はじめに
フローチャートはどの様なツールを利用しているのでしょうか。
Excelや描画ツールなど数多く存在する中、開発などでVSCodeを使う方も多いかと思います。
今回は、VSCodeでフローチャートやサイトマップを簡単に作成しイメージファイルとして保存できる拡張機能「Draw.io Integration」を紹介します。
拡張機能のインストール
拡張機能をインストールします。
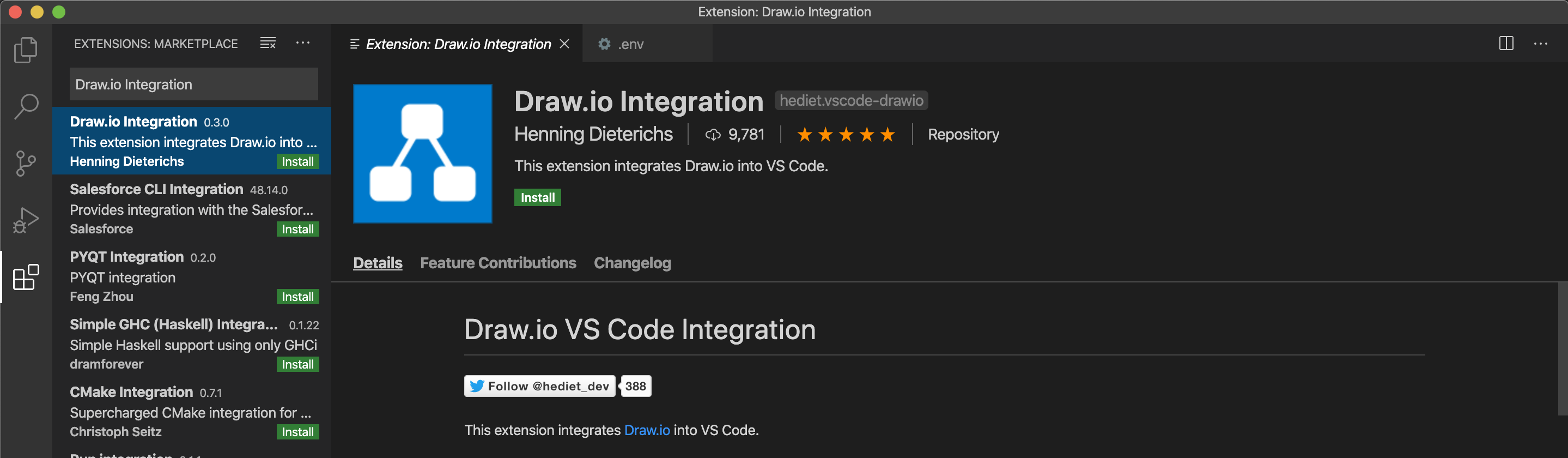
1) 左メニューの「Extentions」を開き「Draw.io Integration」と入力し、対象の「Install」ボタンをクリックします。

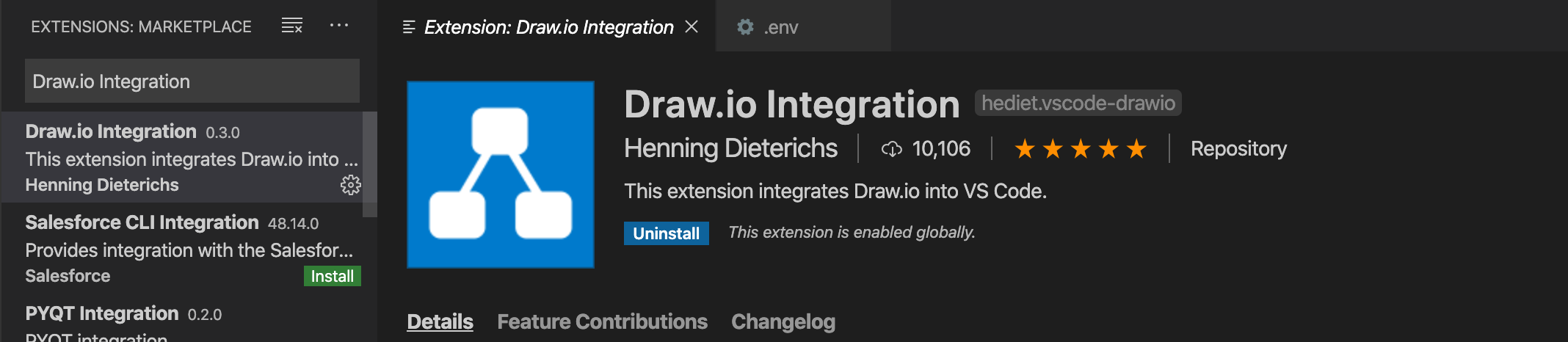
2) これでインストールは完了です。

実際につかってみる
まずは、xxxx.dioファイルを作成しVSCodeで開きます。
すると、描画画面が表示されます。
ドラッグドロップで簡単に、フローチャートを書くことができます
作成が完了したら「File」-「Export as」-「PNG…」を選択します。
(ここではPNGに保存します)
「Download」ボタンをクリックし、ファイルを保存します。
最後に
簡単にですが、Draw.ioの紹介を書いてみました。
ただイメージファイルを作成するだけでなく、HTMLへの書き出し(HTML化)したりなど様々な機能が備わっていますので、是非使ってみてください。
これから機能がどんどん増えていくことでしょう。