アクセス数を増やすための試みの一つとして、WebコンテンツをSNSへシェアする方法があります。
最近ではSNSのツールがかなり増えてきたことでシェアボタンがない場合もあります。
ここで登場するのがWeb Share APIとなります。
\自身のスキルを向上するには技術書で!!/
月額¥980で技術書が読み放題!!
- ビジネススキルとマインド向上したい!!
- 決断や行動を先送りにしてしまう方!!
Web Share APIとは
Web Share APIはブラウザの機能である「共有」機能をWebサイトから実行するものです。
ユーザが端末(AndroidやiOSなど)にインストールしているアプリに合わせて利用可能な共有方法を一覧で表示してくれます。
このWeb Share APIを使うことでいちいち共有ボタンを設置しなくてもSNSアプリが端末にインストールされていれば共有可能となります。
ブラウザー互換性
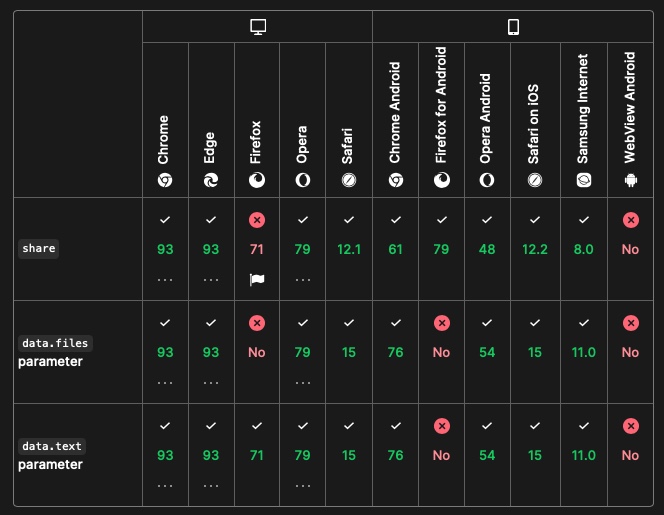
利用可能なブラウザ環境については下記の通りです

上記をみると AndroidでのWebViewではまだ非対応ですが、一般的なブラウザでは利用できそうです。
また、もう一つ利用用件があり、それは「HTTPS」であることが前提となります。(ただし自身の環境で試す場合「localhost」などでは動作するようです。)
シェアできる項目
Web Share APIでは、shareメソッドを利用して、シェアしたい内容を引数で渡して呼び出すことで、共有ようのダイアログが表示されます。
指定可能な引数は下記の通りです。
| 項目 | 説明 |
|---|---|
| title | Shareしたいタイトルを指定します |
| text | Shareしたいコンテンツを指定します |
| url | ShareしたいURLを指定します |
| files | Shareしたいファイルを指定します |
実装例(通常テキスト)
実際に、実装してみたいと思います。
<button class="btn btn-primary" id="share-button">Share</button>
const button = document.getElementById('share-button');
button.addEventListener('click', () => {
if ('share' in navigator) {
navigator.share({
title: 'Share API Sample title',
text: 'This article on the Web Share API is best.',
url: 'https://feeld-uni.com/',
}).then(() => {
console.log('Callback after sharing');
}).catch(console.error);
} else {
// Implement fallback sharing option
alert('The Web Share API is not supported in this browser.');
}
});
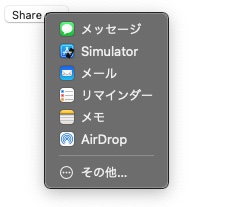
「share」ボタンをクリックすることで、現在共有可能なアプリのリストが表示されます。
アプリをクリックすることで実際に共有します。

実装例(ファイル共有)
ファイル共有も可能です。
実際のコードは下記の通りです。
<input type="file" name="files" multiple="true">
<button class="btn btn-primary" id="share-button">Share</button>
const fileInput = document.querySelector('[name="files"]');
let files;
fileInput.addEventListener('change', (event) => {
files = event.target.files;
});
const button = document.getElementById('share-button');
button.addEventListener('click', () => {
if (navigator.canShare && navigator.canShare({ files: files })) {
navigator.share({
title: 'Share API Sample title',
text: 'This article on the Web Share API is best.',
url: 'https://feeld-uni.com/',
files: files
})
.then(() => {
console.log('Callback after sharing');
})
.catch(console.error);
} else {
// Implement fallback sharing option
alert('The Web Share API is not supported in this browser.');
}
});
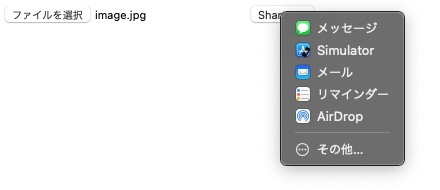
共有するファイルを選択します。その後「share」ボタンをクリックすることで、現在共有可能なアプリのリストが表示されます。
アプリをクリックすることで実際に共有します。

最後に
Web Share APIを使うことでユーザがシェアしたいSNSに対して自動的に選択してくれます。
こういったユーザビリティの考え方はとても重要ですね
是非ご活用ください。