フロントエンジニアにとって生産性と効率性を維持するためには、適切なツールを使うスキルが必要となります。
Visual Studio Code (VSCode) は軽量でカスタマイズ可能なエディタの一つであり、ほとんどの開発者が利用しているエディタでもあります。
今回は、フロントエンジニアが必須で導入すべき拡張機能を10個紹介します。
\自身のスキルを向上するには技術書で!!/
月額¥980で技術書が読み放題!!
- ビジネススキルとマインド向上したい!!
- 決断や行動を先送りにしてしまう方!!
拡張機能のインストール
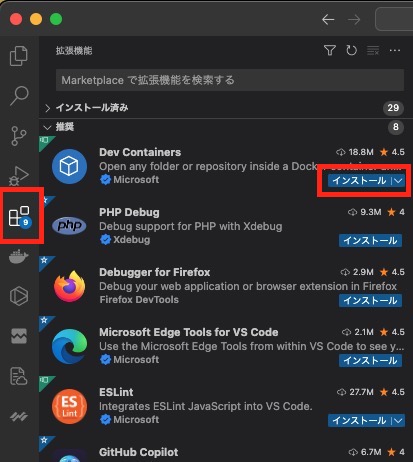
VSCodeの拡張機能をインストールするのはとても簡単です。
左側のメニューの赤枠をクリックし、インストールしたい拡張機能の右下の「インストール」をクリックするだけとなります。

おすすめ拡張機能10選
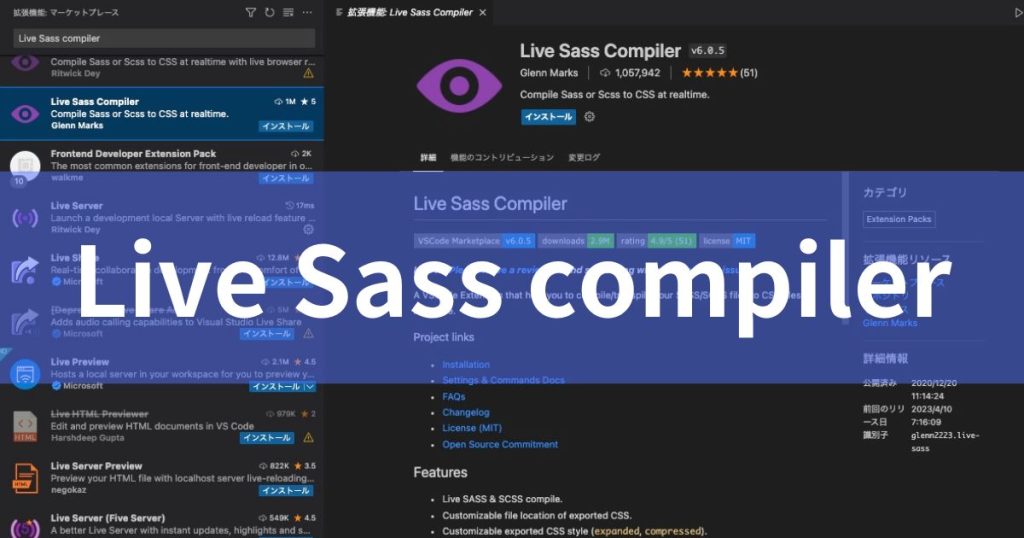
LiveSass Compiler

Live Sass Compilerは Sassファイルを監視し、自動でコンパイルしてくれる拡張機能です。
VSCodeの拡張機能画面から「インストール」をクリックするだけで、利用可能になります。
使い方
Live Sass Compiler の使い方はとても簡単です。
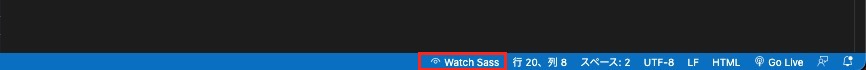
エディタ下部にある「Watch Sass」をクリックします。

「Watching・・・」という状態となり、監視中状態となります。監視を開始するとCSSファイルが生成され、Sassファイルを保存するたびに自動でコンパイルされます。
もし、監視をやめたい場合は、再度クリックすることで監視を辞めることができます。
ESLint

ESLint はJavaScriptやTypeScriptなどの言語を静的に解析するツールであり、単純な構文エラーやプロジェクト固有のコーディング規約を定義することで、システム全体のコードの一貫性を維持することができる拡張機能です。
事前準備と使い方
ESLint の拡張機能のみを使うとコードの検査時に不具合が発生することがあるので、npmを使ってESLintをインストールしておきます
sudo npm install -g eslintプロジェクトフォルダ内に「.eslintrc」というファイルを作ります。
{
"env": {
"es6": false,
"browser": true,
"node": true,
"jquery": false
}
}上記の状態の場合、ES6を使用することを禁止する設定としています。ES6で記載するとエラーとなります。
Better Comments

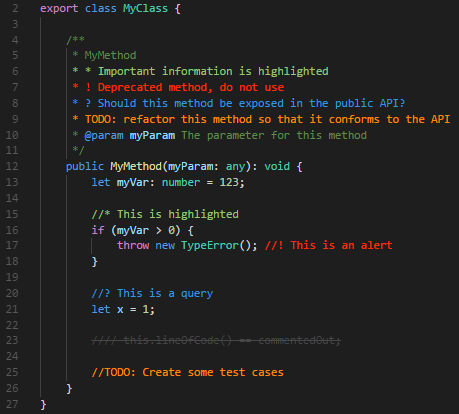
Better Comments はコメントをデコレーションしてくれる拡張機能であり、TODOや注意点、強調など様々な用途で利用することができます。

言語定義ファイルを利用することで、定義される言語はすべて対応可能です。Vue.jsのみコメントには工夫が必要です。
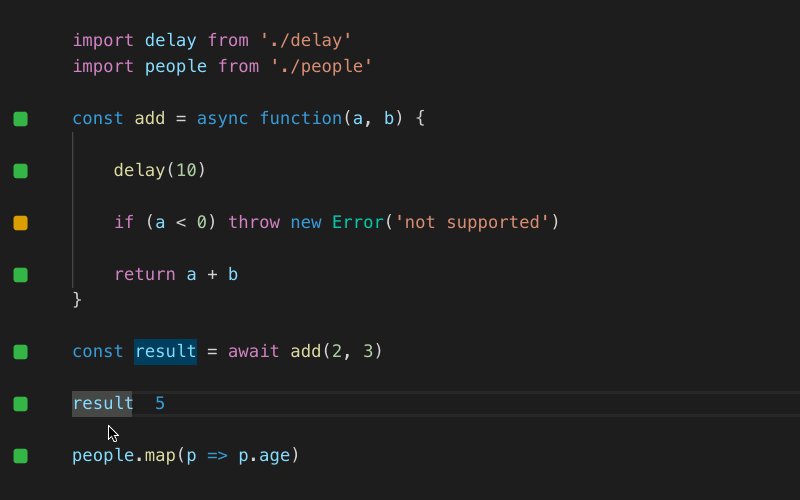
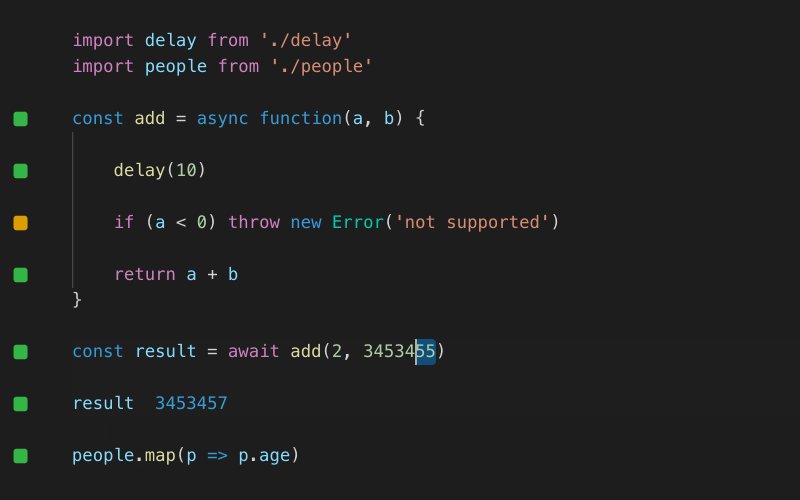
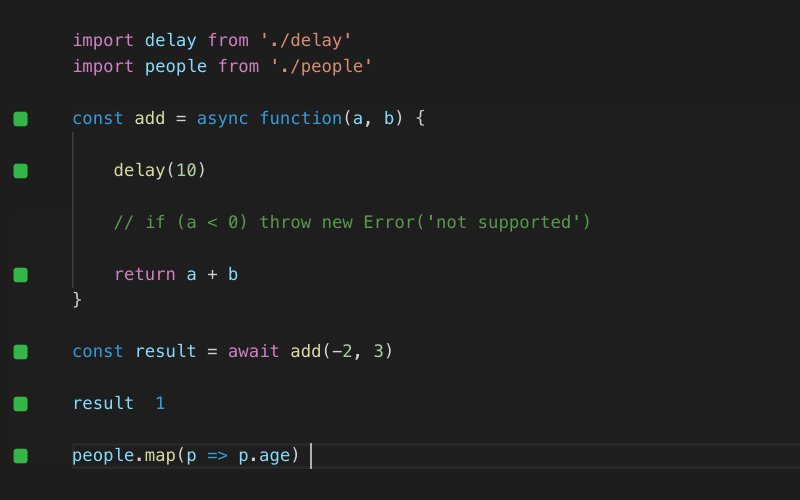
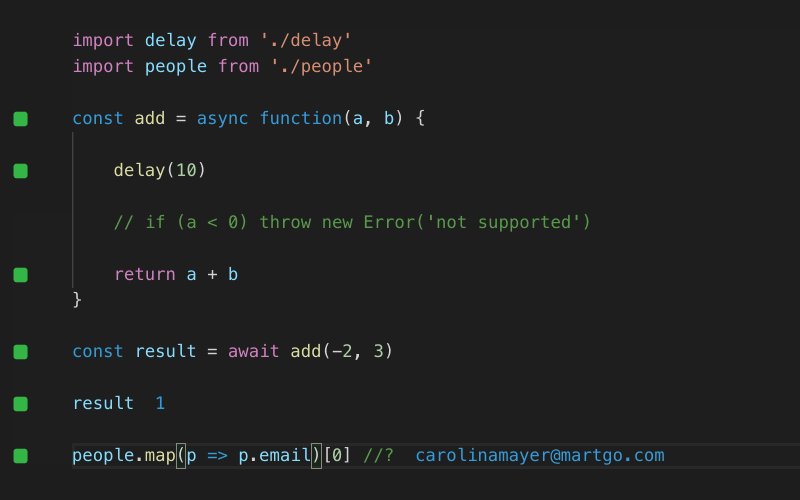
Quokka.js

JavaScriptやTypeScriptのちょっとした挙動を確認したいという時に便利なのが、Quokka という拡張異能となります。
たとえば、今までブラウザを立ち上げて開発ツールで確認していた処理を、Quokka を利用することでコード上で結果を確認することができます。

リアルタイムで結果が表示されるので、開発時には必須のツールとなります。
Polacode

コーディングしたソースコードに対して画像化することができる拡張機能。
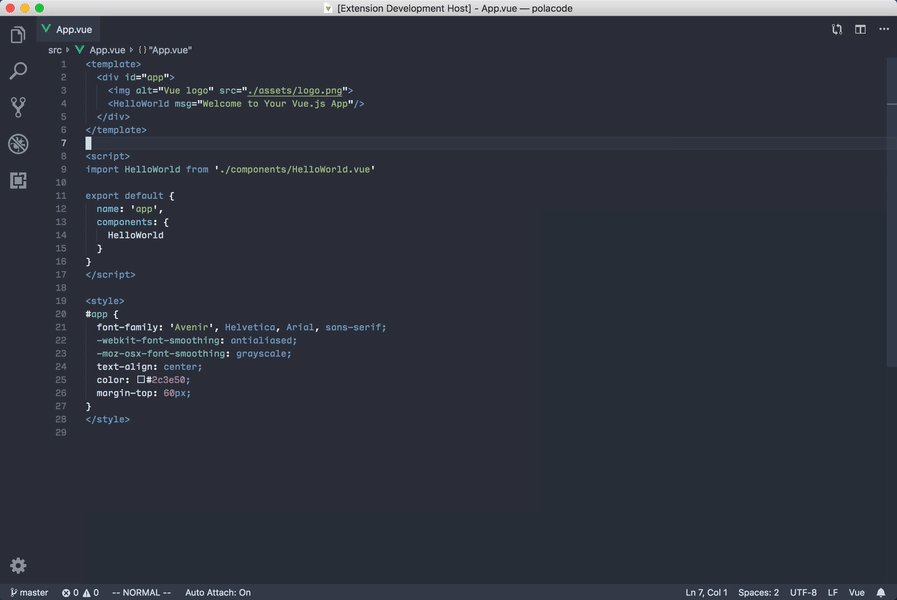
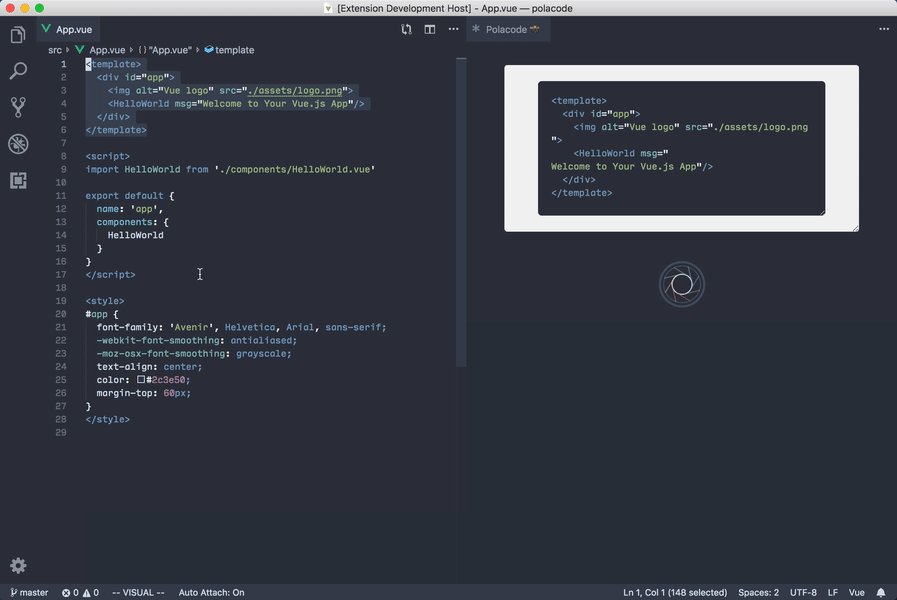
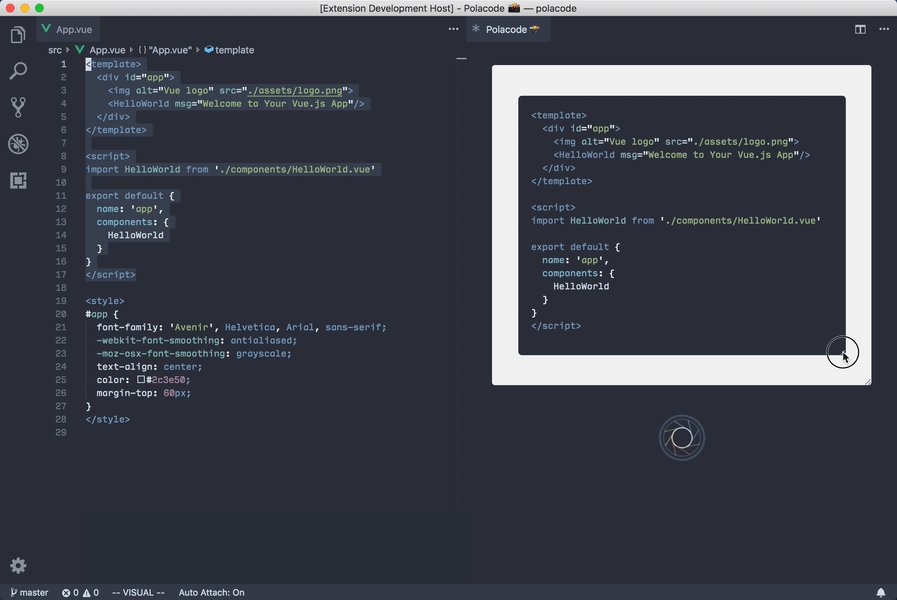
画像化したい範囲を選択することでその部分を簡単に画像化することができます。

普通にスクショして加工しても良いですが、この拡張機能を使うことでスタイリッシュに仕上がります。
SNSなどに投稿する際に重宝する拡張機能です。
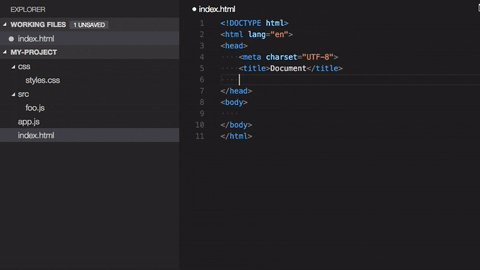
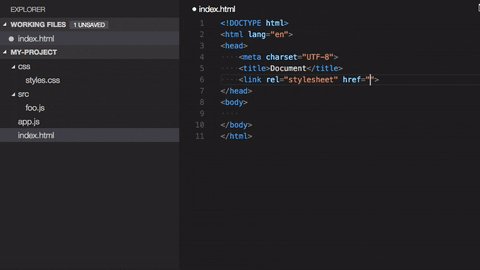
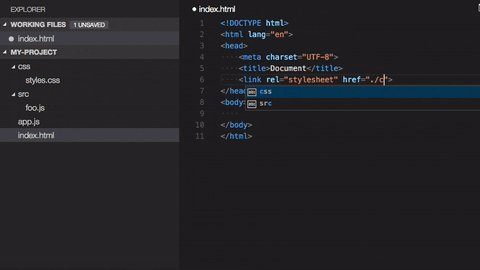
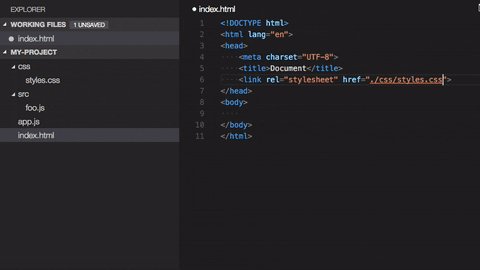
Path Intellisense

コードを入力時に スラッシュ「/」を使うと、予測変換候補が出てきます。

reactなどのimport パスなども保管することができます。パスの打ち間違えなど、参照時の潜在的なエラーを排除してくれるので、とても便利な拡張機能です。
GitLens

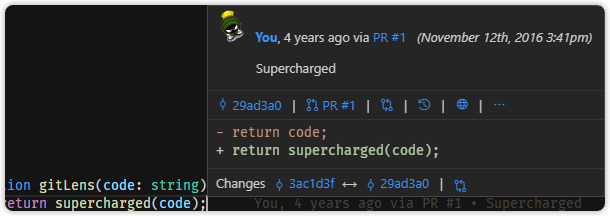
共同開発を行なっている方はよく利用しているかと思いますが、GitLens は誰がコミットしどのようにコードが変わったかをVSCode上で確認することができる拡張機能です。

上記では、対象の変更箇所がいつ誰が行なったのか、どのように変更されたのかを確認しています。
このように、変更の追跡、差分の確認、コミット、プッシュなど、Gitの基本的な操作ができる拡張機能となっています。
Prettier

Prettier は JavaScriptやTypeScript、JSON、HTML/CSS、Vue.jsなどのコードを決まったルールにしたがって自動でフォーマット(整形)してくれる拡張機能です。
自分好みにインデントの設定や自動でのフォーマット設定が可能となります。いちいち手動で行っていた時と違いコーディングが劇的に効率化されます!
REST Client

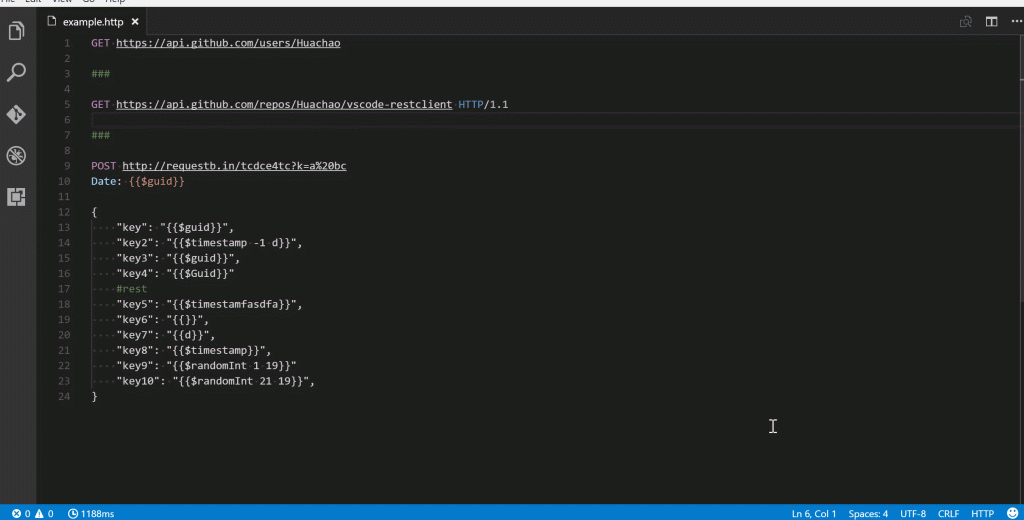
REST Client は HTTPリクエストを送信し、VS Code上でレスポンスを確認することができる拡張機能となります。
GETやPOSTの結果も確認することができ、さらには複数行のリクエストも送ることができます。

リクエストヘッダーやボディもカスタマイズできるので簡単なREST APIテストには重宝します。
複雑なリクエストは Postmanというツールがあるのでそちらと併用すると良いかと思います。
Live Share

LiveShare を使うと複数人でソースを編集することgあできるようになります。
チャットやコール機能があるので、共同作業する際には重宝する拡張機能です。
最後に
Visual Studio Codeを利用して開発する際は、多くの拡張機能を駆使し効率的なコーディングを行うことで、拡張機能を利用しない人と比べると成長スピードがかなり違います。
自分に合ったVSCode環境をご用意ください。