基本的にコーディングを行う場合、PCにソフトをインストールしてそのソフト上でコーディングを行います。
VSCodeやEclipseなど言語によって様々なエディタがありますが、今回は、どの端末でもコーディングすることができるWeb上のオンラインエディタを紹介します。
オンラインコードエディタのメリット
オンラインコードエディタを利用することで下記のようなメリットがあります。 メリット
- 共同作業ができる
- 開発環境依存がない
- 様々なユーザとコードの共有ができる
- 端末に依存せず、色々な端末で作業可能
最近ではipadでもコーディングができるようなアプリが増えてきましたが、タブレット端末でもコーディングができてしまうのがオンラインエディタの魅力でもあります。
おすすめオンラインエディタ5選
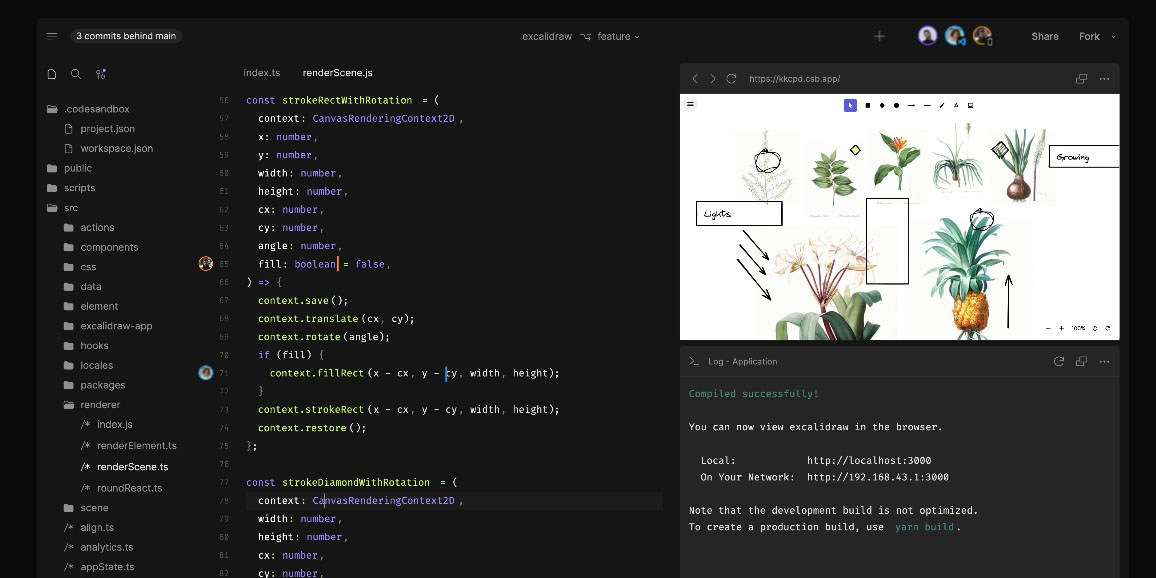
CodeSandbox

CodeSandboxはWeb上で利用することが可能なブラウザIDE(統合開発環境)です。利用可能な言語はjavascriptベースの言語であり、ReactやVue.jsなどの開発が可能となります。またiOSでもコーディングが可能なのでipadなどを利用した開発も行うことができます。

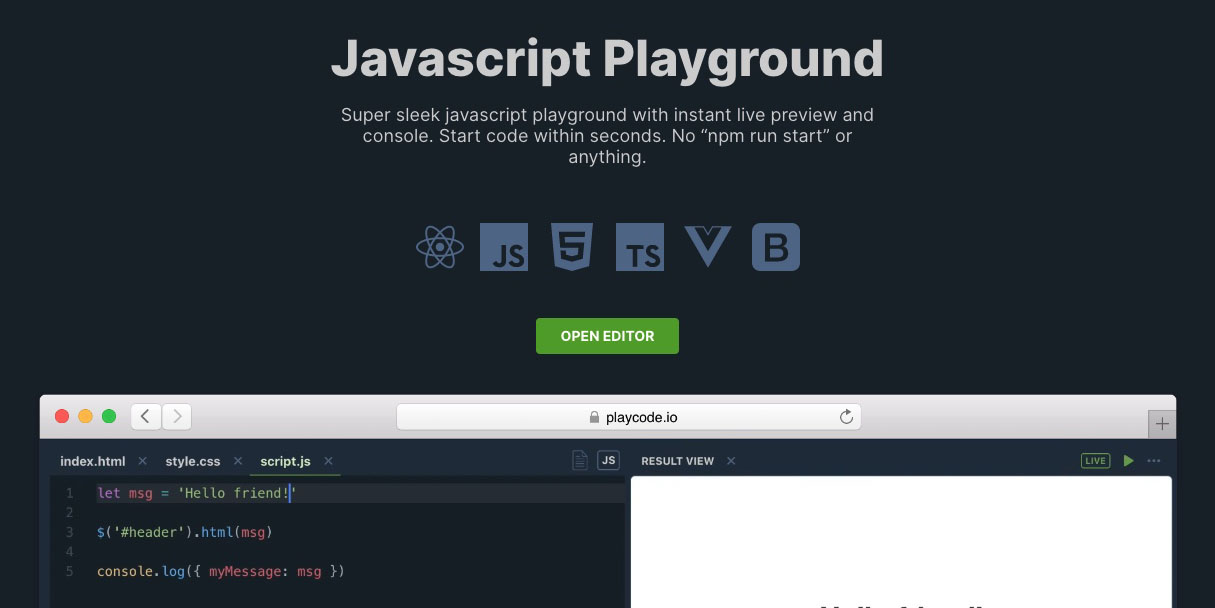
Playcode

Playcodeはプロトタイプ作成に役立つブラウザエディタです。
Javascriptをはじめ、HTMLやTypeScriptなどを作成することができます。
ただし、バージョン管理やIDEの機能は備わっていないため、あくまでHTMLやCSS、Javascriptでの動作確認などで利用することをお勧めします。
Visual Studio Code for the Web

みなさんがよく開発で利用しているVSCodeのオンライン版です。拡張機能もある程度は使えるものがありますが、使えない拡張機能もあります。
GitHubやAzure Reposなどのリポジトリに直接アクセスして編集することはもちろん、ローカル上に保存したるソースファイルに対しても操作可能です。
Codepen

Codepenはオンライン市場で一番人気があるオンラインエディタではないでしょうか?
ソースコードを他のサイトに埋め込んだり、他人のソースコードを参照したりと、基本無料で利用できます。HTMLやCSS、Javascriptなどのフロントエンド周りの言語がサポートしています。
Codeanywhere

CodeanywhereはクラウドIDEとしてフルのIDE機能がり用できるオンラインコードエディタです。
Javascriptだけでなく、PHPやPython、Ruby、Java、Go、C/C++、C#など幅広い言語をサポートしています。
体験期間が7日間用意されておりその後は一月あたり6ドルかかります。大体日本円だと800円〜900円くらいなので、試してみても良いかと思います。
最後に
ブラウザ上でコーディングができるオンラインコードエディタを今回は紹介しました。
勉強で使うのもよし、共同開発で使うのもよしと様々な用途で利用することができると思いますので、是非試してみてください。