はじめに
2024年3月15日に「合同会社Jsers」によってリリースされた mosha Reactという学習サービスを使ってみました。
このmosha Reactというサービスは、オンライン上(ブラウザ上)で実際にコードを書きながらReactやTypeScriptなどの言語を学習することができ、環境構築なしでコーディングができるサービスとなります。
このmosha Reactでは、「Service Worker」を使ったReactのコンパイルを実現しており、リアルタイムでプレビューできる仕様となっています。
今回はこのmosha Reactを実際に使ってみた内容をご紹介します。
mosha Reactを使ってみる

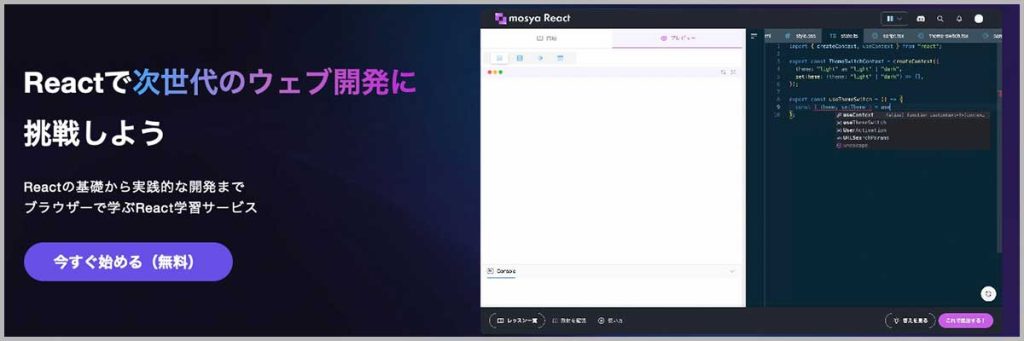
まずは、mosha React サイトにアクセスします。
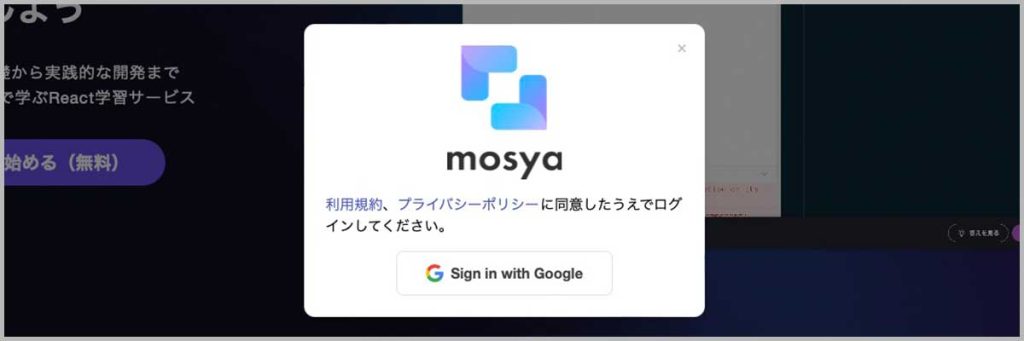
トップ画面の「今すぐはじめる(無料)」をクリックすると「Google」へのサインイン要求があるので、Googleアカウントでログインをします。

ログインが完了すると、下記のようなマイページが表示されます。
結構みやすい感じで、受講数や学習履歴の他、モチベーションをアップさせるような「称号」機能や「修了証」までもあり、飽きさせない仕様となっています。

マイページから自分に合ったレッスンにアクセスすることができ、「入門編」「中級編」「実践編」の3つの構成で学習することができます。

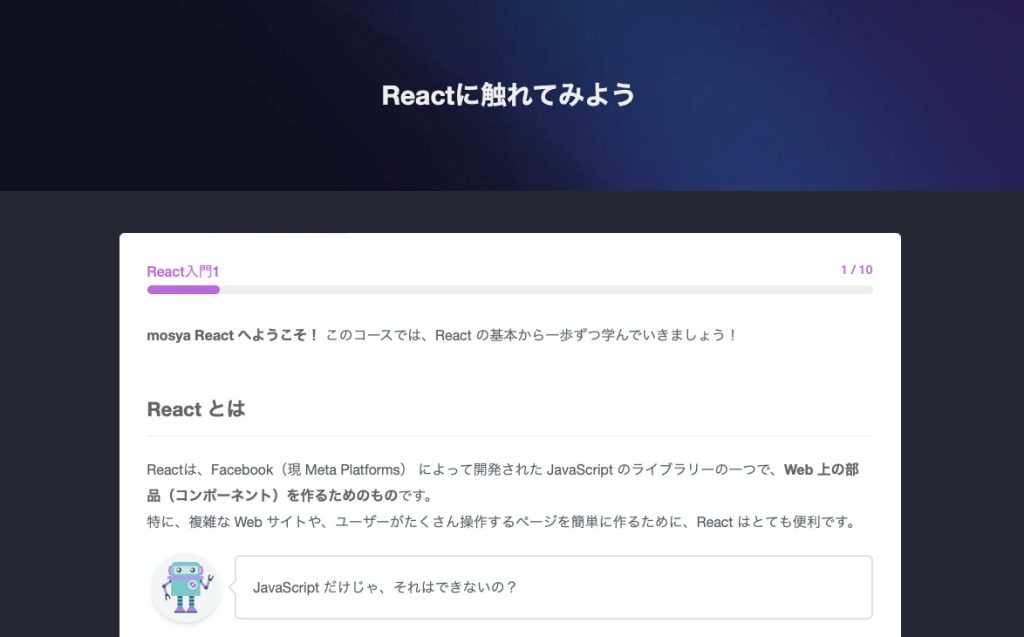
入門編を試しに受けてみました。
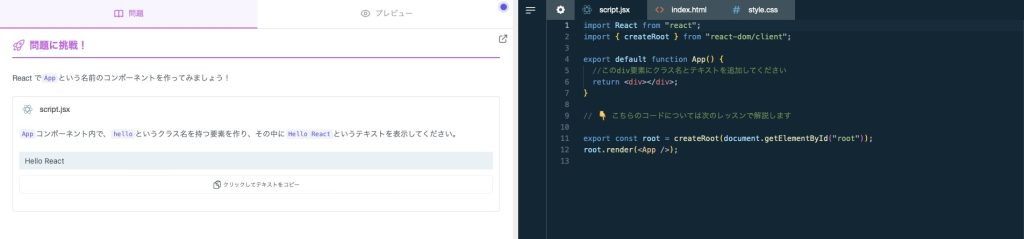
質疑応答の形式も含まれており、初心者でもわかりやすく解説されています。また、解説された内容に対する問題も用意されており、実際にコードを書いて学習する形式となっています。


見て学ぶ学習から、手を動かして学ぶ学習サービスとなっているので、身につきますね。
最後に
技術者の方が用意されたブログには動画での使い方も紹介されております。

今回はmosha Reactを紹介しましたが「mosha 」というHTMLやCSSの学習までもサポートされており、フロントエンド開発を目指している方は是非利用してみてください。
現場ではさまざまなフレームワークと組み合わせて利用されたりするケースもあるので、活用事例とかがあると個人的には目指す方向がわかりやすいなぁとも思いました。