はじめに
C#でWindows Formアプリケーションを作成する際に、もともとのレイアウトをそのまま利用するのは見た目的にあまり良いとは言えないかと思います。
今回は、タイトルバーを非表示にし、全体的にフラットなフォームレイアウトを作成したいと思います。
プロジェクトを作成する
まずは、プロジェクトを作成していきます。
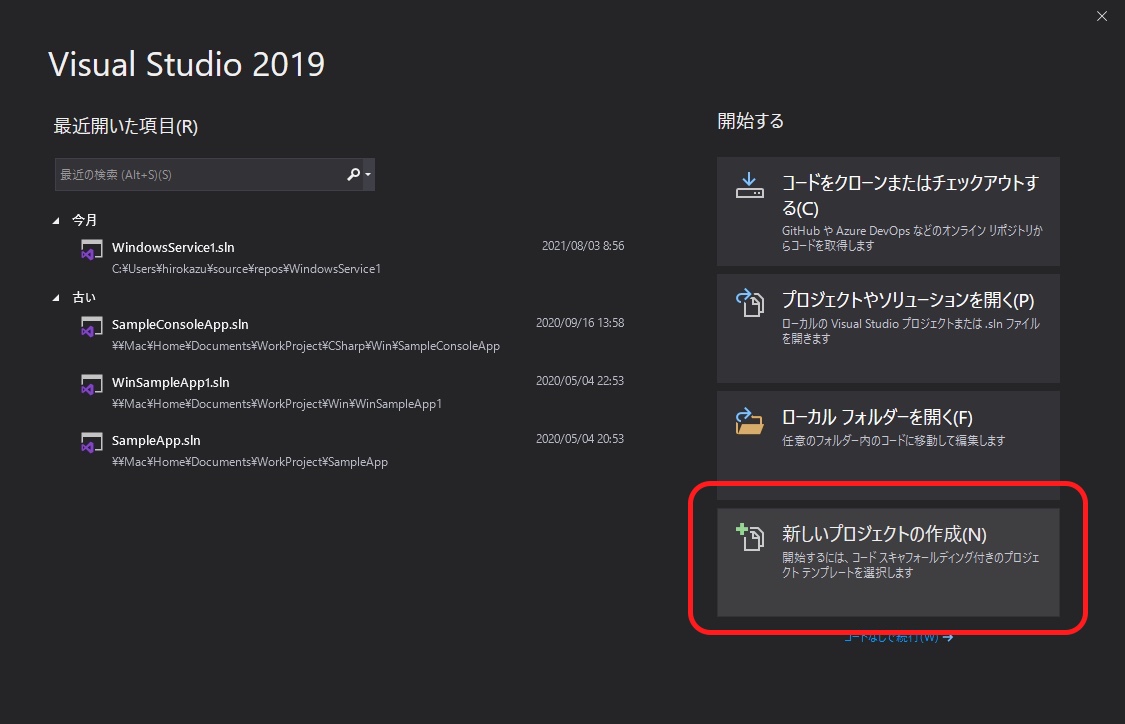
「新しいプロジェクトの作成」をクリックします。

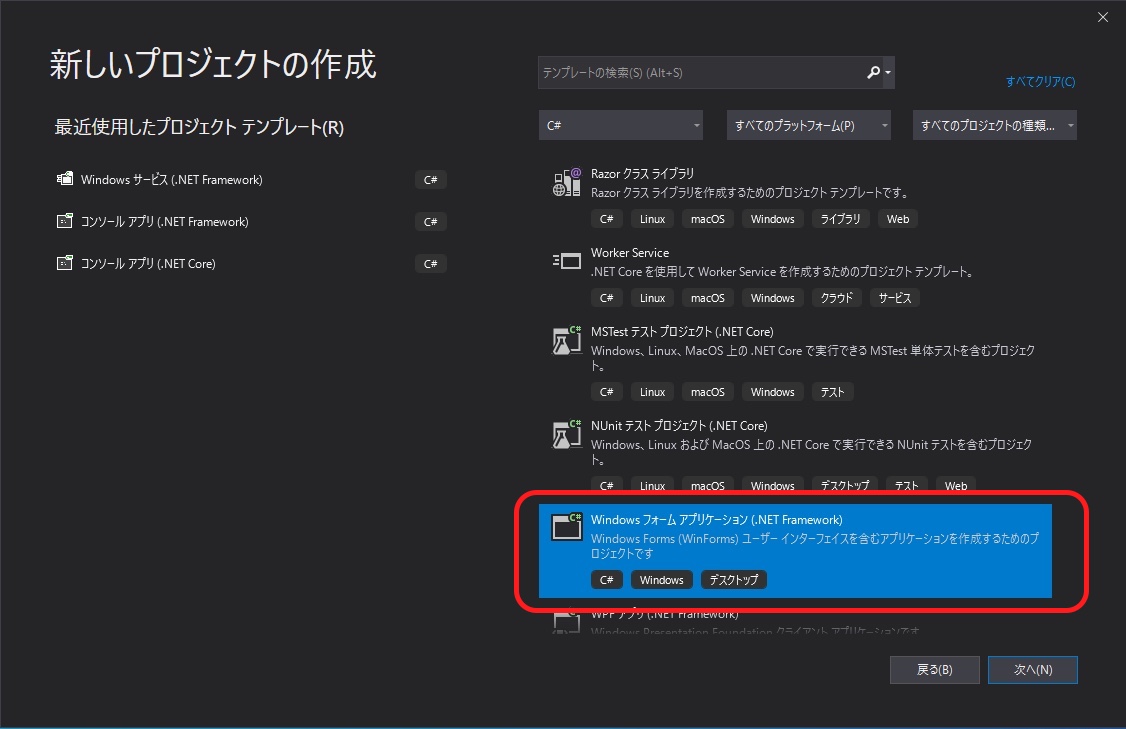
「Windows フォーム アプリケーション (.NET Framework)」を選択します。

「プロジェクト名」を入力し「作成」します。

フラットなフォーム作成のための準備
まずは、対象フォームを選択した状態で、下記の設定を行います。
| 設定名 | 設定値 | デフォルト値 |
|---|---|---|
| AutoScaleMode | None | Font |
| StartPosision | CenterScreen | WindowsDefaultLocation |
| FormBorderStyle | None | Sizable |
| BackColor | White | Control |
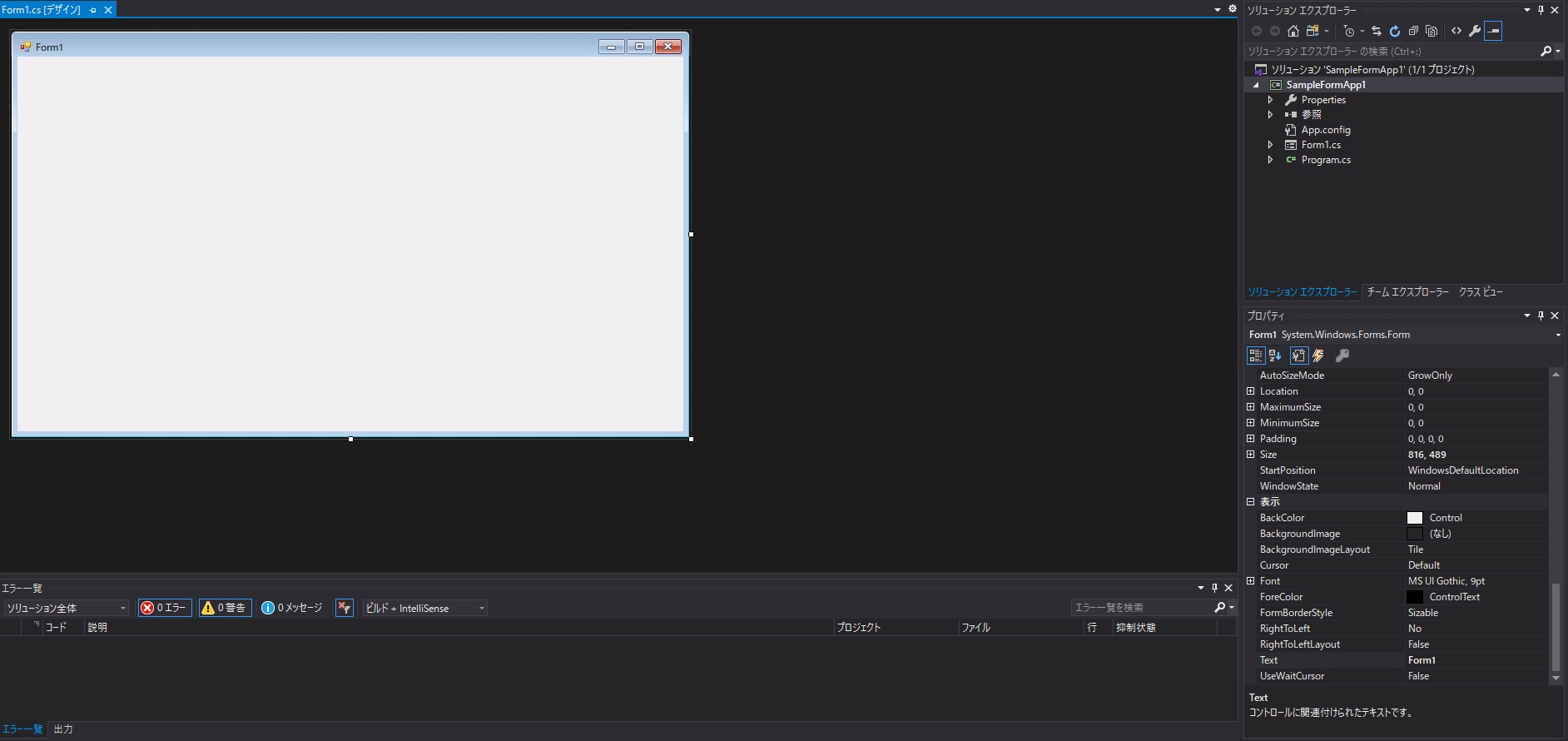
「初期状態」

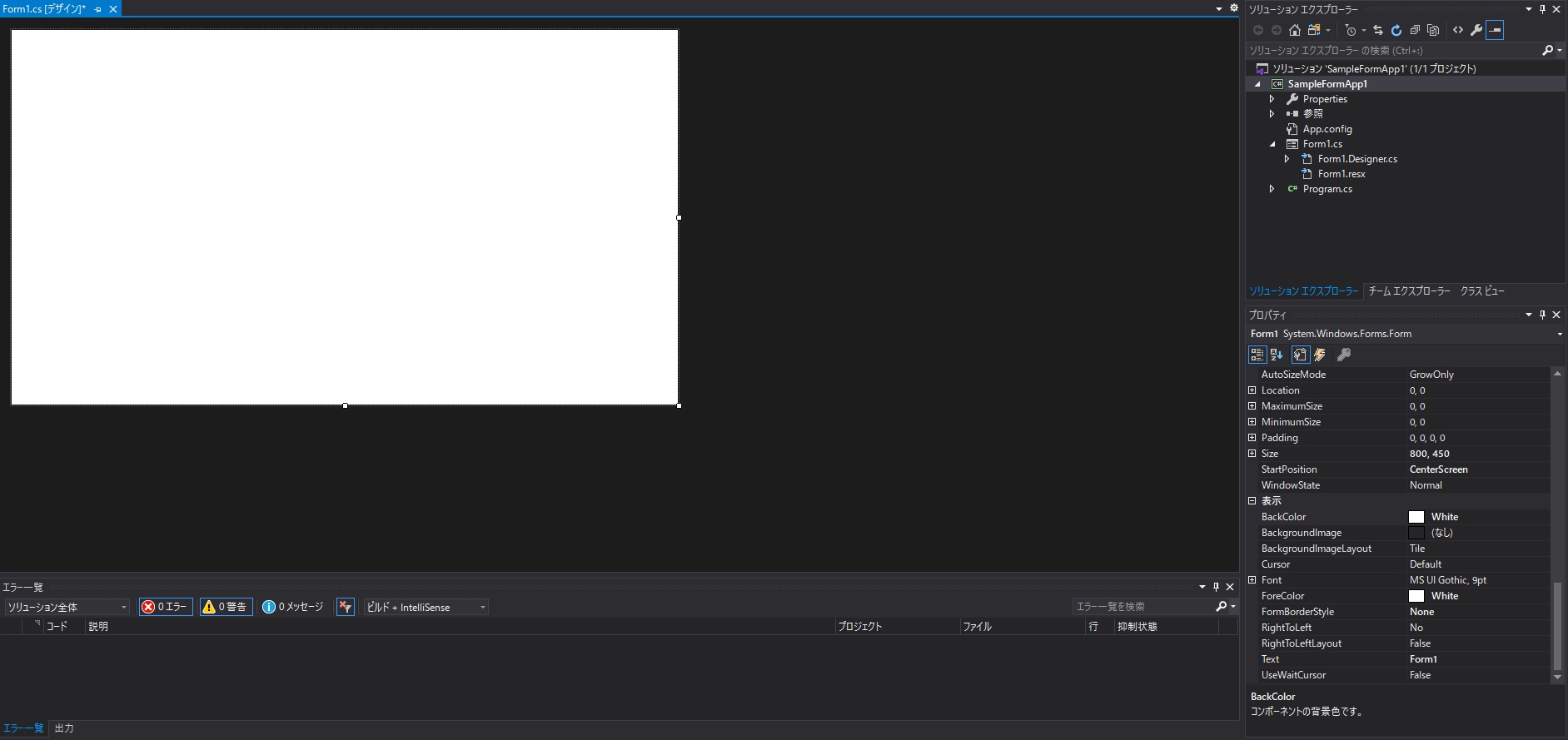
「設定後」

真っ白なキャンパスが出来上がりました。
この状態からタイトルバーやボタンを自作していきます。
フラットなデザインになるように設定していく
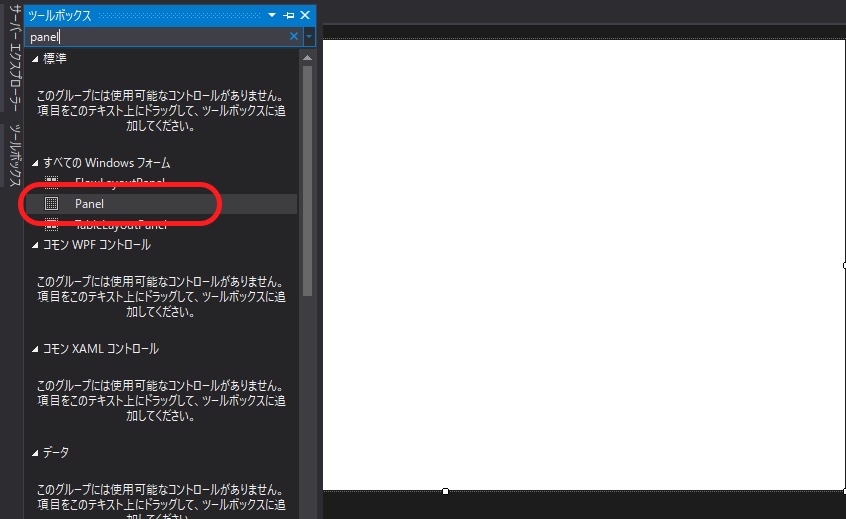
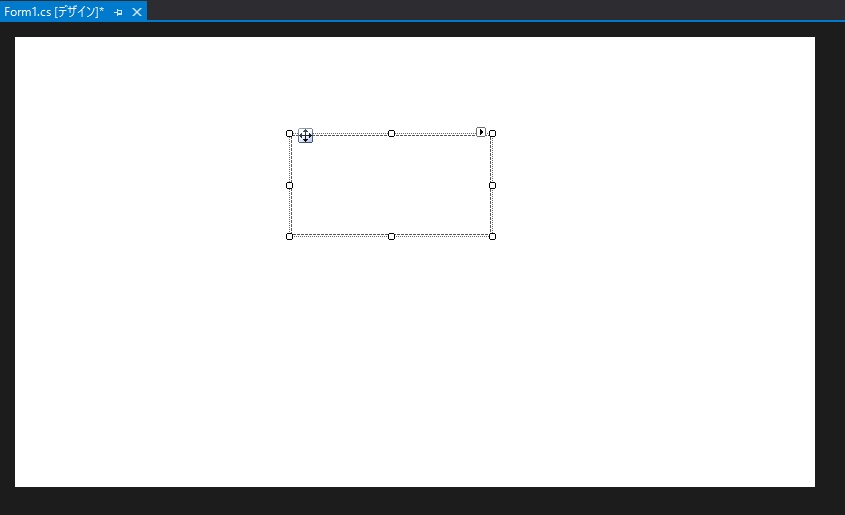
まずは「ツールボックス」にて「panel」を選択し、デザイナのキャンパスにドラッグドロップします。


次に、panelのサイズと位置を調整し、配置します。
| 設定名 | 設定値 | デフォルト値 |
|---|---|---|
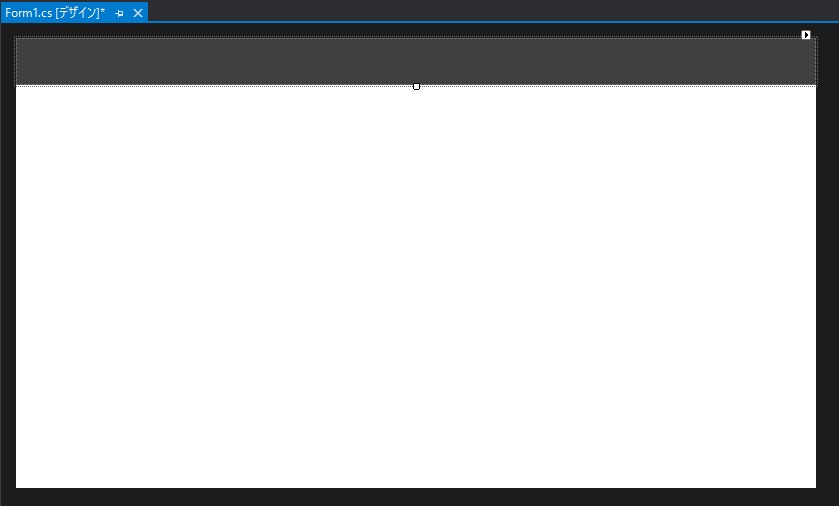
| Dock | Top | None |
| BackColor | 64,64,64 | Control |

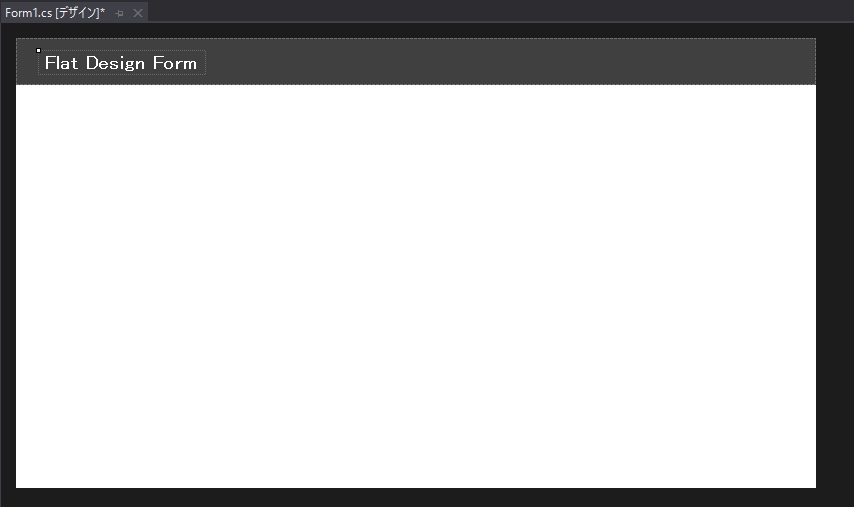
タイトルのラベルを用意します。
「ツールボックス」にて「label」を選択し、デザイナのキャンパスにドラッグドロップします。
| 設定名 | 設定値 | デフォルト値 |
|---|---|---|
| Font | MS UI Gothic, 14pt, style=Bold | MS UI Gothic, 9pt |
| Text | Flat Design Form | – |
| Location | 25,15 | – |

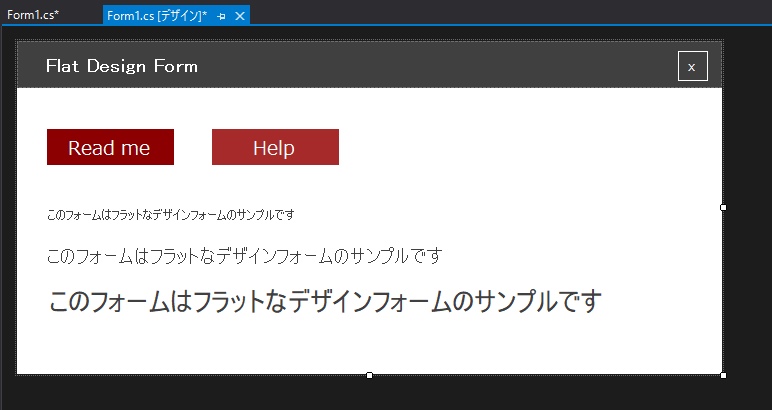
あとは好きなツールを配置します。
今回は右上の閉じるボタンも再現しておきます。
(Button)
| 設定名 | 設定値 | デフォルト値 |
|---|---|---|
| Font | Meiryo UI, 14.25pt | MS UI Gothic, 9pt |
| Text | x | – |
| BackColor | Transparent | Control |
| FlatStyle | Flat | Standard |
| Size | 30,30 | – |

あとは、それぞれのツールに対して処理を書いていくだけですね。
「x」ボタンをクリックしたときの動作は下記のような感じですね
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
this.Close();
}
}
さいごに
まずは、簡単にですが、フラットなUIをWindows Form アプリケーションで作成してみました。
ただ、この状態だとタイトルバーを押下状態でフォームを移動したりすることができません。
次回は、今回作成したタイトルバー(パネル)を押下状態でフォームを移動する方法をご紹介したいと思います。