はじめに
モーダルダイアログとは、表示されたメッセージやポップアップウィンドウを閉じたり入力しありしなければ、他の操作を行うことができないダイアログのことを言います。
よくログインや会員登録や連絡先フォームなどで用いられます。
今回はこのモーダルダイアログを簡単に実装することができるライブラリを紹介いたします。
簡単に実装可能なModal Dialog ライブラリ5選
animatedModal

animatedModalはjQueryプラグインの1つで、アニメーションが加わったデザイン性が抜群のモーダルライブラリとなります。
下記のように、cssとjsファイル(2つ)を読み込み、animatedModal()を記載するだけで、簡単に実装が可能となります。
DEMO01
CLOSE MODAL
IZIMODAL

IZIMODALは設定がとても簡単でオプションも充実しているアニメーションモーダルダイアログ作成用jQueryプラグインです。
直接iziModalサイトにアクセスし、ダウンロードします。
jQuery本体とIZIMODALのjsファイルやcssファイルが同梱されているので、それらを作成したいHTMLファイルに読み込みます。iziModal()関数を入力することで簡単に実装可能です
Modal
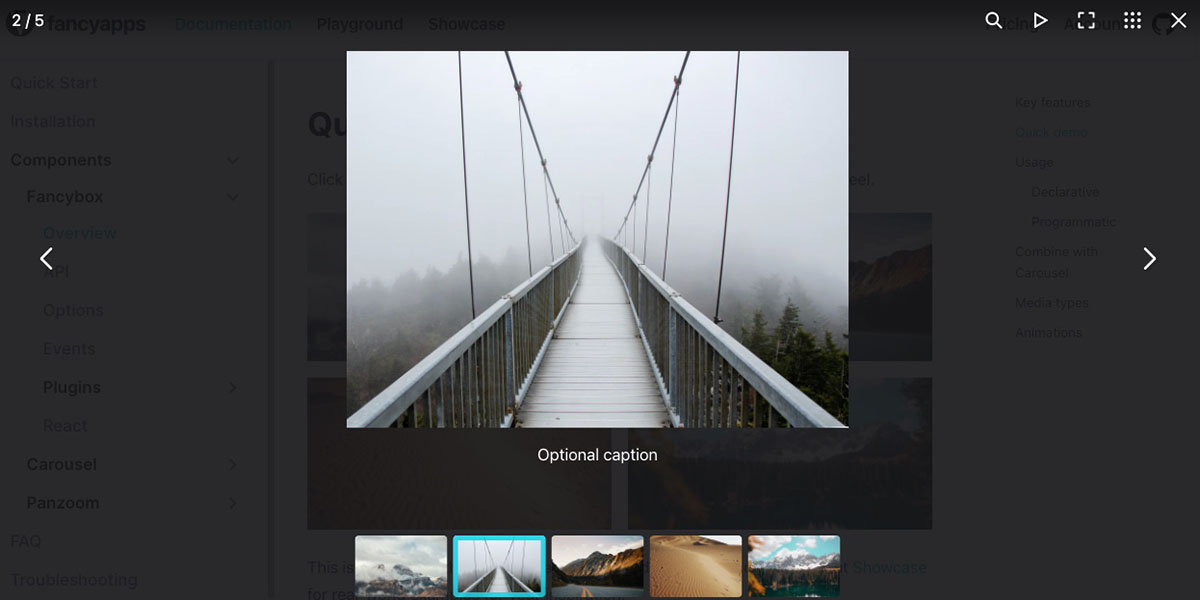
Fancybox

FancyboxはjQueryプラグインの一つで、サイト内の画像をクリックすると、モーダルでポップアップする機能を提供してくれるライブラリです。画像ギャラリーなどの作成時などで利用するケースが多いかと思います。
CDNが用意されているので、そのまま利用すると下記のようなイメージです。
FancyBox



Modaal

こちらも簡単にモーダルを実装することができるjQueryプラグインです。WCAG2.0 レベルAAでアクセス可能なプラグインで、アクセシビリティの確保されたモーダルを作成することができます。
Modaal
Show
Inline content goes here...
VenoBox

VenoBoxはとても有名なjQueryプラグインでしょう。
VenoBoxが優れている点としては、画像やテキストだけでなくGoogleMapやYoutube、Vimeoといった様々なメディアをモーダルで表示することができる点です。
VenoBox
 open iFrame
open iFrame
最後に
モーダルダイアログの実装はフロントエンドエンジニアにとって欠かせない技術の一つです。
用途によって使い分けることができる程度のライブラリ知識は持っておいても良いかと思います。
是非お試しください。



