CSSはホームページを作成する上で欠かせません。
基本的にCSSの書き方としてはプロパティに対して値を設定して記述しますが、「CSS関数」と呼ばれるものが存在します。
このCSS関数では、javascriptのように計算したり条件に対して値を変形させたりすることができます。
今回は、このCSS関数についてよく利用するものコード記述例と表示結果の組み合わせで紹介します。
よく利用するCSS関数まとめ15選
attr()
HTMLタグで利用できる属性名として「title」や「href」などがありますが、attr()を利用することで、指定した属性名の値を取り出すことができます。
Static Template
This is a static template, there is no bundler or bundling involved!
FEELD BLOG

calc()
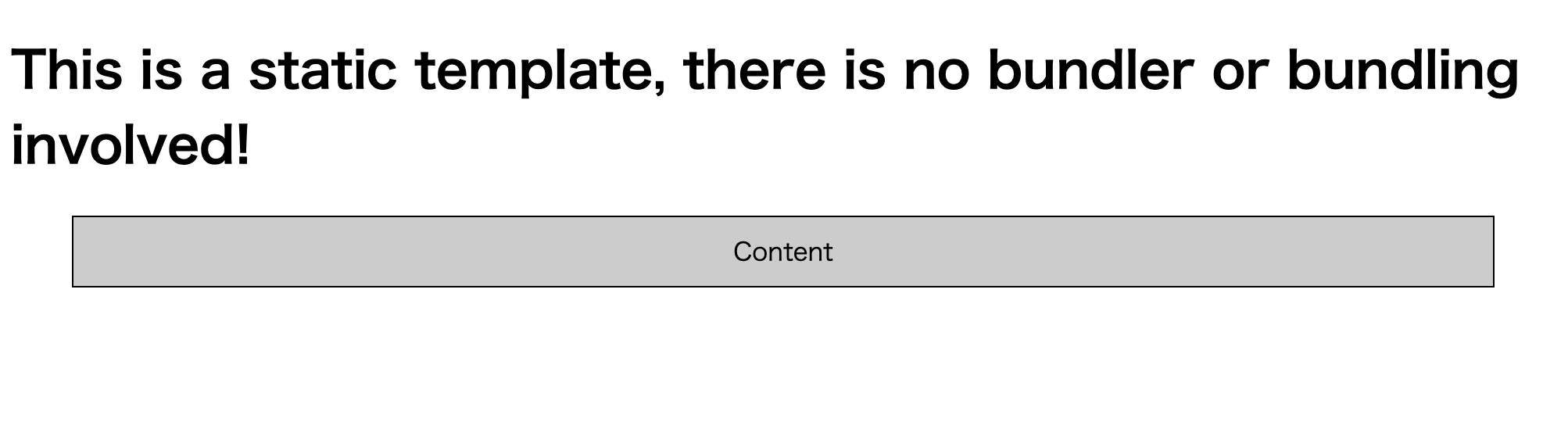
calc関数はCSSのプロパティに対して計算するために利用する関数となります。
calc関数を利用することで、レスポンシブ対応がとても簡単に実装できるようになります。
今回の例では、画面を100%として、そこから100pxを引いた値を設定することで、どのブラウザサイズに対しても100%から100px引いた状態で表示されます。
Static Template
This is a static template, there is no bundler or bundling involved!
Content


max()
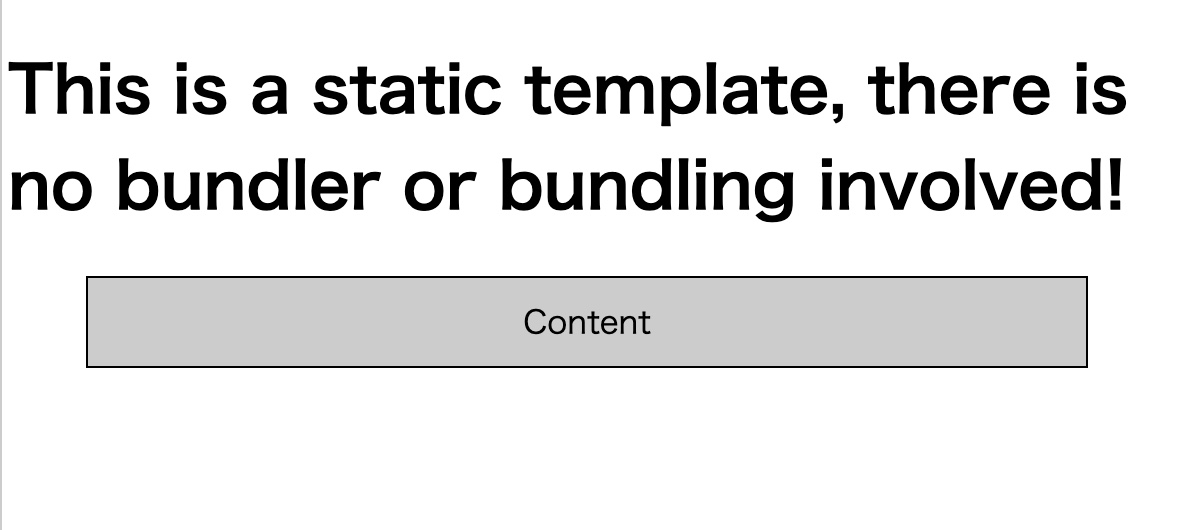
max()関数は、カンマで区切られた値のリストの中から最大の値をプロパティ値として使用します。
たとえば、レスポンシブ対応画面において 50%が300px未満の場合は300pxが適用され、300px以上の場合は50%が適用されるといったことができます。
Static Template
This is a static template, there is no bundler or bundling involved!
Content
50%が適用される場合

300pxが適用される場合

min()
min()関数は、カンマで区切られた値のリストの中から、最も小さい値をプロパティ値として使用します。
たとえば、レスポンシブ対応画面において 75%が400px未満の場合は75%が適用され、400px以上の場合は400pxが適用されるといったことができます。
Static Template
This is a static template, there is no bundler or bundling involved!
Content
75%が適用される場合

400pxが適用される場合

hsl()
hsl関数は「色相-彩度-明度」を用いて色を定義することができます。
hslはそれぞれ下記を定義しています。
- hue:色相を意味しています。0 or 360は赤、120が緑、240が青を表しています。
- saturation:彩度を意味しています。0%は灰色、100%はフルカラーを表しています。
- lightness:明度を意味しています。0%は黒、50%は通常、100%は白を表します。
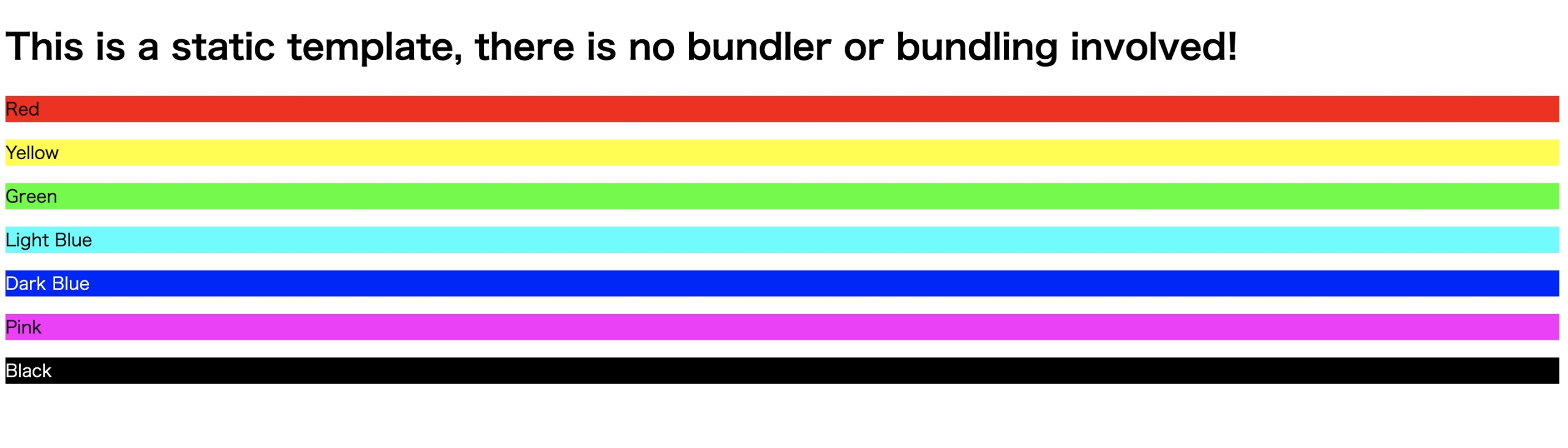
Static Template
This is a static template, there is no bundler or bundling involved!
Red
Yellow
Green
Light Blue
Dark Blue
Pink
Black

hsla()
hsla関数は、 hsl関数にアルファモデルが追加された関数となります。
h、s、lの定義は変わりませんが、a「alpha」は不透明度を設定することができます。
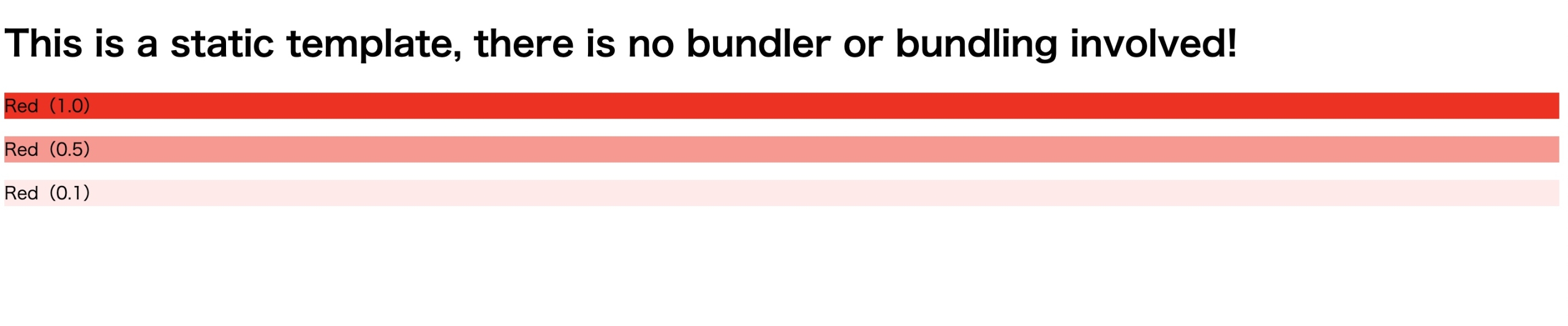
Static Template
This is a static template, there is no bundler or bundling involved!
Red(1.0)
Red(0.5)
Red(0.1)

counter()
counter関数は、CSSの「ol、li」と同じような機能を持っており、自動でナンバリングをする機能を実装することができます。基本的にどのタグに対しても行えます。
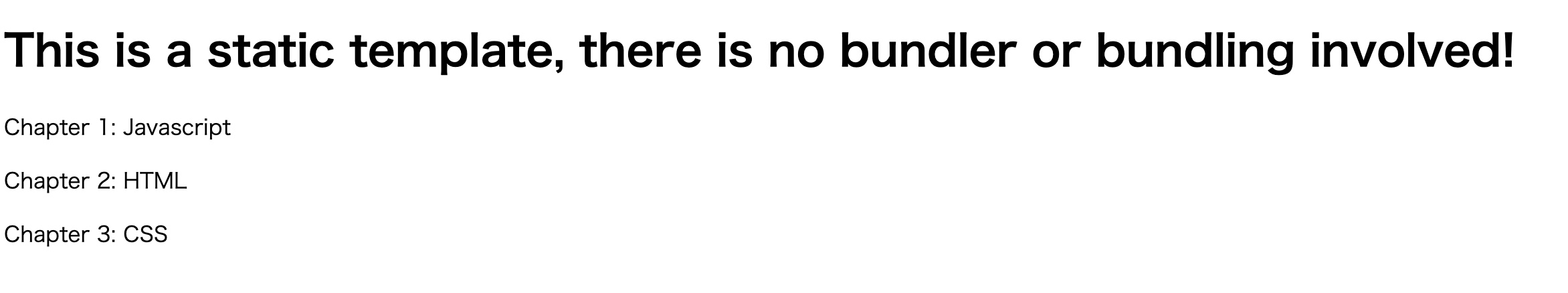
Static Template
This is a static template, there is no bundler or bundling involved!
Javascript
HTML
CSS

var()
var関数はカスタムプロパティに対して値を設定するために利用します。
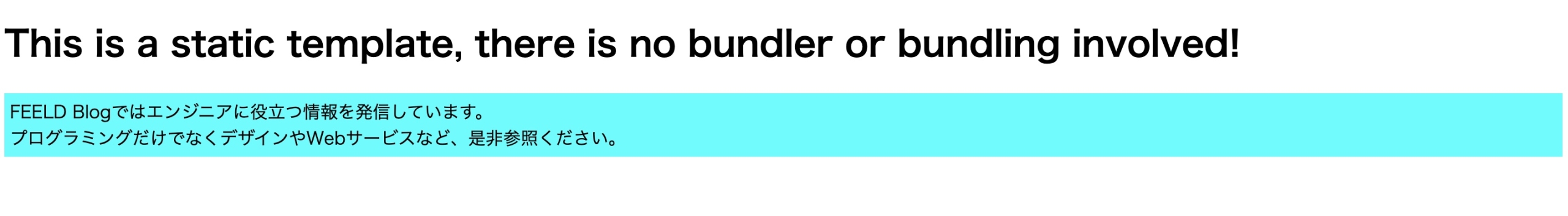
Static Template
This is a static template, there is no bundler or bundling involved!
FEELD Blogではエンジニアに役立つ情報を発信しています。
プログラミングだけでなくデザインやWebサービスなど、是非参照ください。

cubic-bezier()
cubic-bezier関数はCubic Bezier曲線を作成するための関数です。4つの点によってい定義され、始点と終点を定義し、座標を設定することで作成します。
下記例は、マウスカーソルを当てると、指定した長さに伸びるエフェクトとなっています。
Static Template
This is a static template, there is no bundler or bundling involved!
通常状態

マウスオーバーした際

linear-gradient()
linear-gradient関数は背景画像としてグラデーションを設定することができる関数です。
Static Template
This is a static template, there is no bundler or bundling involved!

repeating-linear-gradient()
repeating-linear-gradient関数は先ほどのlinear-gradient関数のようにグラデーションを作成するのですが、そのグラデーションをリピートします。
Static Template
This is a static template, there is no bundler or bundling involved!

radial-gradient()
radial-gradient関数は、放射線状のグラデーションを背景画像として作成するための関数です。
Static Template
This is a static template, there is no bundler or bundling involved!

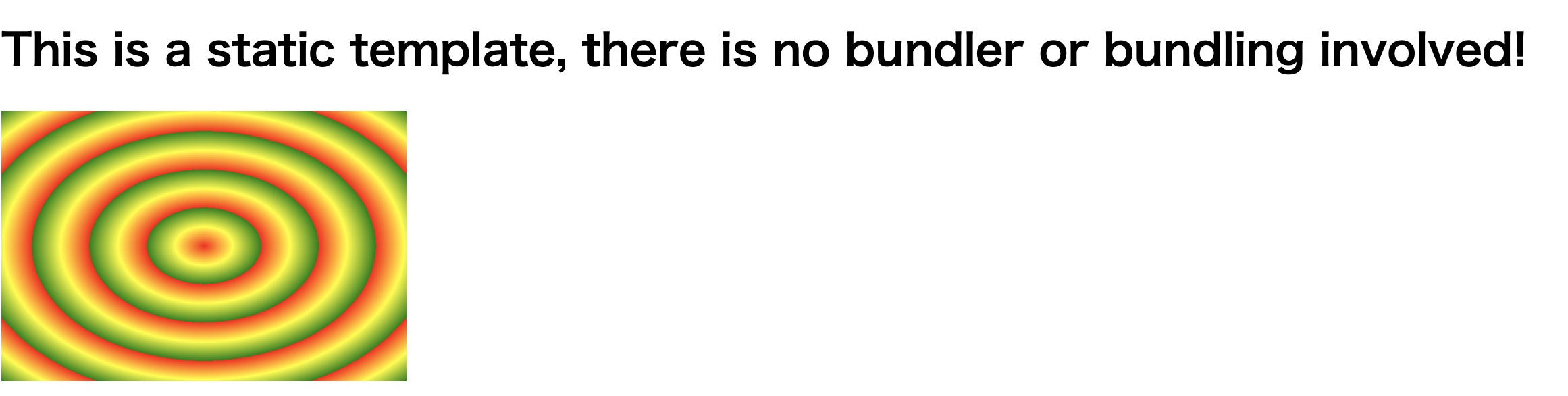
repeating-radial-gradient()
repeating-radial-gradient関数は先ほど紹介したradial-gradient関数のように放射線状のグラデーション背景を作成しますが、その作成したグラデーションをリピートして表示します。
Static Template
This is a static template, there is no bundler or bundling involved!

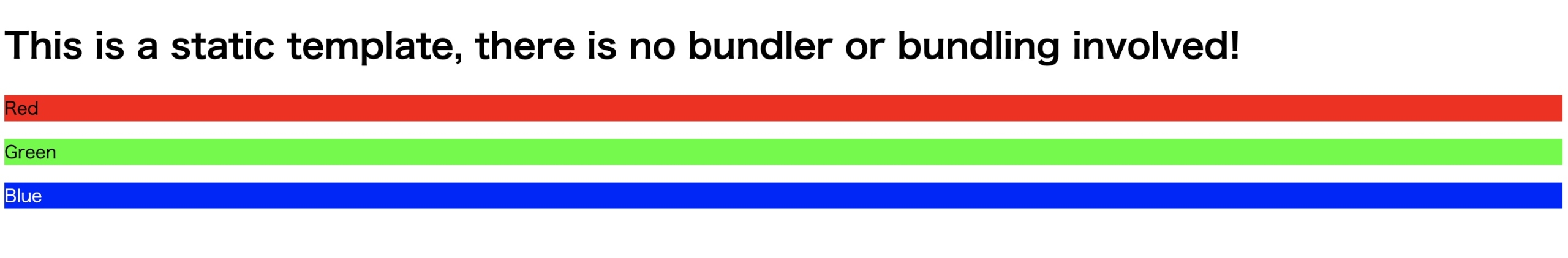
rgb()
rgb関数は「RGB」モデルを使って色を定義するために利用する関数です。Rは「赤」Gは「緑」Bは「青」を示し、0〜255までの整数値または0〜100%のパーセンテージで指定します。
Static Template
This is a static template, there is no bundler or bundling involved!
Red
Green
Blue

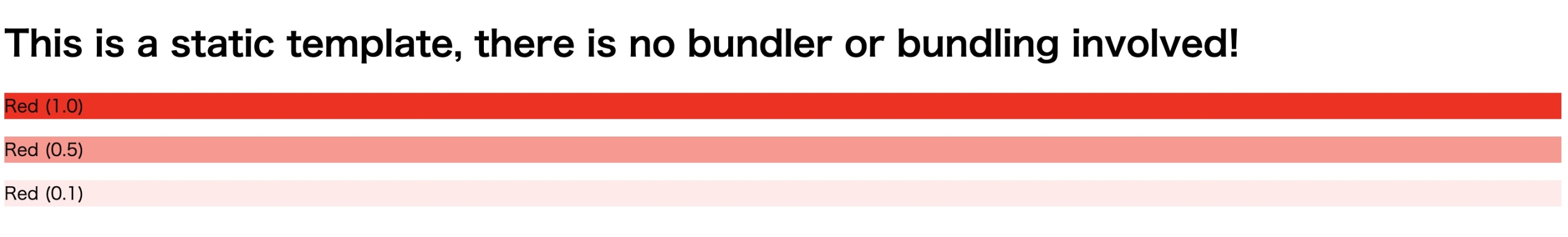
rgba()
rgba関数は先ほど紹介したrgb関数にアルファ値を追加したものとなります。不透明度を設定します。
Static Template
This is a static template, there is no bundler or bundling involved!
Red (1.0)
Red (0.5)
Red (0.1)

最後に
今回はよく利用するCSS関数を、実コードと合わせて紹介しました。
かなり便利ですので是非ご利用ください。