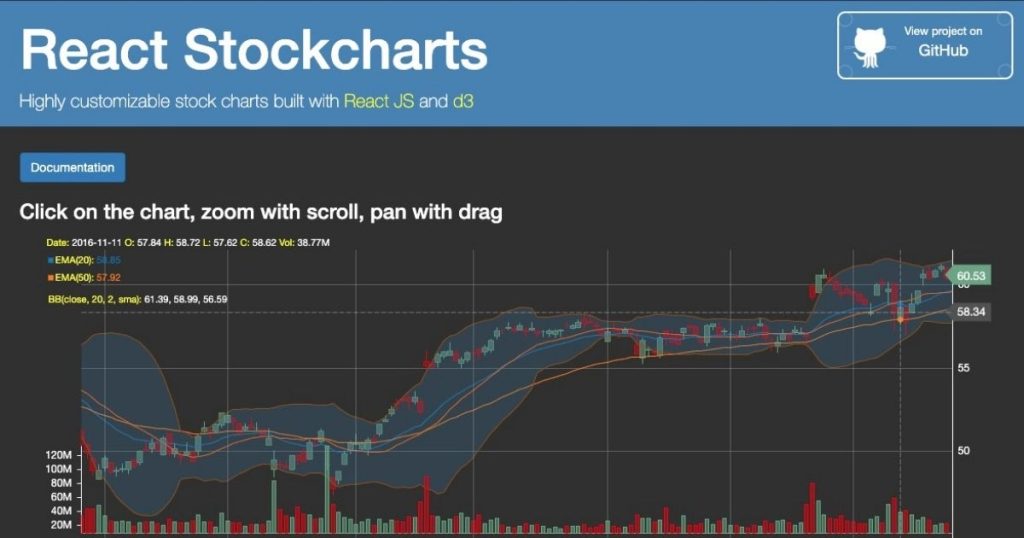
React Stockcharts

React Stockchartsは Visxと同様にReact JSとD3.jsをベースに作られたライブラリで、時系列データを表すチャートを作成するのを得意としています。
基本的に他のライブラリと同様にsvgにアクセスしてCSSを利用してスタイリングします。このライブラリの強みは商用取引システムなどで提供しているようなチャートを作成できる点となります。

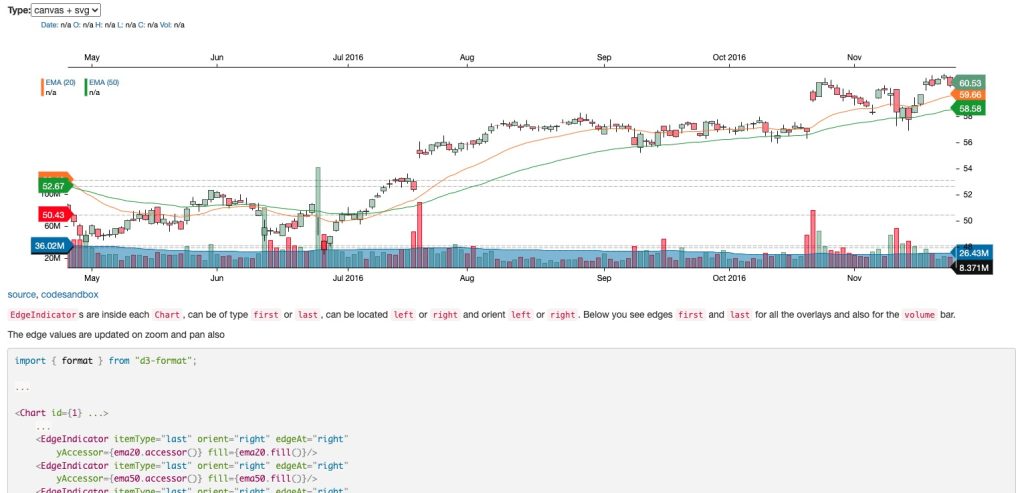
株価のような上記グラフを作成できますが、実はReact stockchartsでは、svgのみで作成するのではなく、canvasとsvぐぉ併用して作成することができます。canvasを利用することで、クリックイベントやマウスオーバーなどの処理もサポートしているので、とても便利です。

Documentationにはサンプルプログラムも用意されているので、実装の際には活用することを推奨します。
Victory

Victoryライブラリは、汎用性の高いReactチャートライブラリとなっています。特にクロスプラットフォーム環境での利用が便利で、ReactとReact Nativeの両方をサポートしているのが特徴です。

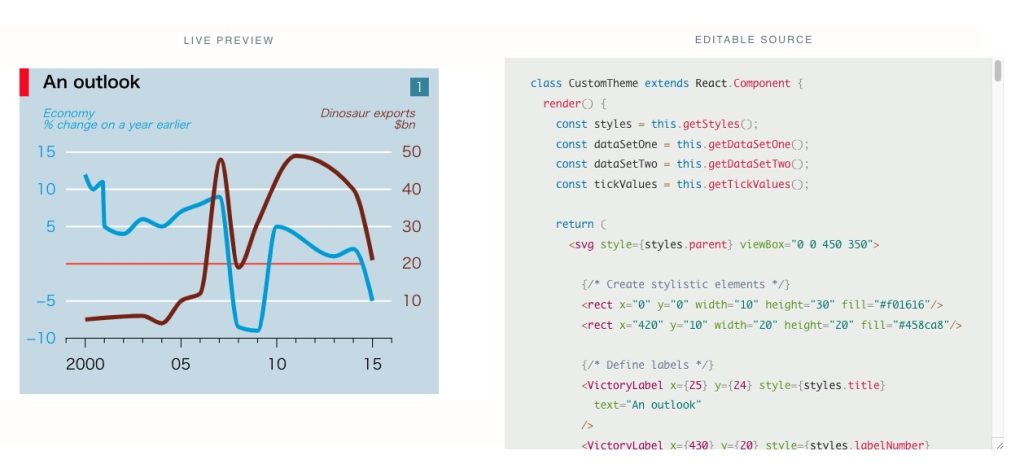
もともと用意されているチャートだけでなくカスタマイズも容易であり、そのカスタマイズ方法に対してもサンプルが用意されているため導入はしやすい傾向があります。

さらに、VictoryではFAQが完備されており、よくユーザから問い合わせがある質問に対して、コード付きで回答が用意されています。

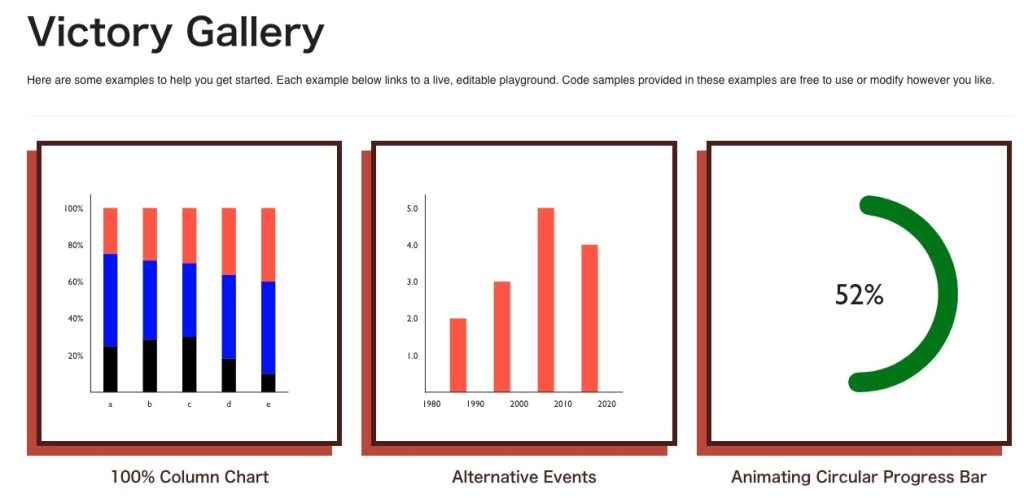
様々なシチュエーションに応じたグラフのギャラリーも完備されており、自身が作りたいチャートをそのまま利用することもできます。

React-chartjs-2

react-chartjs-2は「chart.js」というjavascript界隈では有名なチャートライブラリをReactでも利用できるようにしたラッパーライブラリとなります。
react-chartjs-2はCanvasを利用して様々なグラフを描画することができ、chart.jsと同様に描画時のアニメーションも可能となります。

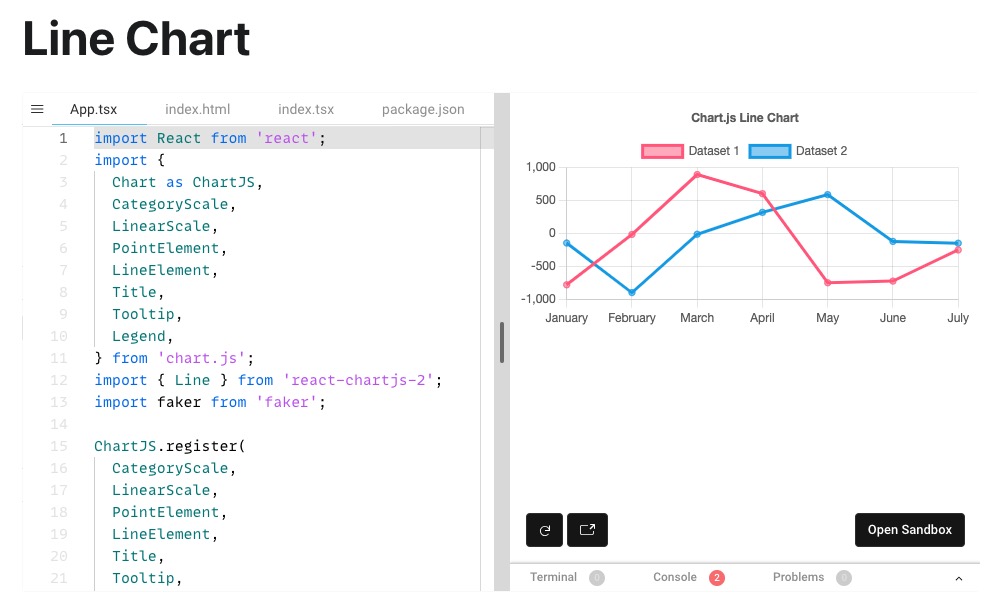
上記のように、他のライブラリと同様、サンプルが用意されています。上述した他のライブラリと異なるのは、かなりシンプルなチャートイメージの設計となっているというところです。
ExcelとかWordなどのOffice系で表示されるようなグラフデザインとなっているので、みやすい反面、おしゃれなグラフを作成したり複雑なグラフを作成するのは少し不向きなイメージです。

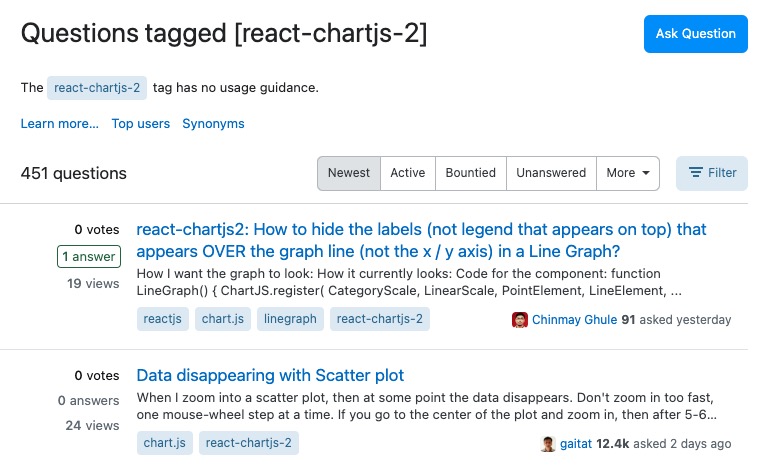
開発者なら必ず知っているstackoverflowサイトへの直リンクが、公式サイトに乗っているので、わからないことがあれば、すぐに調べることができるのが良いですね!
Nivo

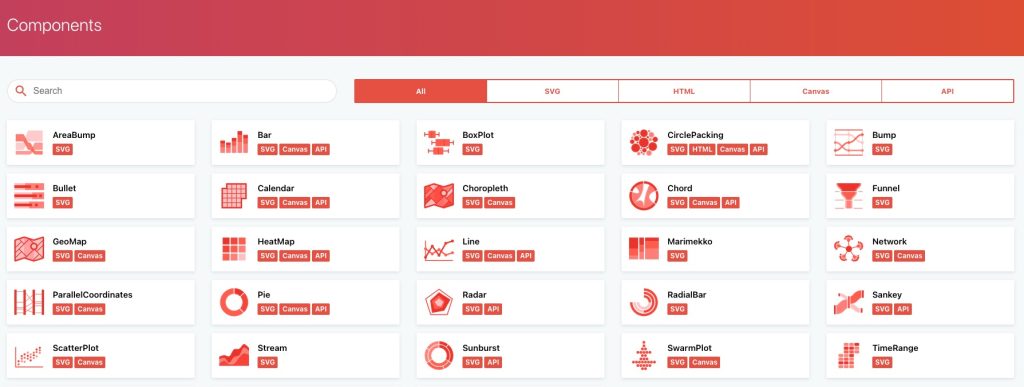
Nivoは、React開発者むけのカスタマイズ可能でグラフィカルなチャートを作成することができます。
このNivoはsvgやHTML、Canvasをサポートしており、他のReactチャートライブラリと比べて、開発者にとってすぐに取り入れやすい提供方法をとっています。

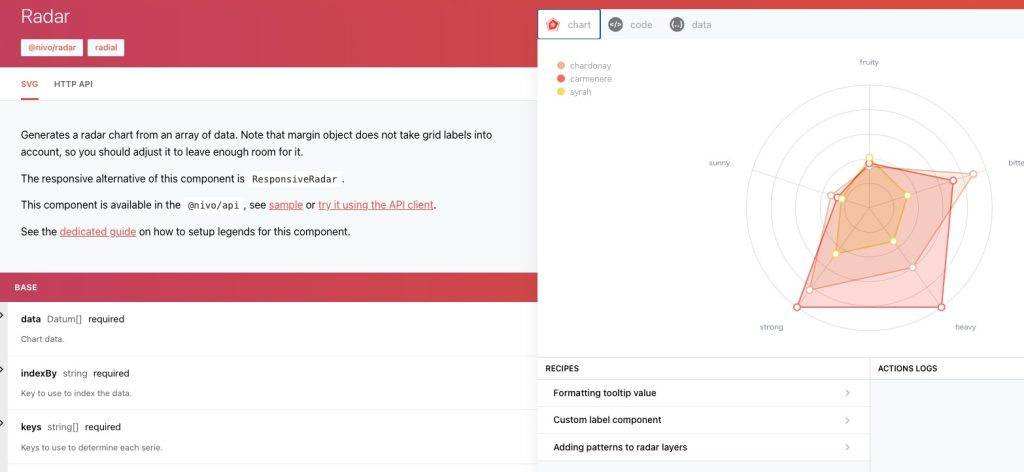
上記のように様々なチャートが用意されており、コードやサンプルデータなども用意されています。

また、利用できるオプションや利用すべき情報を、グラフごとに用意しており、色合いなども画面上で調整して作成することができます。その作成したものをコードで取得することもできるため、一番重宝しそうなライブラリかなという印象です。
最後に
今回はReactでよく利用する可能性が高いチャートライブラリについてお勧めできる6選を紹介しました。
是非この機会に利用したことがないライブラリも利用してみてはいかがでしょうか?