ブラウザベースでCSSのコードを生成するサービスはたくさんあります。
今回は、Web開発を行う方におすすめのCSSコード生成サービス(CSSコードジェネレーター)を5つ紹介します。
CSSコードジェネレーター5選
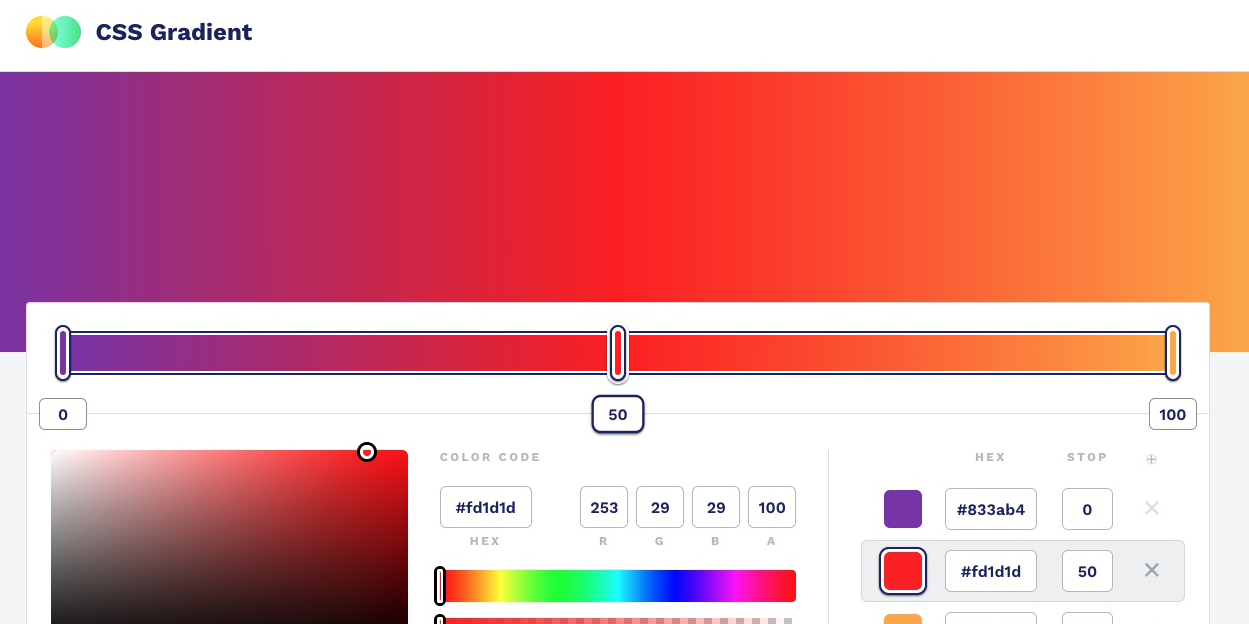
CSS Gradient

CSS Gradientはbackground(背景)のグラデーションをCSSで表現するためのコードを生成することができるサービスです。
好きなグラデーションをGUIで生成すると、CSSのコードが下記のようなイメージで生成されます。
background: rgb(131,58,180);
background: linear-gradient(90deg, rgba(131,58,180,1) 0%, rgba(226,35,62,1) 36%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);
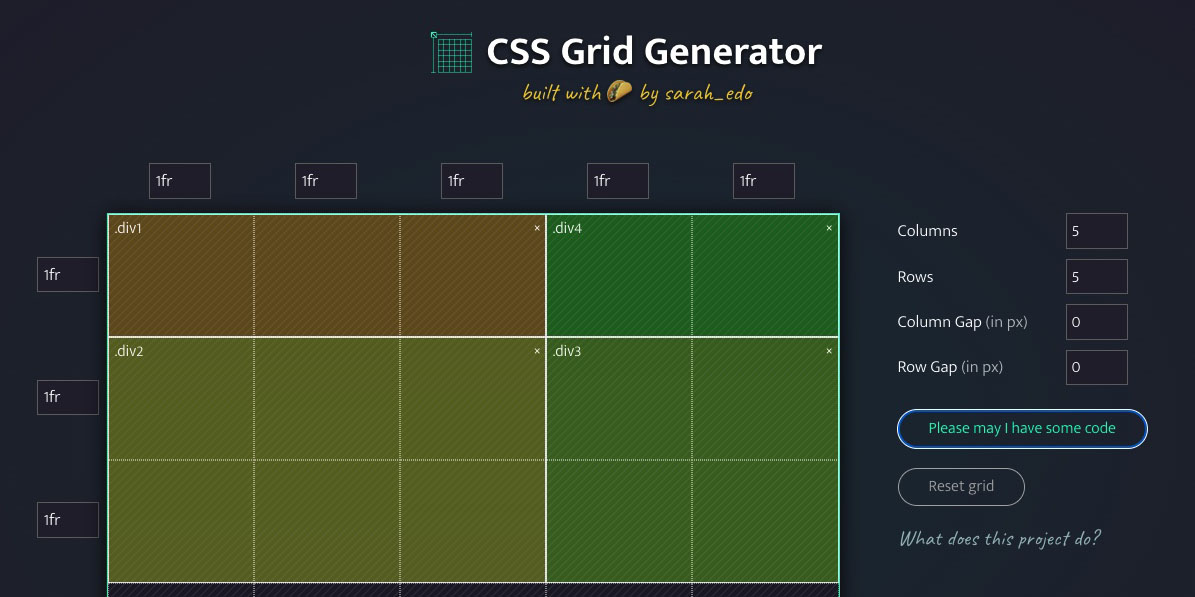
CSS Grid Generator

CSS Grid Generatorはその名の通り、Gridを簡単に生成することができるCSSジェネレータです。作りたいグリッド構成を画面に対してクリックして作成することができます。
「Please may I have some code」ボタンをクリックすることでCSSのコードが表示されますので、そのままコピーペーストすることで自身のサイトにて利用することができます。
<div class="parent">
<div class="div1"> </div>
<div class="div2"> </div>
<div class="div3"> </div>
<div class="div4"> </div>
</div>
.parent {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(5, 1fr);
grid-column-gap: 0px;
grid-row-gap: 0px;
}
.div1 { grid-area: 1 / 1 / 2 / 4; }
.div2 { grid-area: 2 / 1 / 4 / 4; }
.div3 { grid-area: 2 / 4 / 4 / 6; }
.div4 { grid-area: 1 / 4 / 2 / 6; }
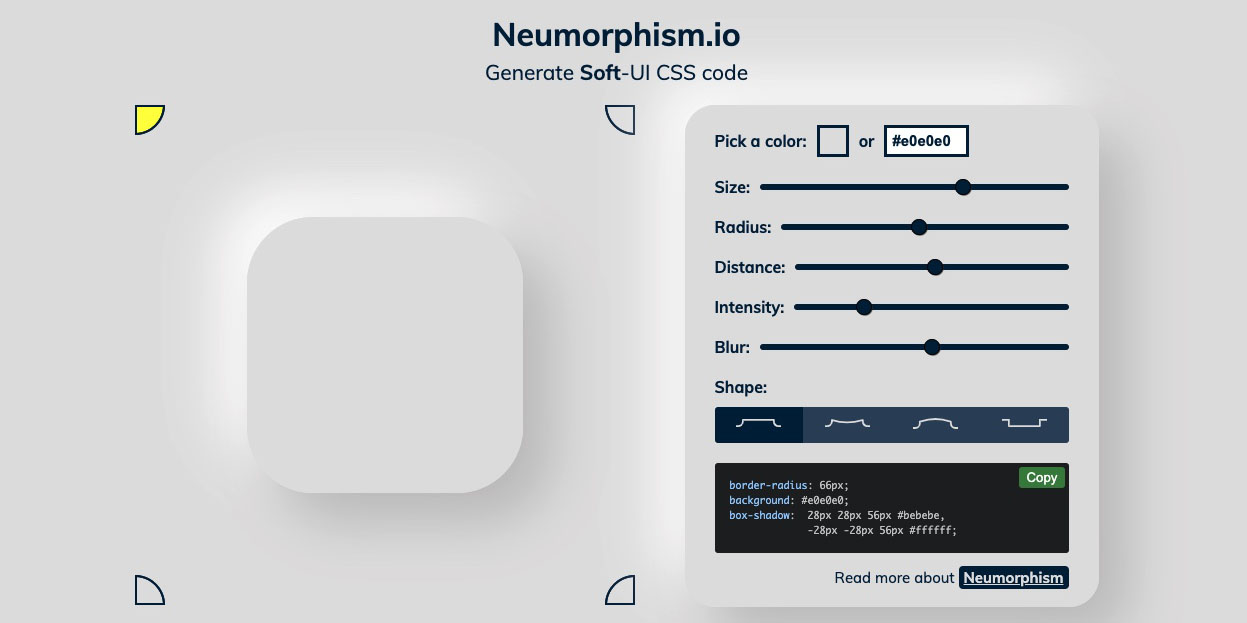
Neumorphism

Neumorphismサービスは色や半径、距離感やサイズ感といった様々な側面から直感的に変更し、そのUIデザインをCSSコードとして生成してくれるデザインの側面から利用できるサービスです。
border-radius: 50px;
background: #e0e0e0;
box-shadow: 20px 20px 60px #bebebe,
-20px -20px 60px #ffffff;
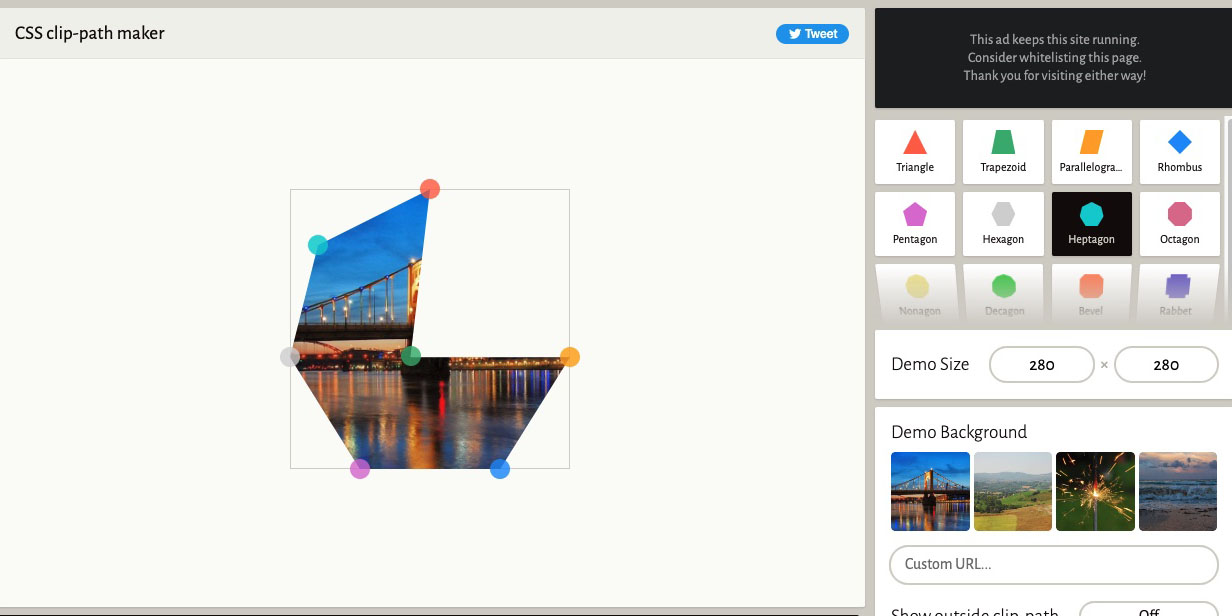
CSS Clip-path Maker

CSS Clip-path Makerは、図形を簡単に作成しCSSコードに生成してくれる便利なサービスです。
簡単な図形から複雑な図形(多角形や楕円など)をCSSのclip-pathを利用して生成できるので、利用価値はとても高いです。
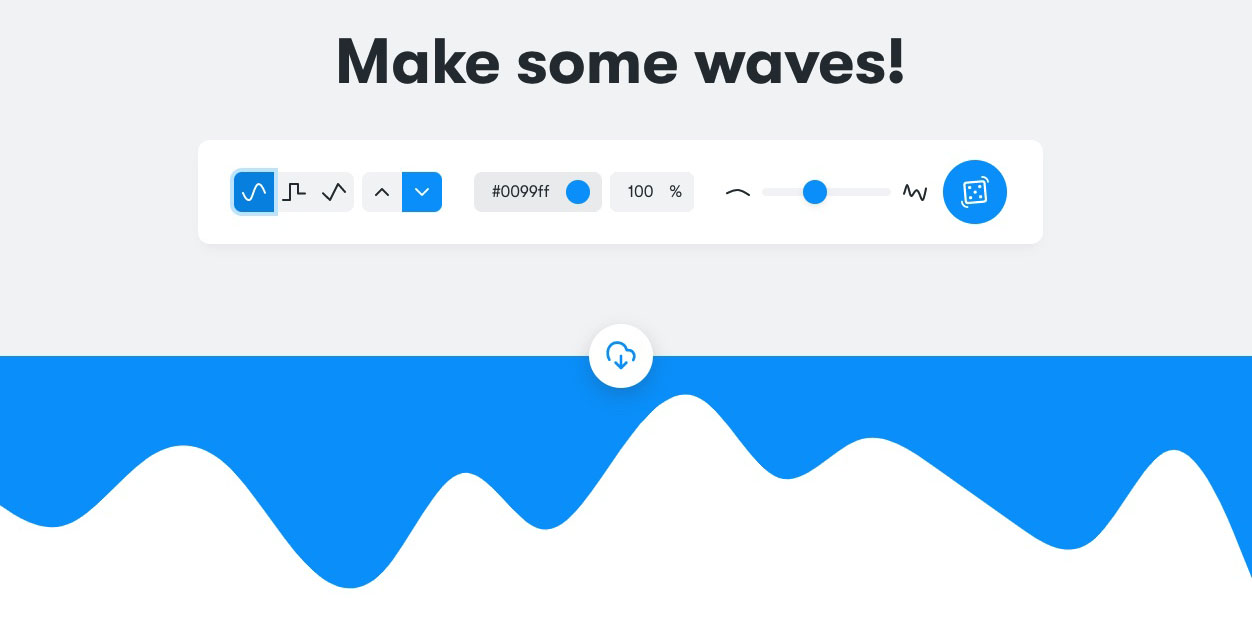
Get Waves

折れ線グラフのような波のような画像を作成するCSSジェネレーターです。SVGファイルとしてダウンロードすることもでき、バックグラウンド画像やグラフ画像のイメージを作成する際に利用できるでしょう。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320">
<path fill="#0099ff" fill-opacity="1" d="M0,160L15,170.7C30,181,60,203,90,192C120,181,150,139,180,117.3C210,96,240,96,270,122.7C300,149,330,203,360,234.7C390,267,420,277,450,245.3C480,213,510,139,540,133.3C570,128,600,192,630,197.3C660,203,690,149,720,106.7C750,64,780,32,810,48C840,64,870,128,900,138.7C930,149,960,107,990,96C1020,85,1050,107,1080,128C1110,149,1140,171,1170,192C1200,213,1230,235,1260,208C1290,181,1320,107,1350,106.7C1380,107,1410,181,1425,218.7L1440,256L1440,0L1425,0C1410,0,1380,0,1350,0C1320,0,1290,0,1260,0C1230,0,1200,0,1170,0C1140,0,1110,0,1080,0C1050,0,1020,0,990,0C960,0,930,0,900,0C870,0,840,0,810,0C780,0,750,0,720,0C690,0,660,0,630,0C600,0,570,0,540,0C510,0,480,0,450,0C420,0,390,0,360,0C330,0,300,0,270,0C240,0,210,0,180,0C150,0,120,0,90,0C60,0,30,0,15,0L0,0Z"></path>
</svg>
最後に
CSSのプロパティは沢山あって、自身でいちいち確認しながらやるのは効率が悪いです。
今回紹介したサービスのように、リアルタイムで確認しながらコードが自動で生成されるようなジェネレータサービスを使うことで作業効率化につながるので、是非お試しください。