はじめに
UI/UXデザイナーの仕事で利用するツールやWebサイトは無数に存在しています。
今後の設計プロセスを効率よく作業できるようなおすすめのWebサイトを紹介します。
知っているサイトも多いかと思いますが、是非お試しください。
UI//UXデザイナーのためのお勧めWebサイト6選
Freepik

Freepikは2010年に設立したWebサイトやSNSなどに使うことができる素材を配布しているサービスです。
以下の素材の種類をダウンロードできます
- ベクター素材
- PSD素材(Photoshop専用)
- 写真素材
- アイコン素材
ただし、下記注意点がありますので、利用の際は気をつけてください。
注意点
- 無料プランの場合はクレジット表記が必要
- 有料プランの素材数が多い
- ダウンロード回数が1日3つまで(未登録ユーザ)
- 企業ロゴや個人ロゴとして使用することができない
Flaticons

FLATICONは、アイコンの素材をダウンロードすることができるWebサイトです。UIデザイナーにとっては必ずといっていいほど利用するサイトではないでしょうか?
かなりハイクオリティなアイコンがダウンロード可能で無料素材も数多く存在しています。
ダウンロードできるファイル形式は「PNG」や「SVG」、「EPS」、「PSD」、「BASE64」となっており、様々な用途で利用できるようになっています。
Freepikが運営しているサービスで、無料で利用する場合、商用利用は可能ですがクレジット表記が必要となります。
プレミアムプランは月額9.99ドルから利用可能で、有料の場合はクレジット表記することなく利用することができます。
Unsplash

高品質の無料画像を見つけることができるWebサイトです。
Web制作のモックアップなどで大活躍すること間違いなしです。
利用については、商用利用も可能でクレジット表記も「推奨」となっています。
Unsplashの写真を再販したりすることは当然のことNGですが、結構ゆるいライセンスとなっているのも事実です。
Google fonts

Webデザインする際は、端末によって異なるフォントで表示されないように、どの端末でも同じフォントが表示されるようにする必要があります。
UIデザインとしてフォントは切り離せないものなので、Google Fontsを利用することをお勧めします。
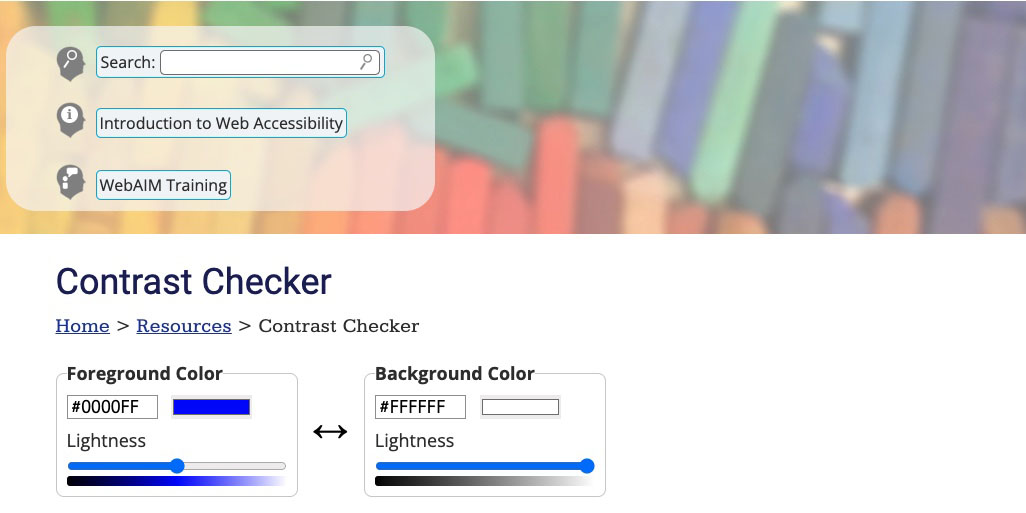
WebAIM Contrast Checker

カラーアクセシビリティのを考慮する必要がある時に便利なのが、このWebAIMです。
コントラスト比がクローズアップされており、Webアクセシビリティの基準に適合しているかどうかを検証してくれます。
UIデザイナーとしては、ここら辺も考慮するひつようがありますね。
Laws of UX

このサイトはUXの法則について関連する情報を収集し、様々なデザイナーに対して心理学を通した人間工学を理解してもらうことを焦点に当てたサイトとなります。
ユーザエクスペリエンスを重視したデザインを学びたい方は、英語ではありますがここで学んでみることをお勧めします。
最後に
Webサイトやモバイルサイト、アプリ開発でUI/UXは大事な要素の一つです。
より効率よく作業するために、今回紹介したWebサイトを利用してみてはいかがでしょうか。