今回は簡単に3Dコンテンツを作成することができるjavascriptライブラリ「Three.js」について導入方法から使い方までをまとめておきたいと思います。
Three.js とは?

Three.jsは「WebGL」と呼ばれるWebブラウザで3DCGを高速に描画する技術を用いて、3Dコンテンツを作成し、表示するためのJavascriptライブラリとなります。
もともとWebGLをそのまま使うこともできますが、とても複雑なため、Three.jsが人気となった理由の一つと言われています。
実際に使ってみよう
とりあえず、使ってみて感触をつかんでみましょう。
今回はCDNからThree.jsをリンクして利用します(ダウンロードして利用しても良いですが、CDNリンクの方が早いので・・・)
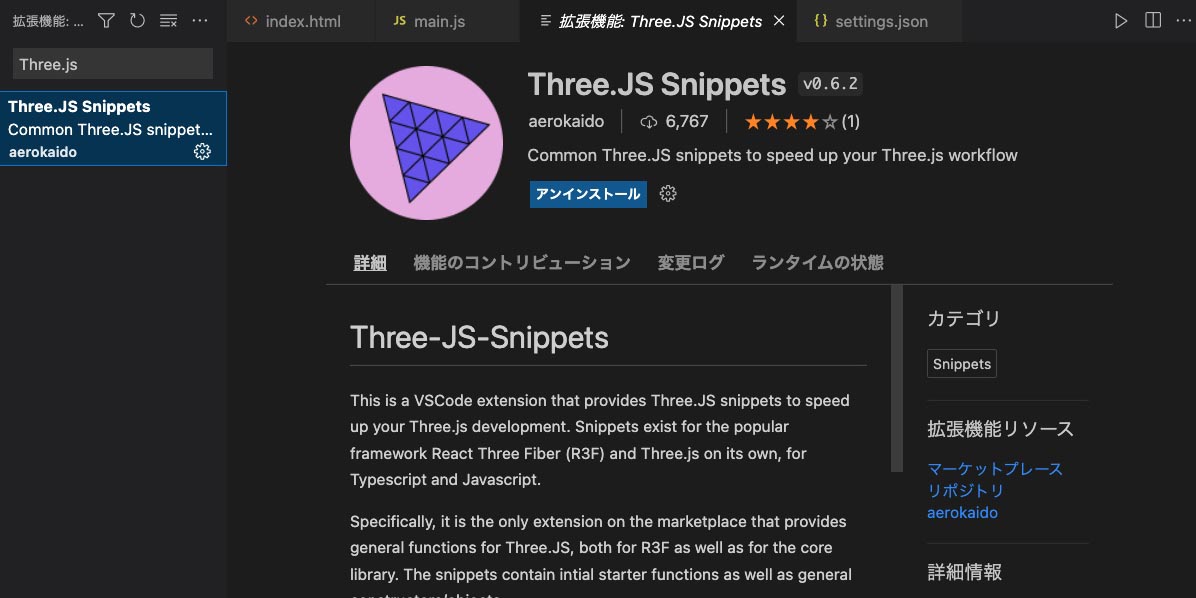
もしVSCodeで作業する場合は、Three.js Snippetsの拡張機能を入れておくと、補完してくれるので便利です。

では早速、使ってみたいと思います。
準備するファイル
– index.html
– main.js
index.htmlファイルに下記のようなコードを用意します。
Three.js example
次にmain.jsファイルに書きコードを記入します。
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer({ antialias: true});
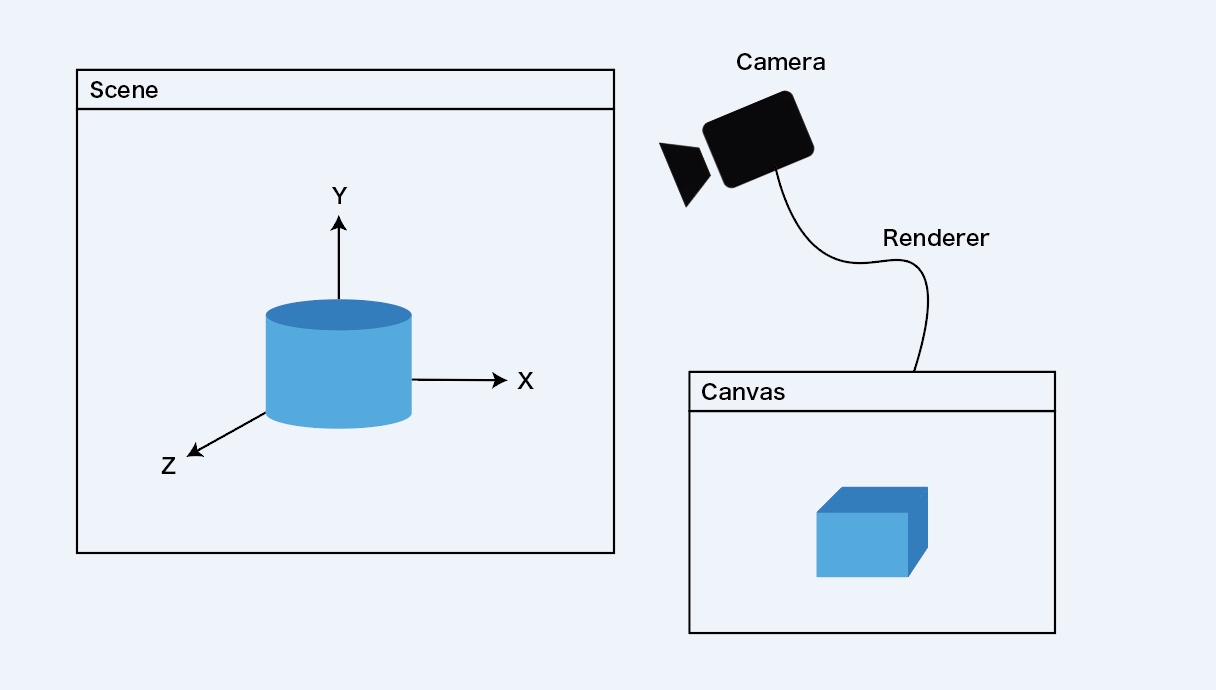
3D描画する場合は、下記3つの要素が必要となります。
- Scene
- Camera
- Renderer
それぞれを図で表すと下記のようになります。

カメラを作成し、その視点からみた情報をレンダラーを介し、canvas要素に描画されるということです。
次にWindowsサイズを設定します。
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
あとは、立方体を作成していきます。
const geometry = new THREE.BoxGeometry(3, 3, 3);
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
cube = new THREE.Mesh(geometry, material);
scene.add(cube);
次にカメラの位置を決定します。
デフォルトでは、中心にカメラが置かれている状態なので、キューブを見えるようにカメラを動かします。
camera.position.z = 5;
あとは、レンダリングするのみです。
ただし、レンダリングを一度するのみだと、要素が更新されないため、アニメーションさせます。
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render(scene, camera);
}
animate();
実際に、画面に表示させてみます。
すると3DCGのように立方体が動いているように表示されました。

最後に
今回は Three.jsを使ってみました。
基本を抑えておくことで、様々な3D画像を表示させ、動かすことができるので、是非お試しください。