はじめに
フロントエンジニアにとって毎回実施するタスクは多くあるかと思います。
そのタスクを効率よくこなすためのさまざまなツールを紹介します。
おすすめWebサイト10選
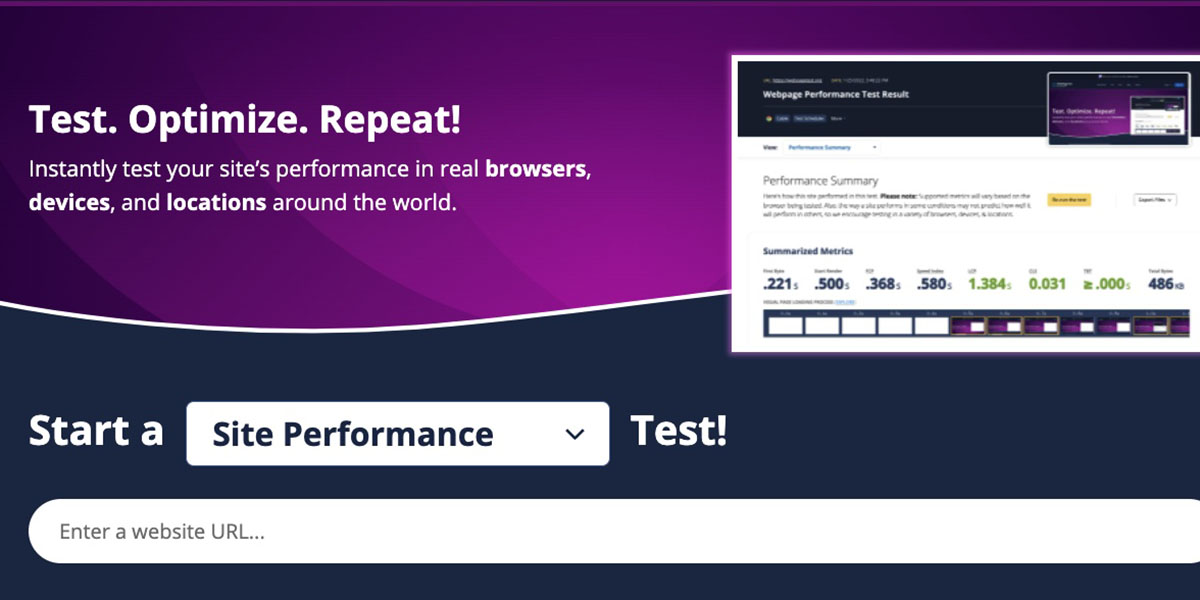
WebPageTest

WebPageTestサイトでは、Webサイトのパフォーマンス(スピード)を計測することができます。
Webサイトの高速化を行うような場合には必須のWebサービスでしょう。ページの速度が遅いとSEO評価の低下にもつながります。
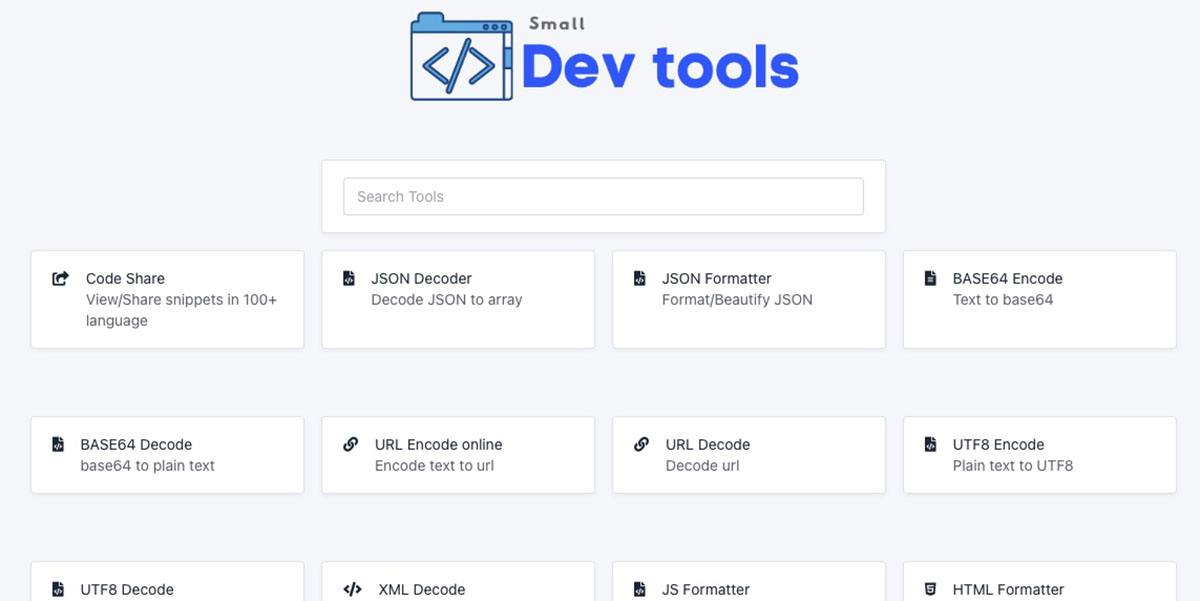
Small Dev Tools

CSSやjavascriptの軽量化などWeb制作に役立つツールがまとめて利用できるサイトです。
たとえばCSSFormatterを利用すると、見た目を整えたりすることができますし、JsonFormatterを利用するとJson形式を綺麗に整えてくれたりします。デコード/エンコードツールも揃っているので、ブックマーク必須です。
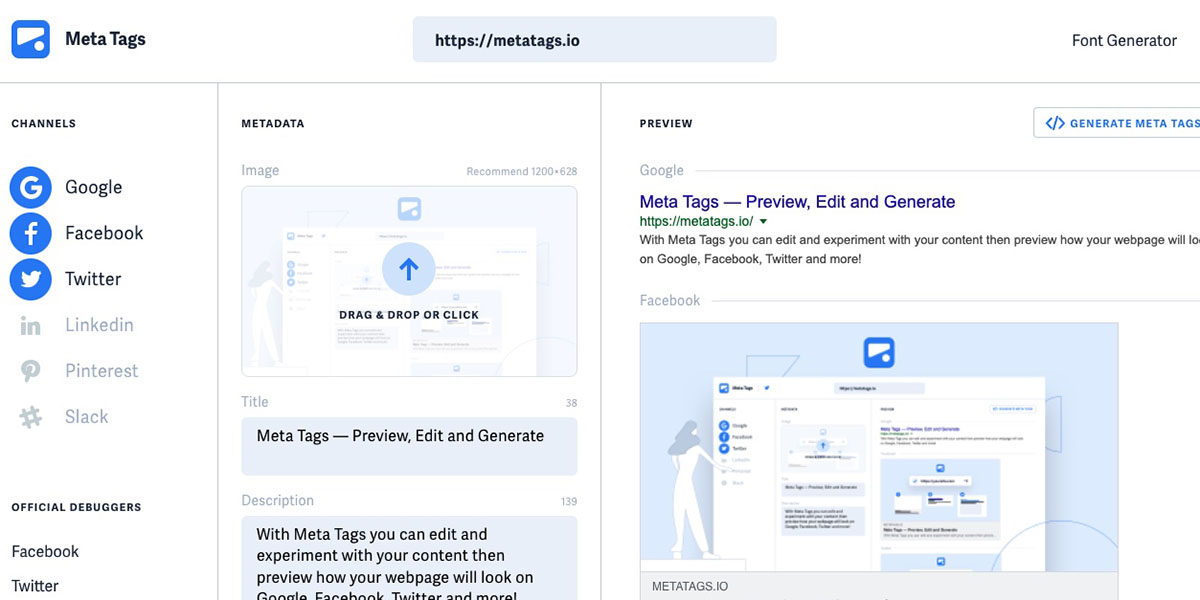
Meta Tags

Meta TagsではGoogle検索用の「meta」タグを1クリックで生成することができます。
対応しているmetaタグは「Google」「Facebook」「Twitter」「Linkedin」「Pinterest」「Slack」の6つとなります。
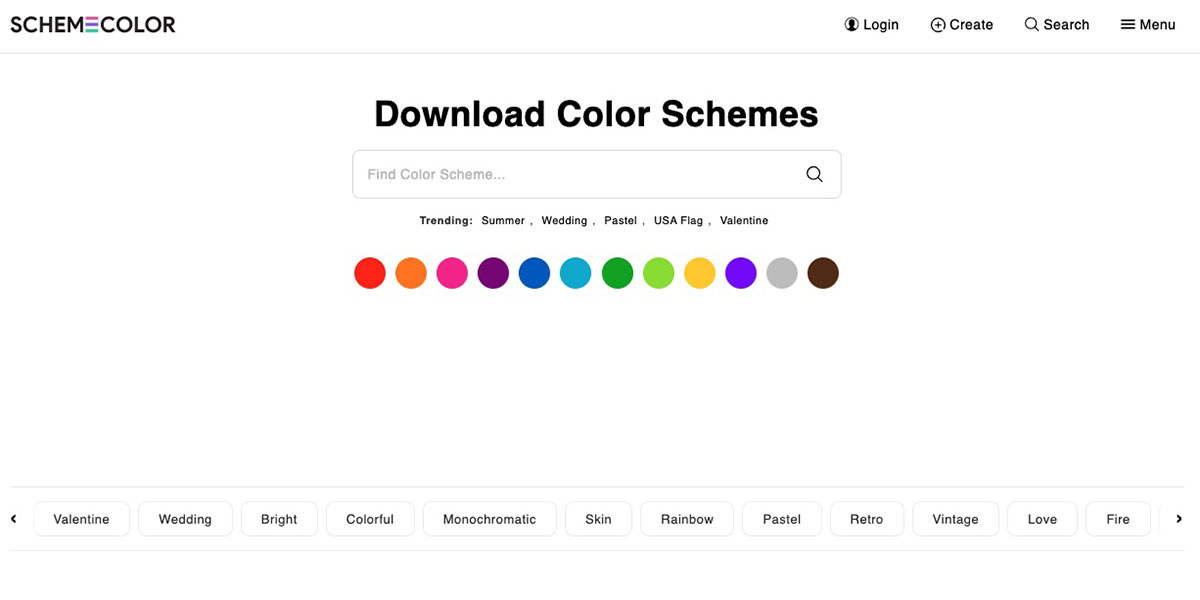
SchemeColor

SchemeColorでは、適切なテーマを選択することでその色のパターンを用意してくれます。
たとえば、「Wedding」というテーマを選択すると、Weddingにあった色合いのパターンを用意してくれます。
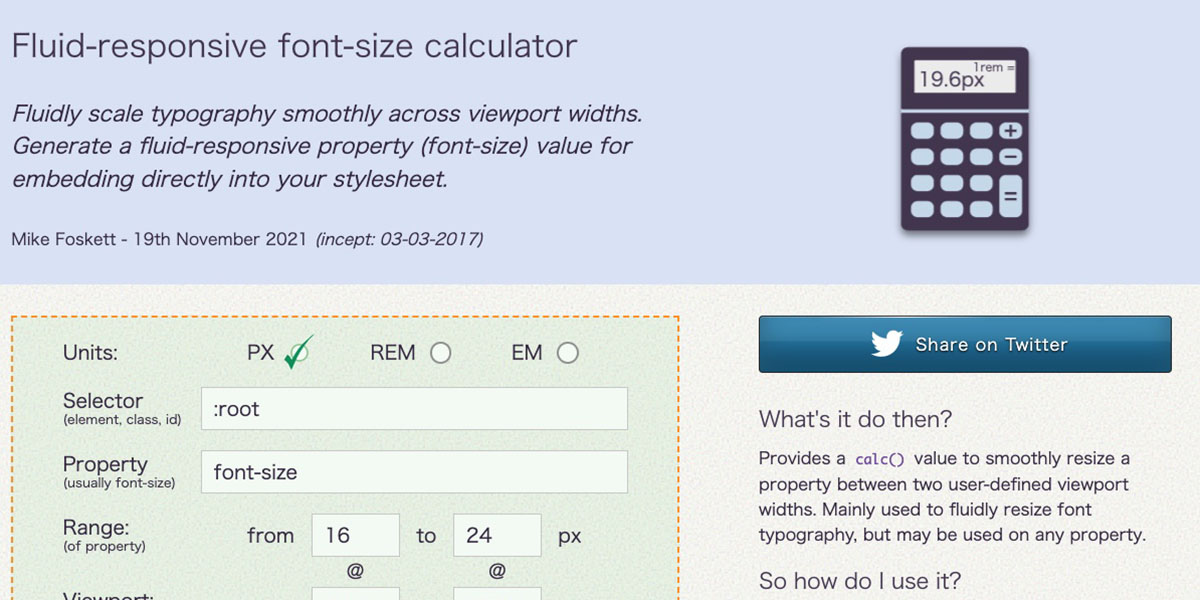
Fluid-responsive font-size calculator

Fluid-responsive font-size calculatorはレスポンシブ対応のfontサイズを可変にするために、計算した結果をCSSとして生成してくれるツールとなります。
たとえば、最小値と最大値を決めてその間のサイズはcalc関数で変更させます。
Fluid-responsive font-size calculator
Type Scale

一定の比率でフォントサイズを検討することができるサービスです。rem単位を指定してフォントを生成し、CSSとしてコピーすることができます。
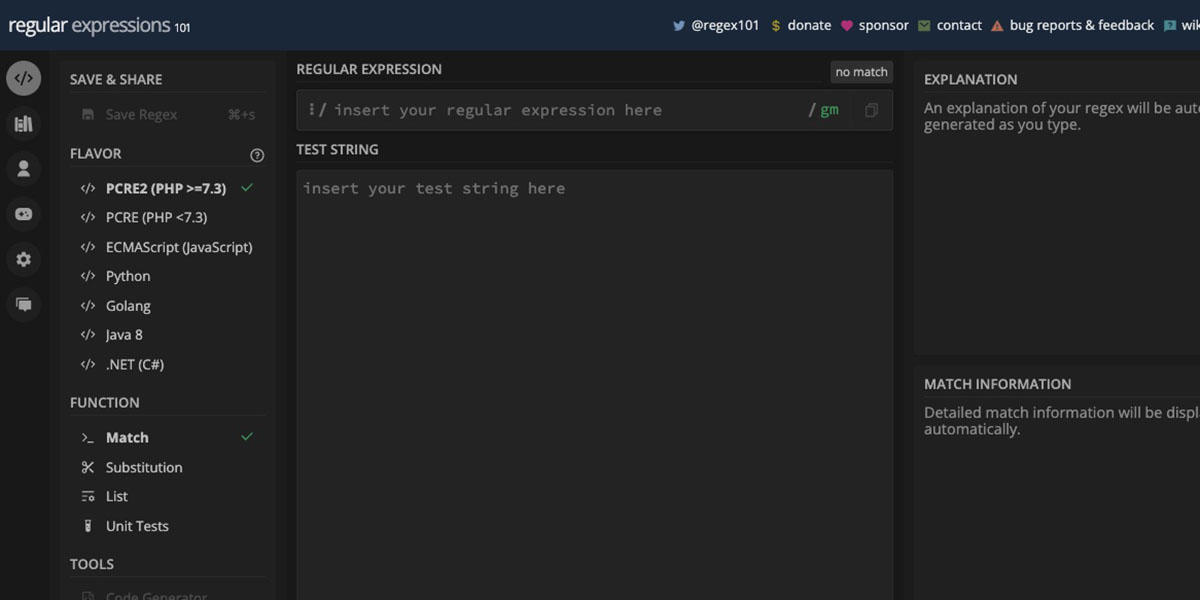
Regex101

Regex101はただ正規表現のマッチング結果を表示するだけでなく、その結果を出すまでの過程も見える化することができます。かなり使えるサービスです!
Animista

Animistaでは、CSSアニメーションを作成することができます。回転したり色や向き、バウンドさせるなどといったアニメーションを自分の好きな設定で作成しCSSとして出力します。
TypeScript Playground

TypeScript PlaygroundはTypeScriptを手軽にWeb上で試すことができるサービスです。本サービスは公式が提供しています。
TypeScriptをよく利用する方は、本サービスのブックマークは必須です。
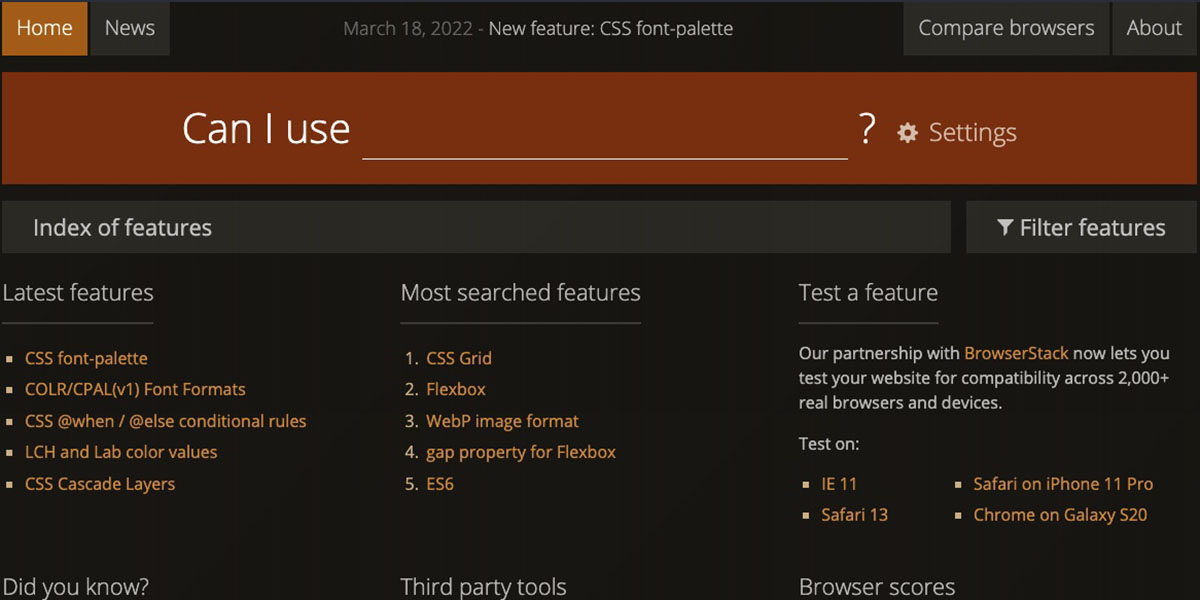
Can I use

Can I useサイトは、CSSのプロパティやhtml5の要素に対して最新のブラウザの対応状況を確認することができるサービスです。IEやEdge、Firefox、Chrome、SafariだけでなくAndroidやiOS系まで網羅されています。
最後に
フロントエンジニアはスピードが命といっても良いレベルでタスクをこなす必要が出てきます。
今回紹介したツールを活用してみてはいかがでしょうか?