はじめに
Reactは Metaとコミュニティによって開発されているJavascriptライブラリです。コーディングコストがとてみ少なく開発規模が大きくなっても保守管理しやすいということで注目されています。
今回はそのReactでの開発をおこなう方に必ず使うべきツールを10紹介したいと思います。
React開発者おすすめツール10選
Why Did You Render

Why Did You Renderは再レンダリングが発生しているかどうかを調査し、改善する場合に利用します。導入することで、際レンダリングが発生した場合にconsoleにログを出力してくれます。
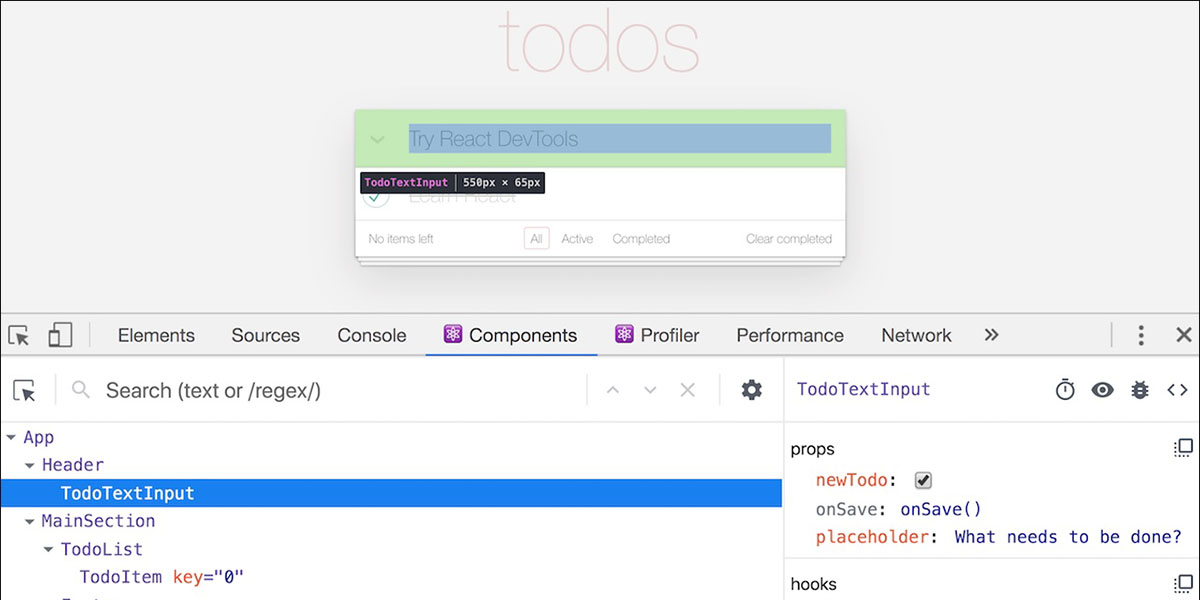
React Developer Tools

React Developer ToolsはFacebookから提供されている公式のReact専用デバッグツールです。Google Chromeの拡張機能として用意されており、コンポートネントの構造を視覚的に把握できたり、Stateの値やPropsの値が確認でき、実際に値を変えて動作を確認することができます。
Storybook

StorybookとはUIのカタログを作成するツールでフロントエンド開発において必要不可欠なツールとなっています。
各コンポーネントのUIやPropsに応じた挙動を確認したり、コンポーネント単位でドキュメントを用意することができます。
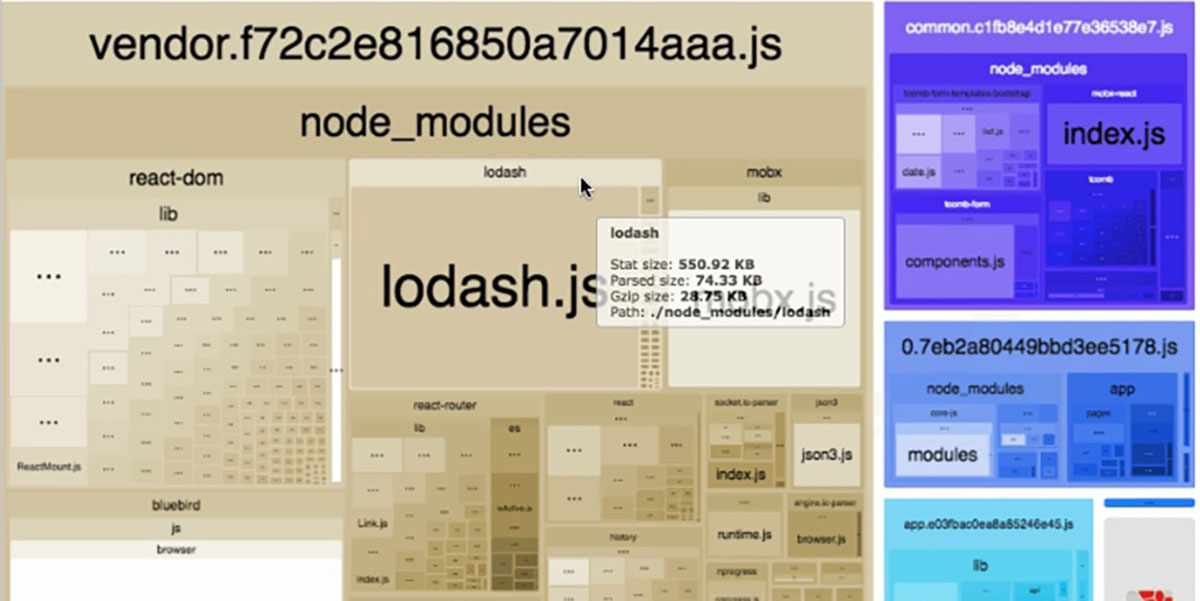
Webpack Bundle Analyzer

Webpack Bundle Analyzerはbundle内の各パッケージがどのくらいの容量を占めているかを可視化してくれるツールです。
視覚的にモジュールの容量等を比較することができるので重宝するツールです
Formik

Formikはフォームでよく使う機能を簡単により完結に実装してくれるライブラリです。初期値やバリデーションをReactっぽく作成することができます。
CodeSandBox

CodeSandBoxはオンラインコードエディタおよびプロとタイミングツールです。サンドボックスという環境を用意し、Reactを使ったWebアプリの作成から公開までを簡単に行うことができます。
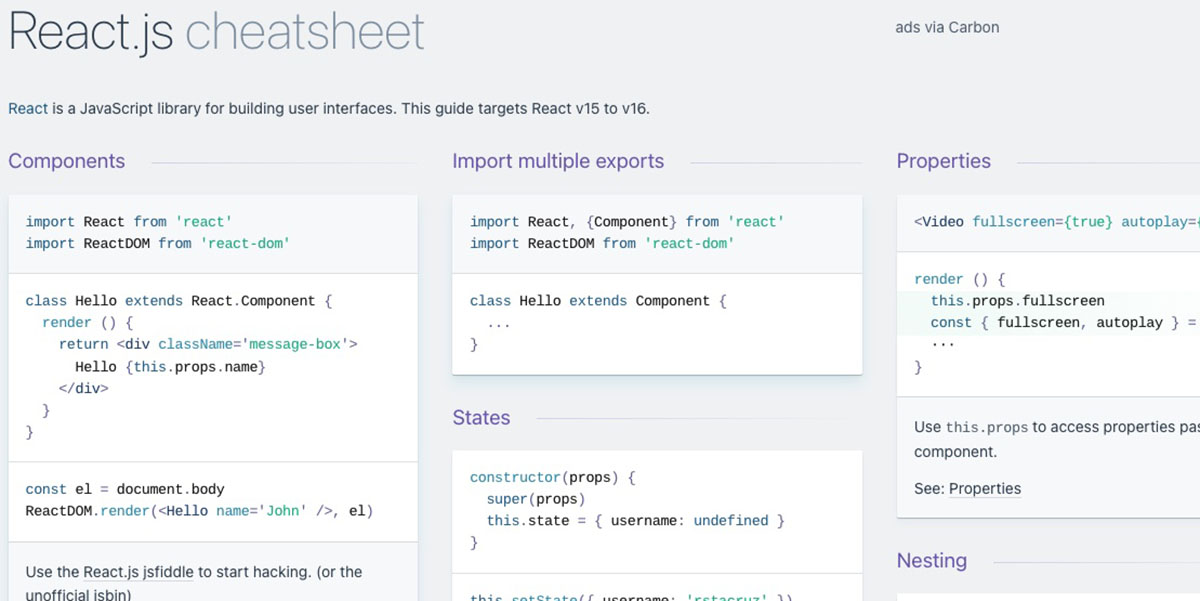
React.js CheatSheet

Reactのチートシートは多くありますが、今回紹介するチートシートはdevhints.ioが用意したチートシートです。
基本的なものはすべて揃っており、カテゴリごとにみやすく整理されています。
React Hot Loader

React Hot Loaderはファイル変更を監視し、stateを保持したままReactコンポーネントの変更をブラウザリロードなしで即座に反映してくれるロードモジュールです。
useHooks

useHooksはReactのHookがたくさん用意されたレシピサイト。
すぐに使えるものが多くあるため、開発時間を節約できます。
React Sight

Chromeの拡張機能として導入することができるコンポーネント階層ツリーのライブビューです。コンポーネントの階層を視覚的にツリー構造で表示してくれる開発には欠かせないツールです。
最後に
Reactは最近注目されていますので、ここで一歩先に抜きん出るためにもさまざまなツールを活用できるようになっておくと良いと思います。
是非いろいろなツールを活用してみてください。