ツールチップとは、Webサイト上のオブジェクト(はてなマークやボタンなど)にマウスオーバーした際に注釈が表示する要素のことを刺します。
特に問い合わせフォームなどに多くみられますが、ツールチップを使うことでより機能を明確に理解させることができます。
今回はこのツールチップをより美しく、おしゃれに表示するためのライブラリを紹介します。
おすすめツールチップライブラリ
Tippy.js

Tippy.jsはツールチップを簡単に作成することができるjQueryライブラリです。表示場所の設定だけでなくAJAX経由で画像やテキストを読み込むことも可能です。
使い方は簡単で、下記のようにCDNを設置し、tippy()を利用するだけとなります。
POPPER

POPPERはツールチップライブラリの中でも軽快で、やく3kb程度のファイルサイズとなっています。コードもとても簡単で、ポップな感じのツールチップとなっています。
下記は使用例です。
import { createPopper } from '@popperjs/core';
const popcorn = document.querySelector('#popcorn');
const tooltip = document.querySelector('#tooltip');
createPopper(popcorn, tooltip, {
placement: 'top',
});
Hint.css

Hint.css はCSSライブラリで、javascriptなどの動的プログラムを利用することなく、おしゃれなツールチップを実現することができます。すべてのモダンブラウザ上でも動作するので、様々なプロジェクトに応用可能です。
使い方はシンプルで、下記のようにcssファイルを読み込ませてクラスを指定するだけとなります。
hover over me.
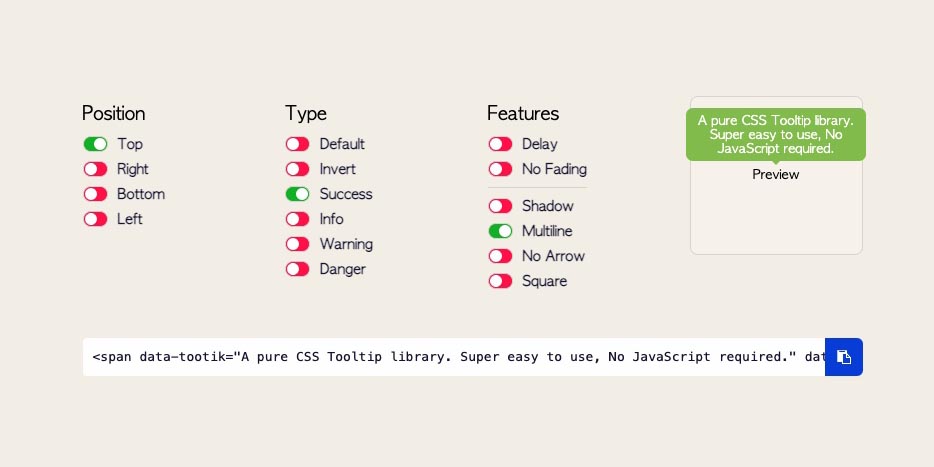
Tootik

Tooltik はCSSライブラリであり、npmやbower、CDNなどで使用することができます。
data-tootik属性を使用するだけで簡単に利用可能です。
使い方の例は下記の通りです。
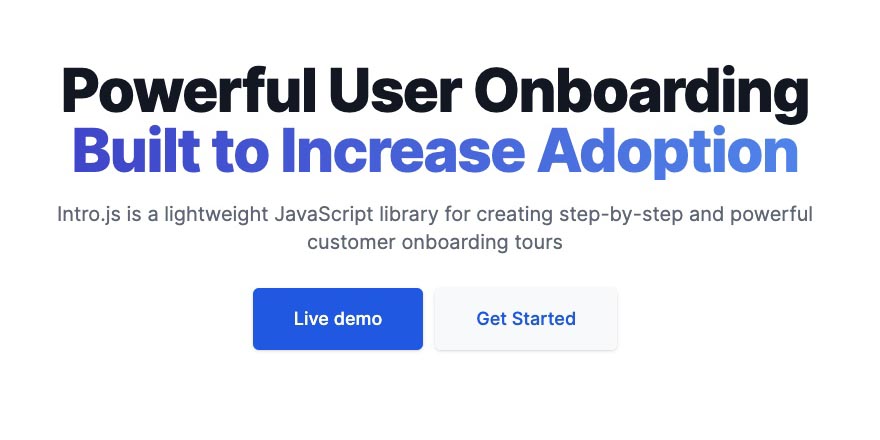
Intro.js

ツールチップというよりはチュートリアルをツールチップベースで作成することができるjavascriptライブラリとなります。CDNが用意されているのでjavascriptとCSSを読み込むだけで、すぐに利用可能となります。
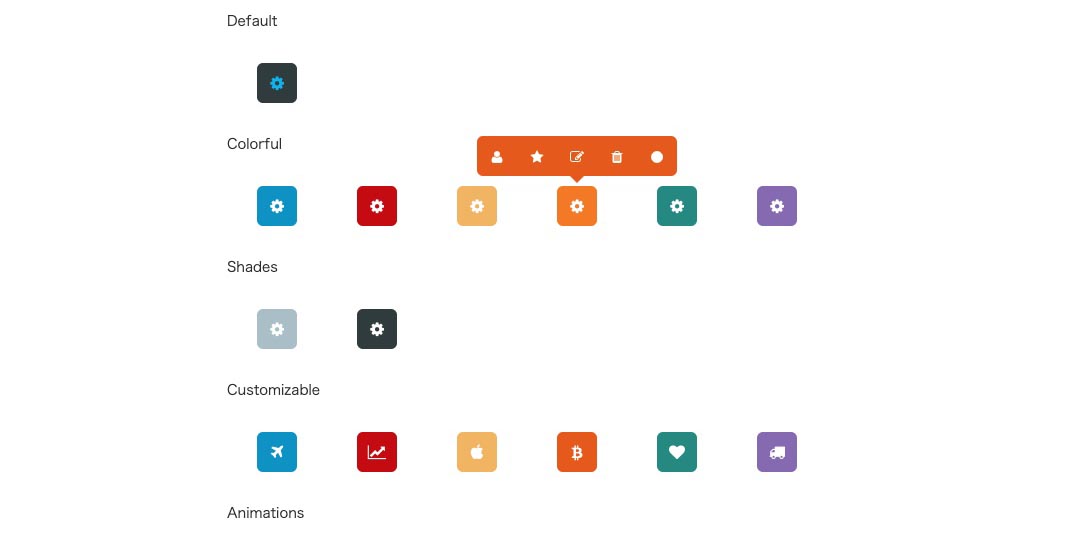
Toolbar.js

Toolbar.jsはツールチップとしてバーツールを表示するためのライブラリとなります。
表示位置の調整やモーションエフェクトの追加など多くの機能が備わっています。
使い方の例は下記の通りです。
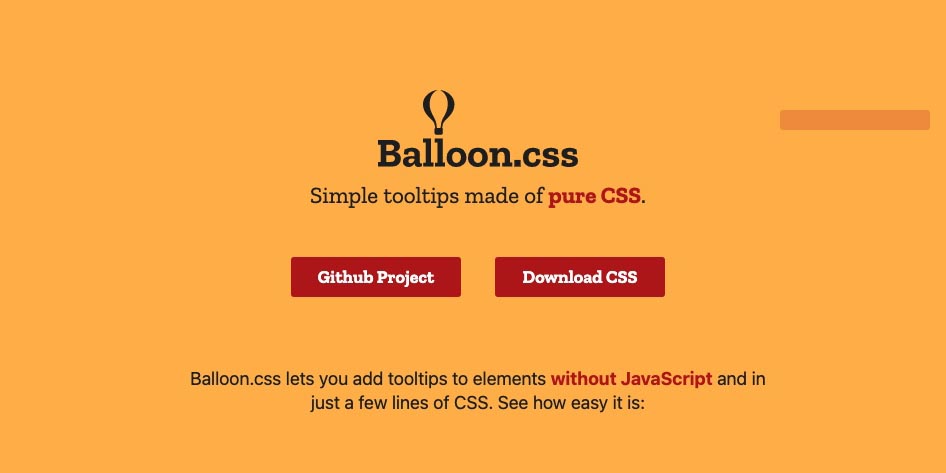
Balloon.css

Balloon.cssはほぼツールチップに必要な機能を持たせたCSSライブラリとなります。カスタマイズ方法も詳細に説明されているので、使い方に困ることはないでしょう。
使い方の例は下記の通りです。
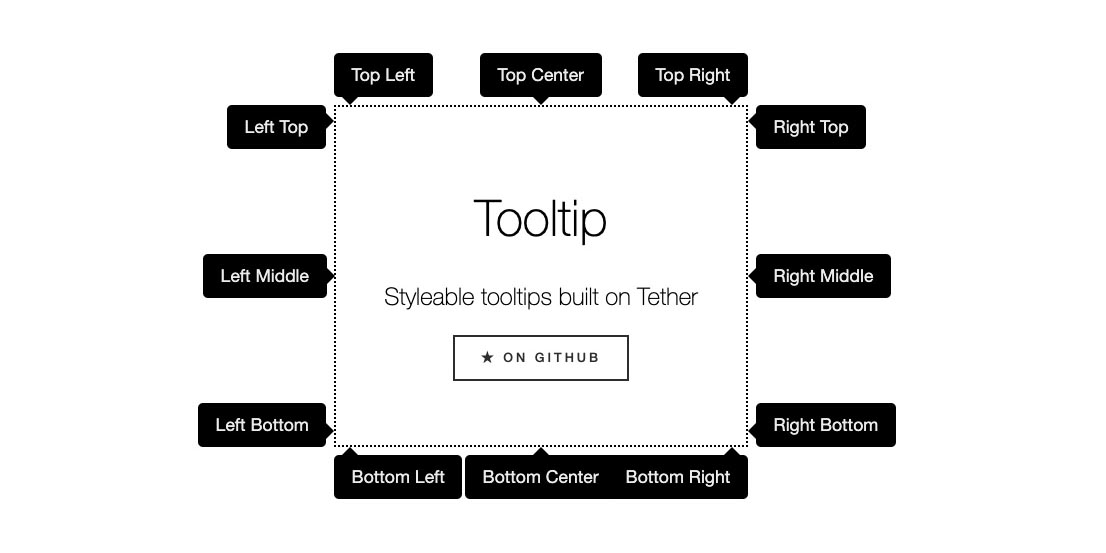
Tooltip

Tooltip はオブジェクトに好きな場所にツールチップを表示するためのライブラリです。他のライブラリと異なり、4つのファイルを必要とするので、少し使い勝手はよくないかもしれません。
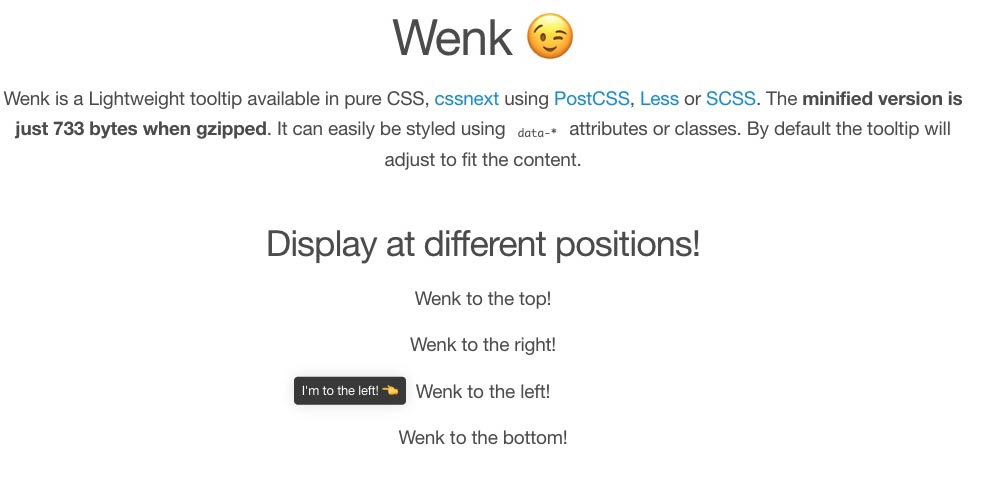
Wenk

Wenkはかなり軽量なCSSライブラリです。data属性などを使ってツールチップを簡単に実現することができるライブラリです。
Wenk to the right!
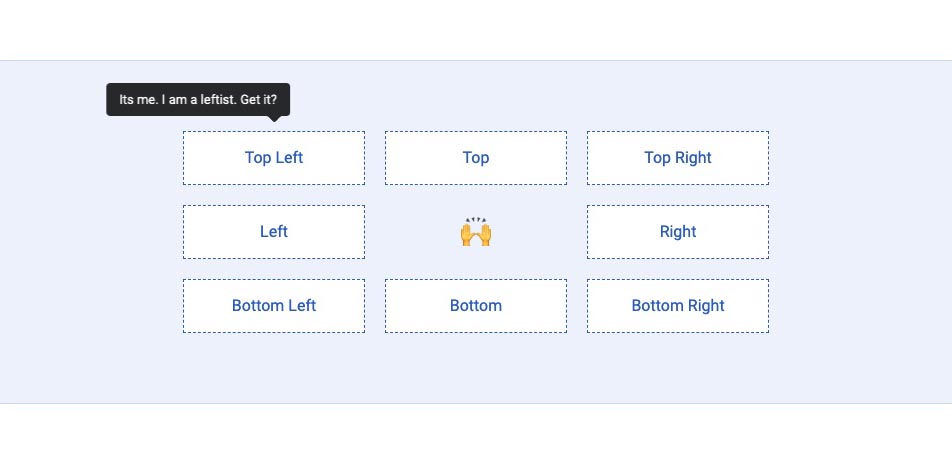
Microtip

CSSベースのツールチップライブラリでこちらもファイルサイズが1kb程度の軽量なファイルとなっています。ツールチップの表示位置をカスタマイズすることができるので簡単なツールチップを作成するのに優れています。
最後に
いかがでしたでしょうか。
管理ページや問い合わせページなどツールチップを利用する機会は多くあります。
是非お試しください。