checkboxは「オン」「オフ」の二つの値を切り替えるHTML要素となります。チェックボックスは input要素のtype属性に対して「checkbox」を指定することで利用す流ことができます。
今回はこのcheckboxに対してチェックされたかどうかを判定する方法についてまとめました。
\自身のスキルを向上するには技術書で!!/
月額¥980で技術書が読み放題!!
- ビジネススキルとマインド向上したい!!
- 決断や行動を先送りにしてしまう方!!
checkされたかどうか判定する方法
checkboxがチェックされたかどうかの判定する方法としてはjavascriptを利用することで判定することができます。
この判定方法を6つほどまとめました。
- document.getElementById(‘{id}’).checkedを利用する
- $(‘#{id}’).click()を利用する
- is(‘:checked’)を利用する
- .prop(‘checked’)を利用する (jQuery1.6以上)
- .attr(‘checked’)を利用する (jQuery1.5以下)
- jQueryのchangeイベントを利用する
document.getElementById(‘{id}’).checkedを利用する
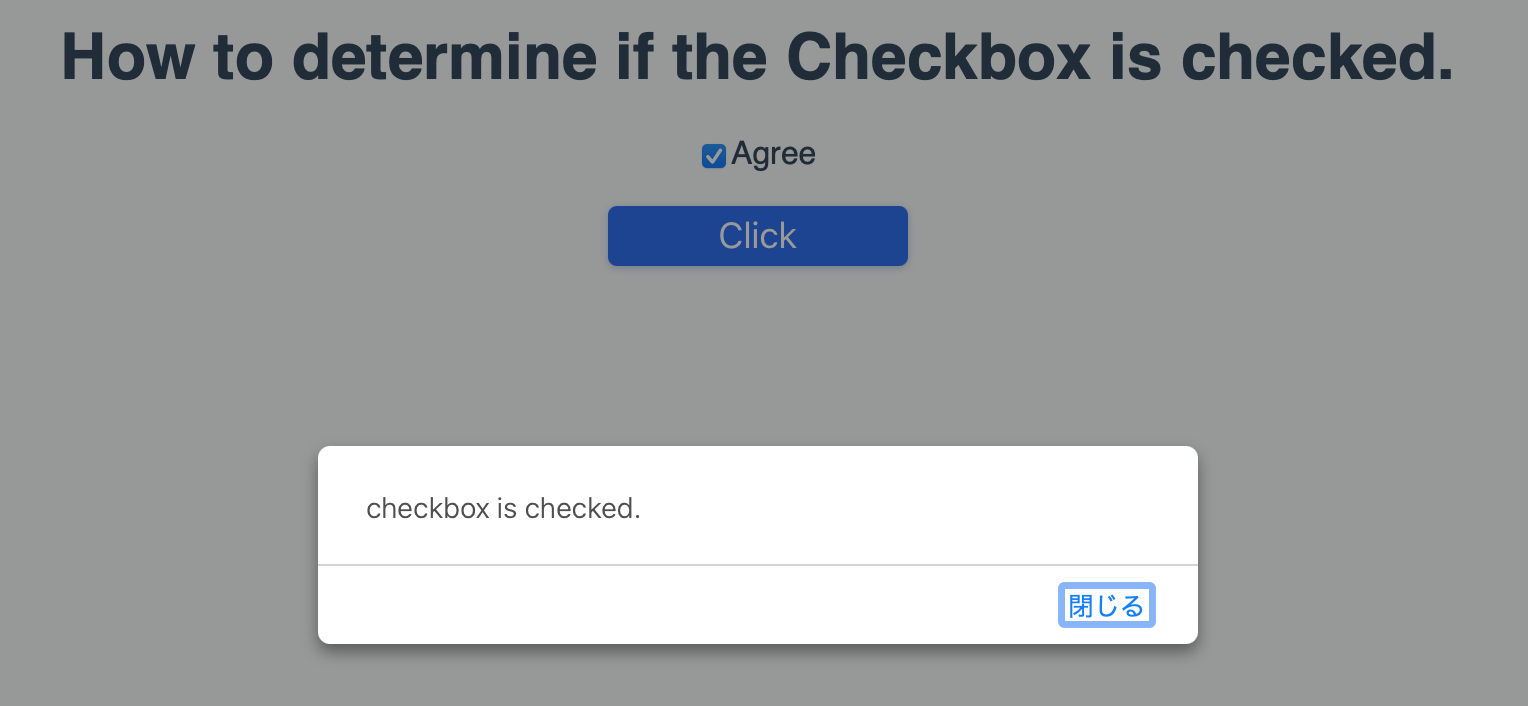
getElementByIdメソッドでチェックボックスを取得し、チェックされていた場合はtrue、チェックがない場合はfalseを表示します。
<h1>How to determine if the Checkbox is checked.</h1>
<p>
<input type="checkbox" id="chkbx" name="chkbx" />Agree
</p>
<input class="btn" type="button" value="Click" onclick="isChecked()" />function isChecked() {
if (document.getElementById('chkbx').checked) {
alert('checkbox is checked.');
} else {
alert('checkbox is not checked.');
}
}「Click」ボタンをクリックすると、「checkbox is checked.」アラートが表示されます。

$(‘#{id}’).click()を利用する
jQueryのclickイベントでチェックされたかどうかを判定します。
事前にjQueryを利用できるように、CDNを利用します。
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>CDNについては、下記より最新版を利用することができます。
jQuery CDN – Latest Stable Versions
<h1>How to determine if the Checkbox is checked.</h1>
<p>
<input type="checkbox" id="chkbx" name="chkbx" />Agree
</p>$('#chkbx').click(function() {
alert('checkbox is checked.');
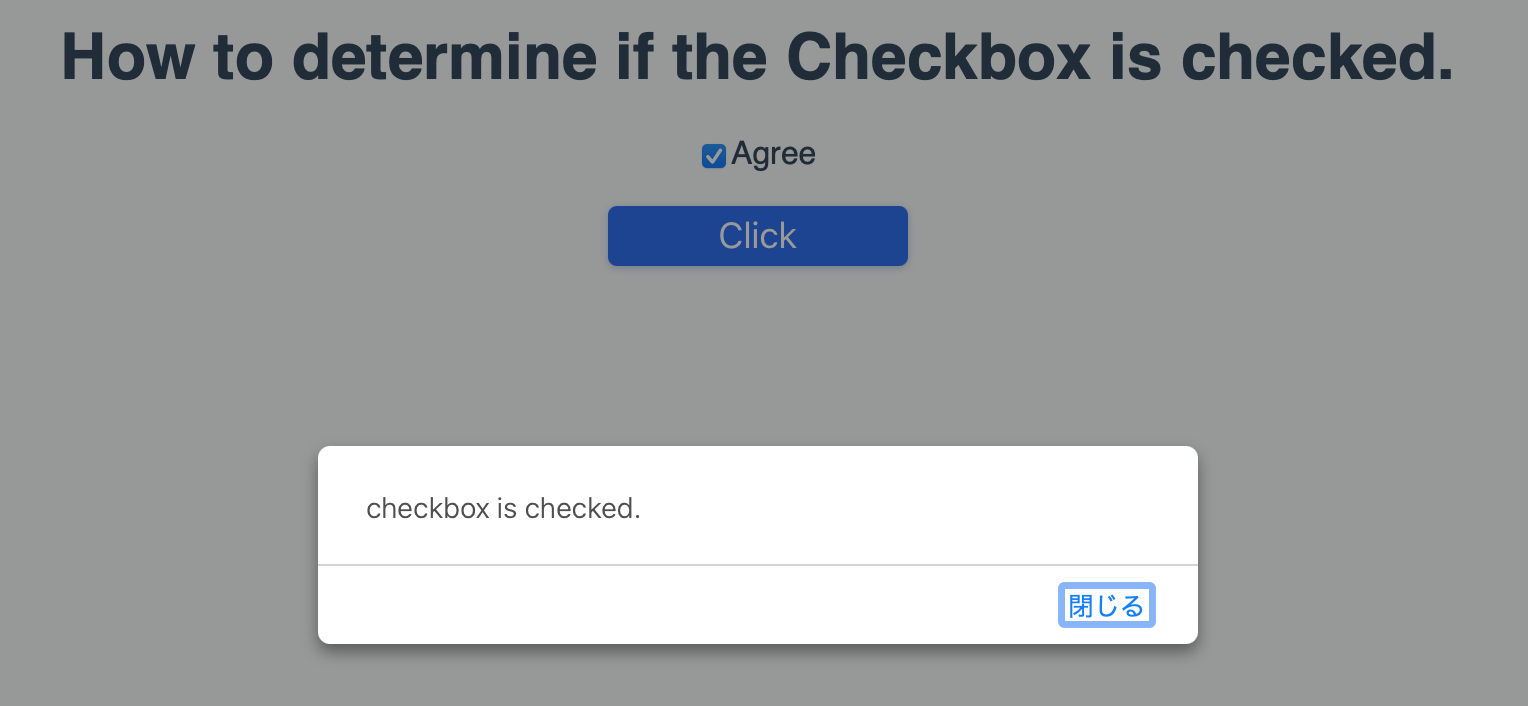
});チェックボックスをチェックしたタイミングで、「checkbox is checked.」アラートが表示されます。

is(‘:checked’)を利用する
is()に対して「:checked」を組み合わせて判定します。
<h1>How to determine if the Checkbox is checked.</h1>
<p>
<input type="checkbox" id="chkbx" name="chkbx" />Agree
</p>
<input class="btn" type="button" value="Click" onclick="isChecked()" />function isChecked() {
if($("#chkbx").is(':checked')){
alert('checkbox is checked.');
} else {
alert('checkbox is not checked.');
}
}「Click」ボタンをクリックすると、「checkbox is checked.」アラートが表示されます。

.prop(‘checked’)を利用する (jQuery1.6以上)
jQuery 1.6以上のバージョンから利用できる方法です。
<h1>How to determine if the Checkbox is checked.</h1>
<p>
<input type="checkbox" id="chkbx" name="chkbx" />Agree
</p>
<input class="btn" type="button" value="Click" onclick="isChecked()" />function isChecked () {
if($("#chkbx").prop('checked')){
alert('checkbox is checked.');
} else {
alert('checkbox is not checked.');
}
}「Click」ボタンをクリックすると、「checkbox is checked.」アラートが表示されます。

.attr(‘checked’)を利用する (jQuery1.5以下)
jQuery 1.5以下のバージョンで利用できます。
v1.6以上のバージョンでは非推奨となっています。
<h1>How to determine if the Checkbox is checked.</h1>
<p>
<input type="checkbox" id="chkbx" name="chkbx" />Agree
</p>
<input class="btn" type="button" value="Click" onclick="isChecked()" />function isChecked () {
if($("#chkbx").attr('checked')){
alert('checkbox is checked.');
} else {
alert('checkbox is not checked.');
}
}「Click」ボタンをクリックすると、「checkbox is checked.」アラートが表示されます。

もしjQueryのバージョンが知りたい場合は、下記を実行することで確認することができます。
alert($.fn.jquery);jQueryのchangeイベントを利用する
jQueryで用意されているchange()は要素の中身(テキストや値)が変更されたイベントを検知します。
ここではinput要素に指定したname属性を指定しています。
<h1>How to determine if the Checkbox is checked.</h1>
<p>
<input type="checkbox" id="chkbx" name="chkbx" />Agree
</p>$('input[name="chkbx"]').change(function(){
alert('checkbox is checked.');
});チェックボックスをチェックしたタイミングで、「checkbox is checked.」アラートが表示されます。

最後に
いかがでしたでしょうか。
checkboxのチェックされたかどうかの判定方法が色々ありますが、自身の環境にあった方法を選択してもらえると良いかと思います。
他にもjQueryのChangeイベントなどでも判定できます。
ぜひ、ご活用ください。