HTMLではjavascriptを実行するために「script」タグを使ってjavascriptコードを直接記載したり、jsファイルを読み込むように記載します。
今回はこの「script」タグを動的にHTML側に生成する方法をまとめます。
\自身のスキルを向上するには技術書で!!/
月額¥980で技術書が読み放題!!
- ビジネススキルとマインド向上したい!!
- 決断や行動を先送りにしてしまう方!!
script タグ
script タグはjavascriptやvbscriptなどの動的動作を行うためのコードを文書内に埋め込んだり、外部ファイルとして読み込んだりするためのタグとなります。
scriptタグには下記属性を設定することができます。
| 属性名 | 概要 | 属性値 |
|---|---|---|
| type | MIMEタイプを指定します | MIMEタイプ |
| src | 外部ファイルのURLを指定します | URL |
| charset | 外部ファイルの文字コードを指定します | 文字コード |
| defer | スクリプトを同期させず、内容を生成しないという指定を行います。 | (defer) |
| language | スクリプト言語を指定します。現在ではtype属性の使用が推奨されています。 | 文字列 |
他にもいくつかありますが、基本的に type と src がよく利用する属性かと思います
<script type="text/javascript" src="./index.js"></script>
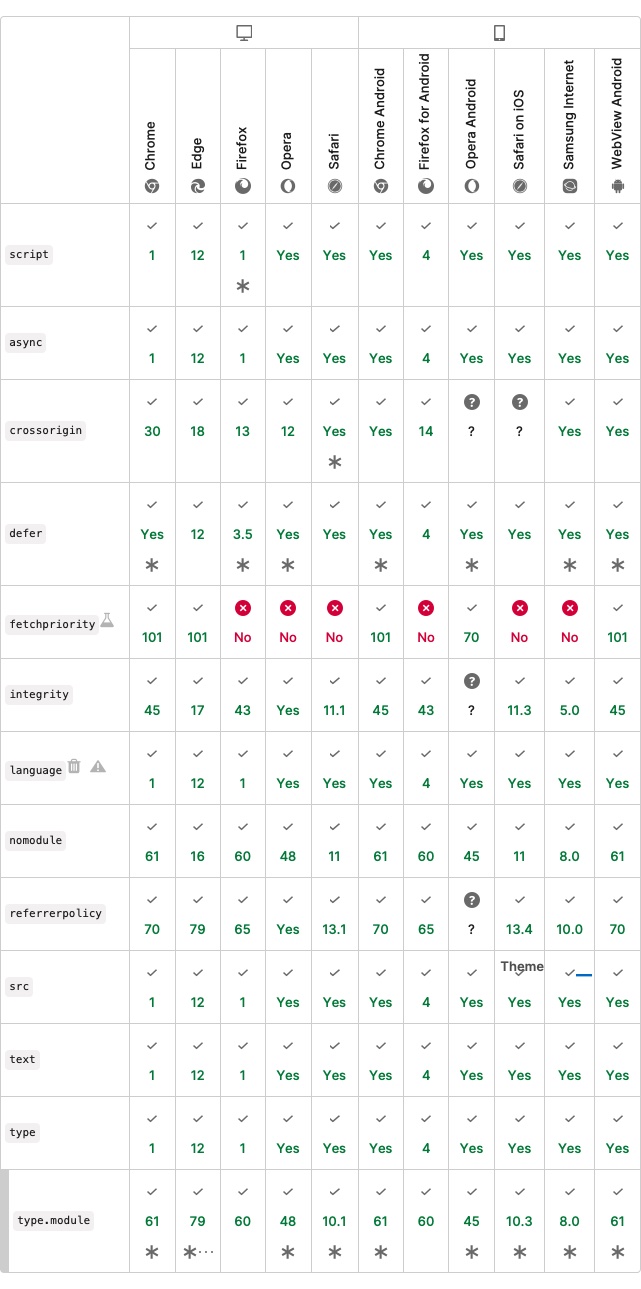
また、ブラウザによっては利用できない属性があるので注意が必要です。

HTMLにscriptタグを動的に組み込む
今回はわかりやすくjQueryのCDNを動的にscriptタグとして生成する処理を実装したいと思います。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Test</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<script src="./main.js"></script>
</body>
</html>
基本的なHTMLを用意します。今回scriptタグを動的に作成するjavascriptファイルを「main.js」とします。
このmain.jsにスクリプトタグ生成処理を書いていきます。
document.createElementメソッド
HTMLを動的に作成するにはこのcreateElementメソッドを利用します。
以下のように、生成したいタグを指定します。
const element = document.createElement(タグ名);
このcreateElementメソッドを利用して、scriptタグを作成します。その後、srcプロパティを設定して、読み込むスクリプトファイルまたはURLを指定します、
スクリプトファイルを指定する場合は相対ファイルパス または 絶対ファイルパスで指定可能となります。
const script = document.createElement('script');
script.src ='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js';
また、asyncプロパティを「true」に設定します。
これは、HTMLの解析次に並行してファイルを読み込む設定となり、ページ読み込みが高速化します。
script.async = true;
最後に、typeプロパティを設定します。
ここでは、jqueryはモジュールという扱いなので「module」と設定します。
script.type = 'module';
appendChildメソッド
最後に、appendChildメソッドでHTMLに追加します。
document.body.appendChild(script);
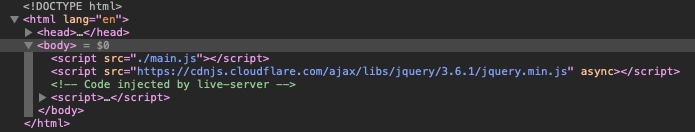
実際にみてみると、正しく追加されていることがわかります。

ヘッダーに出力したい場合は、下記のように記載します。
document.head.appendChild(script);
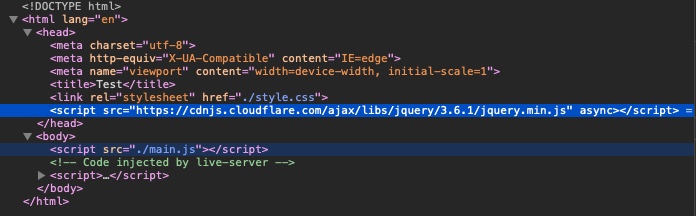
headタグ内に作成されました。

(補足) スクリプトが正常に読み込まれたかどうかチェックする
実際にscriptが読み込まれたかどうかはonloadイベントで確認することができます。
script.onload = () => {
console.log('Script loaded successfuly');
};
また、エラーだった場合は下記のように「onerror」イベントで確認することができます。
script.onerror = () => {
console.log('Error occurred while loading script');
};
最後に
状況によって読み込ませるスクリプトを変えたりしたい場合に使う機会がありますので、是非覚えておいて損はないかと思います。