今回はブラウザ上からユーザのデバイス上のファイルやフォルダに対して読み書きを行うことができるshowDirectoryPickerについて紹介します。
\自身のスキルを向上するには技術書で!!/
月額¥980で技術書が読み放題!!
- ビジネススキルとマインド向上したい!!
- 決断や行動を先送りにしてしまう方!!
Window.showDirectoryPicker()について
Windows.showDirectoryPickerは File System Access APIの一つであり、このshowDirectoryPickerはディレクトリに対する操作を行うメソッドとなります。
基本的な構文は下記の通りです
const FileSystemDirectoryhandle = windows.showDirectoryPicker();
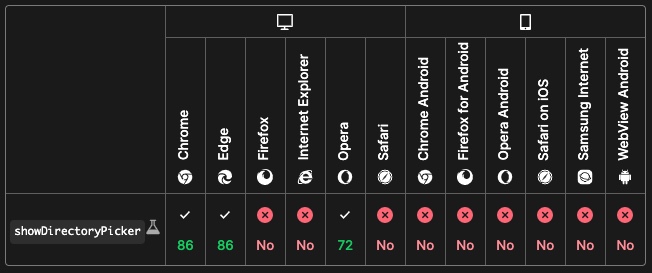
ブラウザのサポート状況
2022年8月現在では「Chrome」「Edge」「Opera」のPC版にのみサポートされており、モバイル系は非対応となります。

showDirectoryPickerの使い方
では早速使ってみようと思います。
<body>
<input type="button" id="open_folder" value="Click Me">
<script>
let dirHandle;
document.getElementById("open_folder").addEventListener("click", async (e) => {
dirHandle = await window.showDirectoryPicker();
});
</script>
</body>
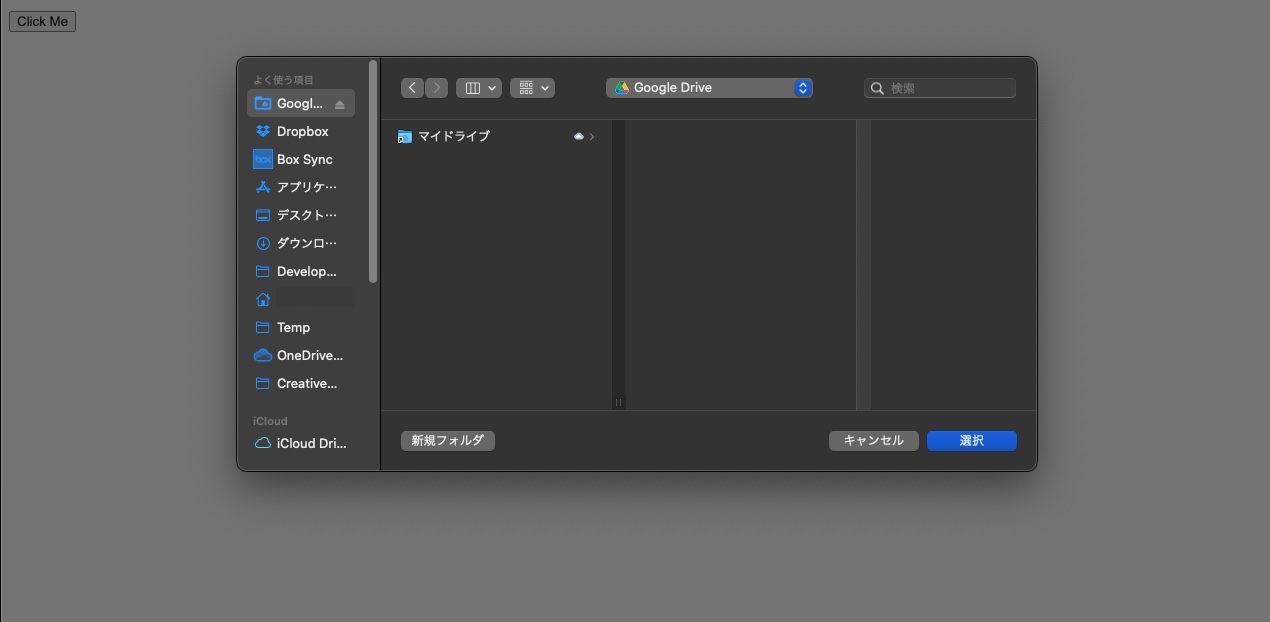
まずはボタンを用意して、クリックした時のイベントを非同期処理として作成します。
その中で「showDirectoryPicker」を非同期呼び出しすることでディレクトリダイアログを表示させることができます。

次に、ファイルにアクセスするためにgetFileHandleを呼び出します。注意点としてはcreateオプションを「true」に設定しておかないといけません。
実際のデータにアクセスする場合はgetFileメソッドを呼び出して利用します。
document.getElementById("open_folder").addEventListener("click", async (e) => {
dirHandle = await window.showDirectoryPicker();
const file = await dirHandle.getFileHandle("config.json", {
create: true
});
fileData = await file.getFile();
let text = await fileData.text();
alert(text);
});
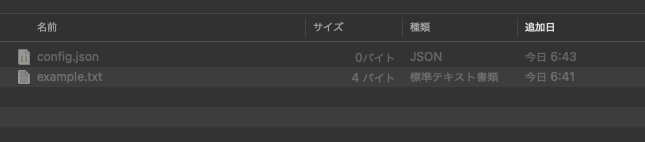
今回は 選択したディレクトリに対して「config.json」ファイルを作成します。
(この時、中身はからなので、alertも空となります。)

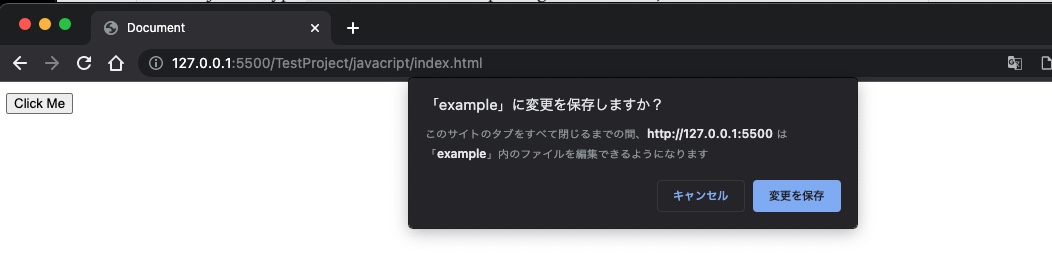
以下のようなメッセージが表示されますので、「OK」をクリックすることで、ファイルにアクセスできるようになります。これはFile System APIのセキュリティ対策の一つです。

ファイルの編集
次に、先程保存したconfig.jsonファイルに対して編集を行ってみます。
let dirHandle;
document.getElementById("open_folder").addEventListener("click", async (e) => {
dirHandle = await window.showDirectoryPicker();
const file = await dirHandle.getFileHandle("config.json", {
create: true
});
const sampleConfig = JSON.stringify({
prop1: true,
prop2: "example test",
prop3: 3
});
const blob = new Blob([sampleConfig], {
type: "application/json"
});
// Create a file writer and write the blob to the file.
const writableStream = await file.createWritable();
await writableStream.write(blob);
await writableStream.close();
// Read the file text.
fileData = await file.getFile();
let text = await fileData.text();
alert(text);
});
書き込み後に、中身をアラートで表示すると下記のように正しく表示されました。

最後に
showOpenFilePickerやshowSaveFilePickerが他にも用意されていますが、それぞれファイルを開く/ファイル保存先指定を行うピッカーとなります。
File System APIは比較的新しいAPIであり、セキュリティ上の懸念もあるのでローカル環境で試しに行うことに留めておいた方が良さそうです。
また、このAPIはSSLが適用されていないWebサイトでは動作しないのでそういった制約事項も考えておく必要があります(localhostは別)




