はじめに
React.jsでInterceptorを使ってHTTP Errorを一元的に処理する方法の備忘録です。
今回は、HTTPリクエストにAxiosパッケージを使用します
AXIOSのインストール
まずは、AXIOSパッケージをインストールします。
インストール対象のプロジェクトフォルダに移動します。
$ cd my-app1
$ npm install axios
これで、axiosパッケージが利用できるようになりました。
jsファイルを作成する
早速コードを書いていきます。
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import axios from 'axios';
import reportWebVitals from './reportWebVitals';
axios.interceptors.response.use(
async (response) => {
if (response.status === 201) {
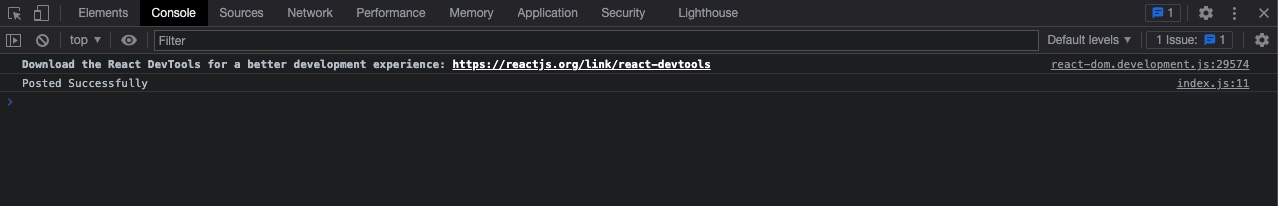
console.log('Posted Successfully');
}
return response;
}, error => {
const {status} = error.response;
switch (status) {
case 400:
console.log(error.response);
break;
case 401:
console.log("Unauthorized");
break;
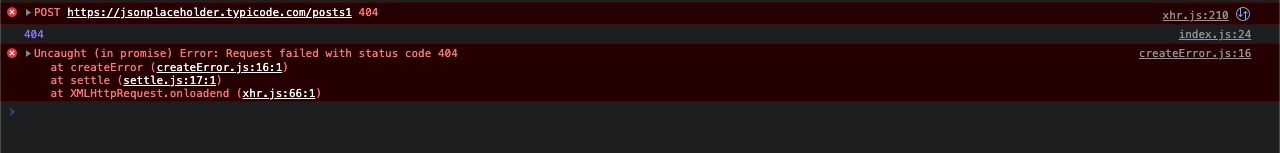
case 404:
console.log(error.response?.status);
break;
case 500:
console.log("server error");
break;
default:
console.log("an unknown error occurred");
break;
}
return Promise.reject(error);
},
);
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
axiosパッケージでのPOST処理に成功した場合は201を返します。エラーの場合は場合分けし、console.logに出力します。
App.js
import logo from './logo.svg';
import './App.css';
import React, {useState, useEffect} from 'react';
import axios from 'axios';
import { AxiosError, AxiosInstance, AxiosResponse } from 'axios';
function App() {
const [data, setData] = useState(null);
const [val, setVal] = useState('');
const [fetchData, setFetch] = useState(false);
useEffect(() => {
if (fetchData) {
const payload = {
method: 'POST',
body: JSON.stringify({ userId: val }),
};
axios.post('https://jsonplaceholder.typicode.com/posts', payload)
.then((res) => setData(res.data.id));
}
}, [fetchData]);
return (
 Edit
Edit src/App.js and save to reload.
Learn React
setVal(1)}
/>
);
}
export default App;
実行した結果は下記の通りです。


最後に
axios.interceptor.response.use() と書くと、HTTP interceptorが作成され、HTTP リクエストごとにinterceptorがそれを感知して、もし 200 でない HTTP 応答があれば error 部分を実行し、単純な switch 文を使って特定のHTTPステータスに基づいたコードを実行できるようになります。