はじめに
WordPressにはデフォルトの機能として、今まで作成した記事のアーカイブ情報をウィジェットに表示する機能が備わっています。
しかしこのアーカイブウィジェットのカスタマイズは制限されており、より多くの情報を表示したいと思ってもプログラムの知識がある方であれば、PHPファイルをそのまま編集したりできますが、そうでない人では難しいと思います。
そこで、今回はWordpressのサイドバーに表示するアーカイブウィジェットをコンパクトに表示するプラグインを紹介したいと思います。
コンパクトに表示するプラグイン「Compact Archives」のインストール
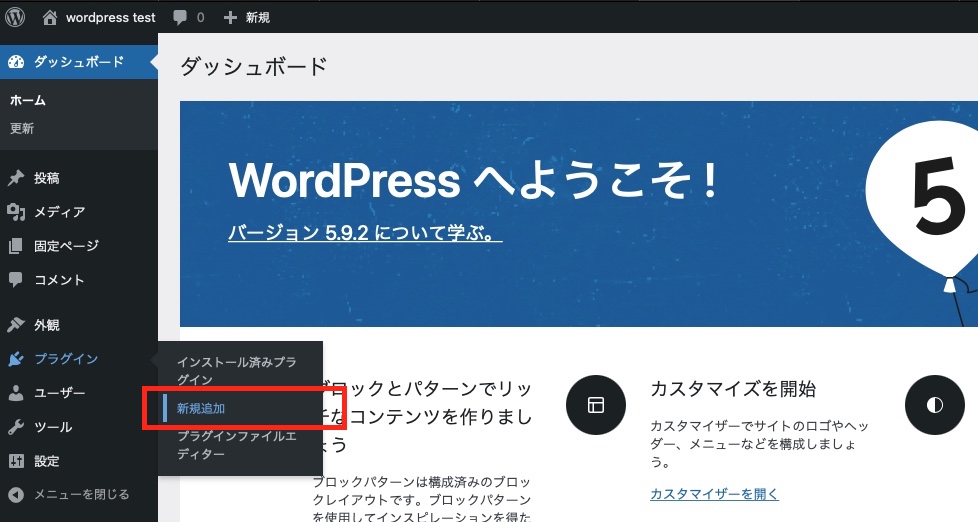
- まずはダッシュボードの「プラグイン」から「新規追加」をクリックします。

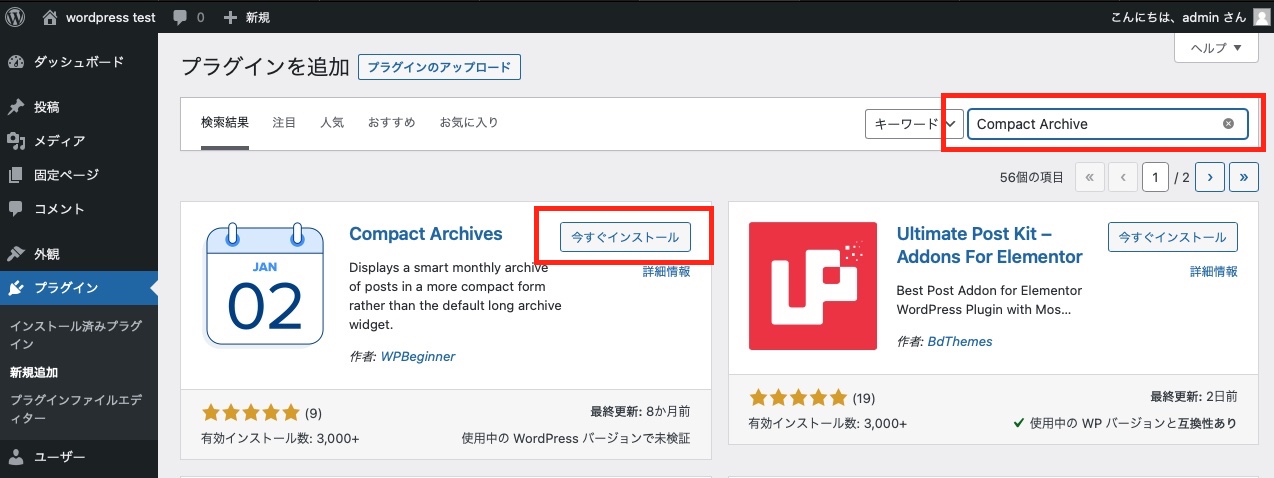
- 次に、キーワード検索ランに「Compact Archives」と入力します。その後、検索結果に「Compact Archives」が表示されるので、「今すぐインストール」をクリックしてインストールします。

- インストール完了後「有効化」をクリックして利用できるようにします。

これで利用できる準備は整いました。
利用方法
では、早速利用方法についてです。
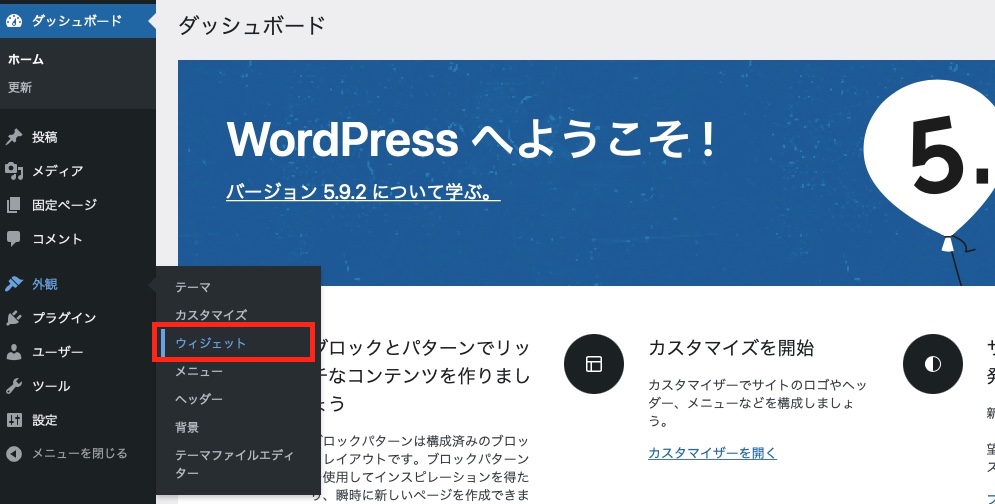
- 「ダッシュボード」 – 「外観」 – 「ウィジェット」と選択してウィジェット画面を開きます。

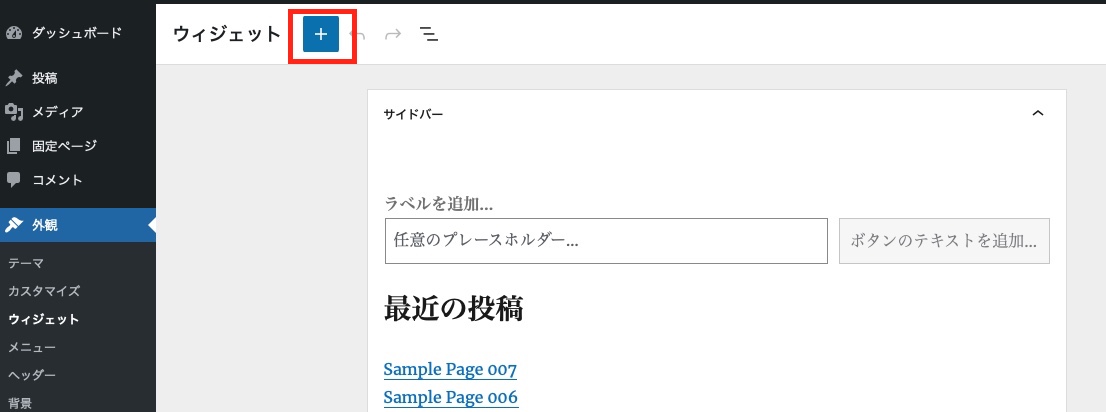
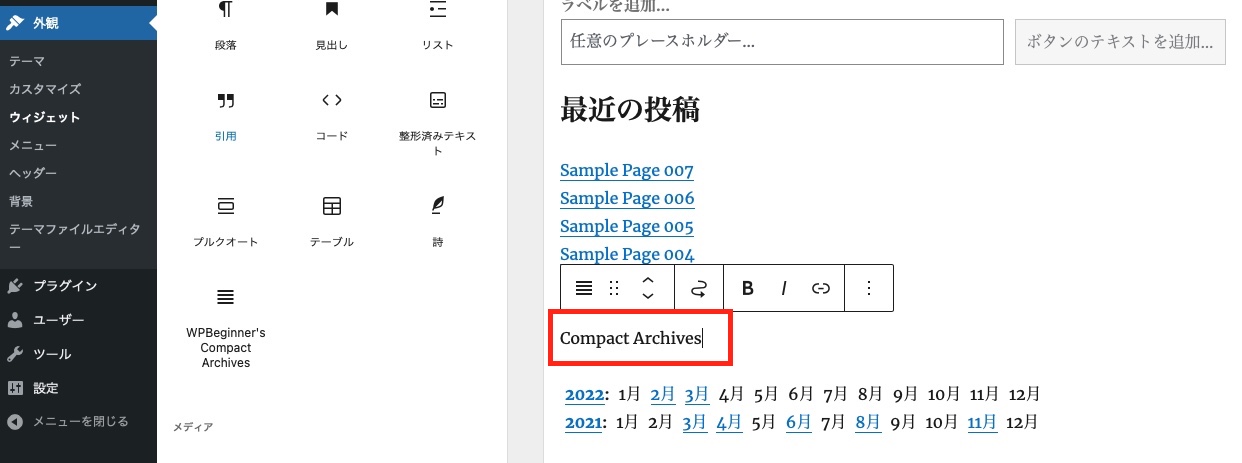
- 「+」ボタンをクリックし、ウィジェット選択画面を表示します。

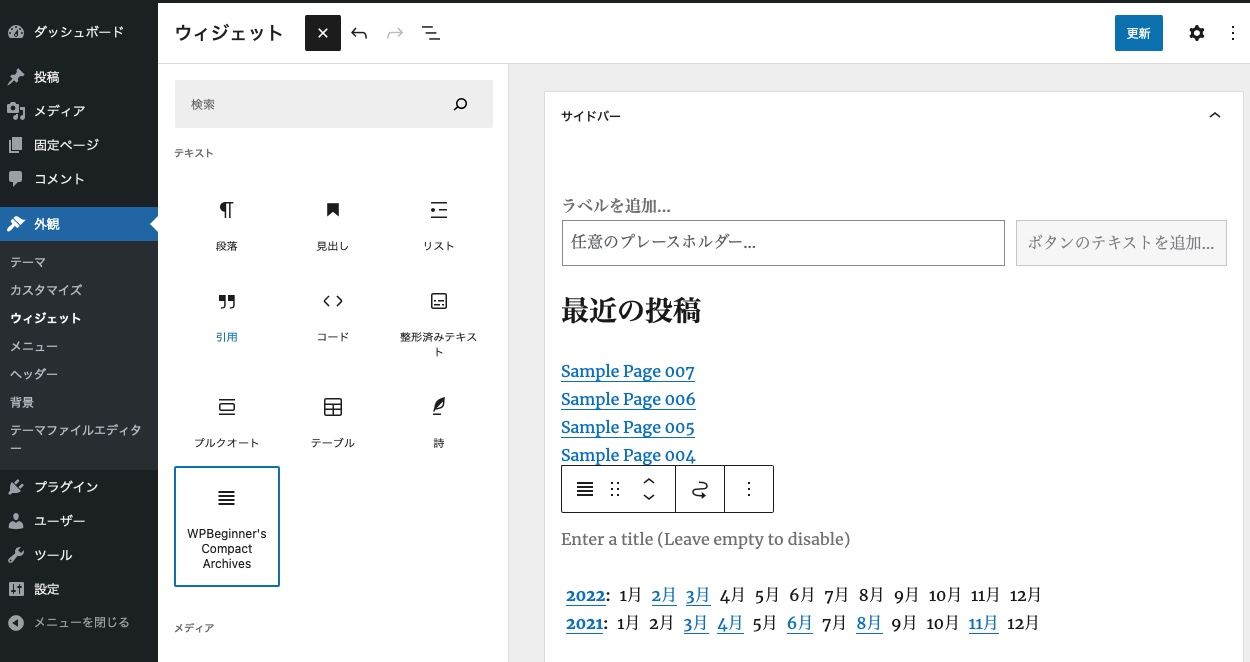
- 「WPBegineer’s Compact Archives」を表示させたい箇所にドラッグドロップする。(今回は「最近の投稿」の下におきました。)

- 「Enter a title (Leave enpty to disable)」にタイトルを入力します。

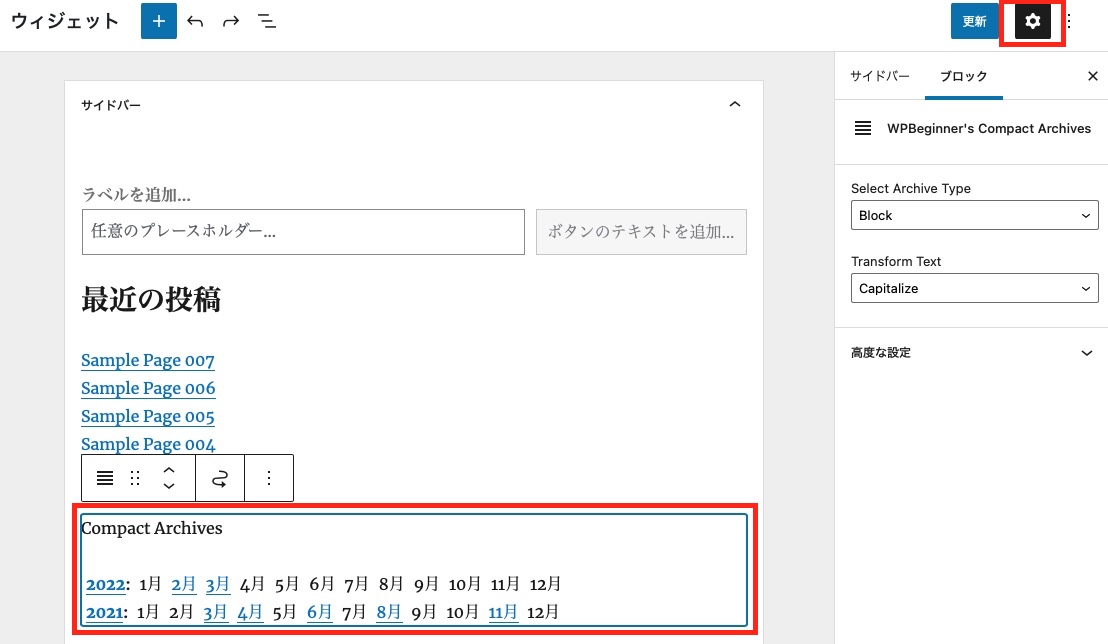
- 次は設定を変更してみます。対象のウィジェットを選択し、右上の「設定アイコン」をクリックします。
ここでは、「Select Archive Type」と「Transform Text」を選ぶことができます。(Transform TextはSelect Archive Typeで「Block」を選択した場合のみ設定可能)
| 設定項目 | 詳細 |
|---|---|
| Select Archive Type | Intials:頭文字(1文字)表示 Block:3文字での省略表示 Numeric:数字で表示 |
| Transform Text | None transformation:テキスト変換なし UPPERCASE:すべて大文字に変換 Capitalize:頭文字のみ大文字に変換 |

- 全て完了後、右上の「更新」ボタンをクリックして内容を保存します。
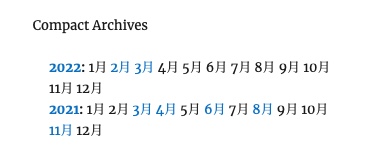
設定後の表示イメージは下記のような感じです。

さいごに
長年ブログを書き続け他場合に月間アーカイブのリストがすごく長くなるブロガーの方におすすめですので、是非ご利用してみてはいかがでしょうか?