アプリケーション開発にてカレンダーを作成することがあると思います。
現在では、様々なライブラリが世の中に出回っていますので、今回は有料/無料問わず、おすすめのスケジューラ(カレンダー)フレームワーク、ライブラリを紹介します。
おすすめスケジューラーライブラリ
JavaScriptで簡単に作成できるスケジューラライブラリは下記の通りです。
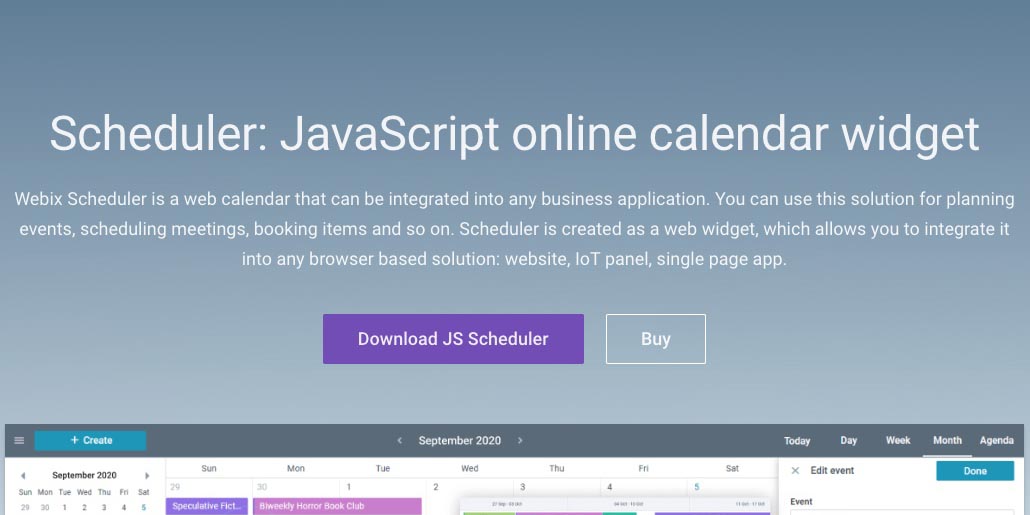
Webix Scheduler

Webix Schedulerはイベントの計画やミーティングのスケジューリング、予約機能などが備わっています。有料のライブラリとなりますが、以下のように、読み込むことで、自身のWebサイトなどに組み込むことも可能です。(有料)
webix.ready(function () {
webix.CustomScroll.init();
webix.ui({
view: "scheduler",
date: new Date(2020, 9, 7, 0, 0, 0),
calendars: false, // disables ability to add and manipulate calendars
url: "https://docs.webix.com/calendar-backend/",
});
});トライアル版も用意されているので、試してみてください。
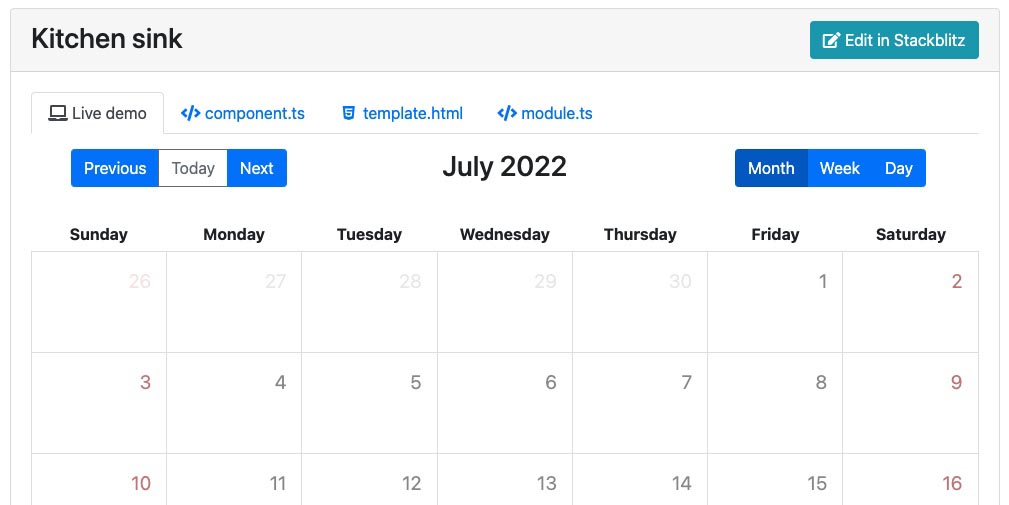
Angular Calendar

Angularにて作成されたカスタマイズ製が高いテンプレートです。ドラッグやリサイズ、イベントのグループ化など標準的な機能は備わっているオープンソースのフレームワークとなります。
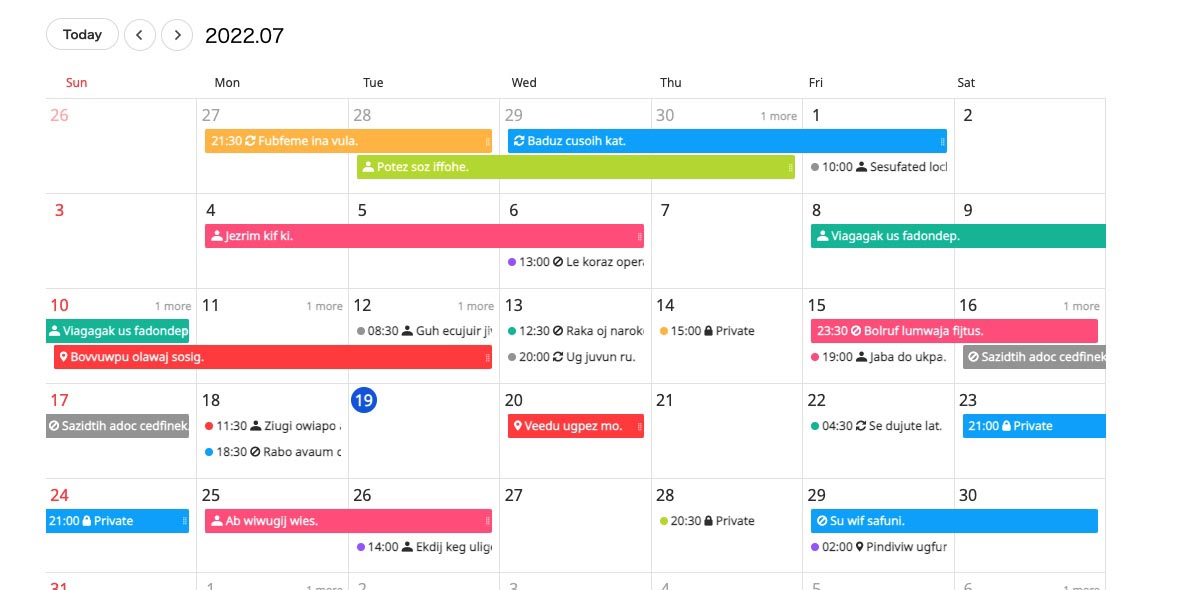
TUI Calendar

TUI Calendarは Toast UI ライブラリを使って作られたカレンダーとなります。
オープンソースのため無料で利用できるのが特徴で、月や週、日表示だけでなくドラッグドロップ操作、やイベントポップアップなどの機能が備わっています。モダンブラウザに対応しているためおすすめです。
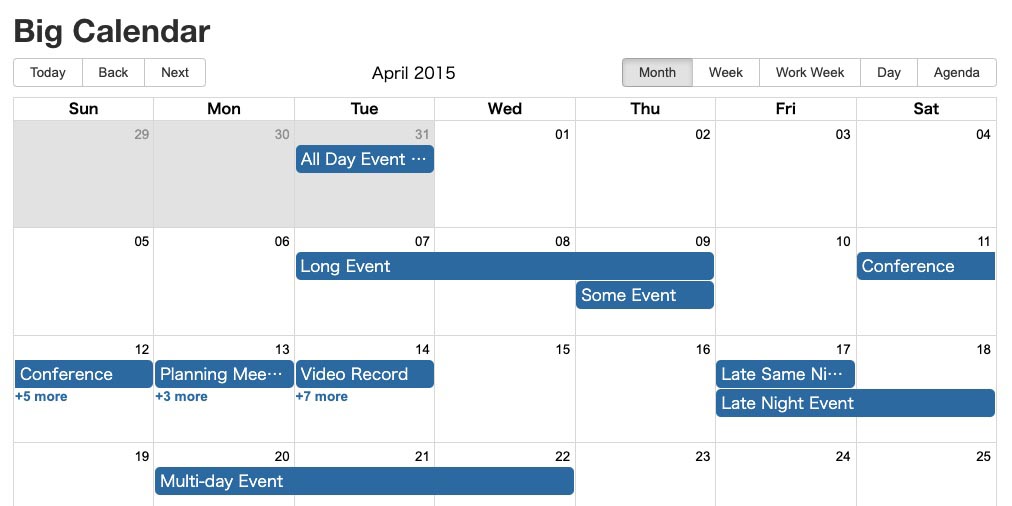
React Big Calendar

React Big CalendarはReactで作成されているライブラリで、このライブラリの特徴は思い処理がすべてブラウザ側で行われるということです。カスタマイズ可能で、レスポンシブデザインを採用しています。
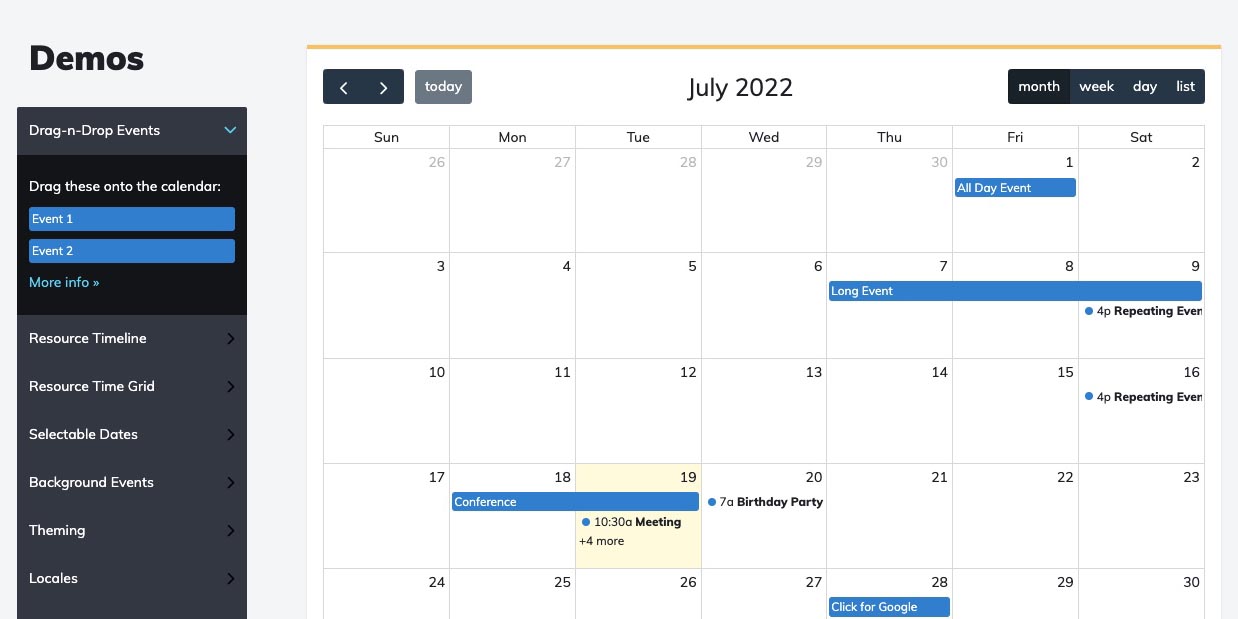
FullCalendar

FullCalendarはオープンソースのライブラリです。ReactやVue、Angularが統合されて作成されており、10年以上前から続いている老舗ライブラリです。
基本的な機能は備わっており、信頼性が高いライブラリのためおすすめです。
最後に
スケジューラ系をスクラッチで開発すると、時間がかなりかかりますが、こういったフレームワークやライブラリを利用することで、おしゃれなスケジューラが時短で作成することができます。
是非お試しください。