コピー(Ctrl + C)やペースト(Ctrl + V)をjavascriptを利用して実装する方法の備忘録となります。
クリップボードとは、テキストや画像などを一時的に保存する場所のことで、基本的には次のコピーを行うとデータは消えてしまいます。
クリップボードに関する処理方法としては、下記があります
\自身のスキルを向上するには技術書で!!/
月額¥980で技術書が読み放題!!
- ビジネススキルとマインド向上したい!!
- 決断や行動を先送りにしてしまう方!!
Clipboard API(Navigator.clipboard)を利用
まずは、クリップボードに文字列を書き込みます。
async function copy(text) {
try{
await navigator.clipboard.writeText(text);
} catch(error) {
console.log((error && error.message) || "copy is failed.")
}
}
クリップボードに書き込んだ内容を読み込みます。
async function paste() {
try{
return navigator.clipboard.readText();
} catch(error) {
console.log((error && error.message) || "paste is failed.")
}
}
ただ、このAPIはIEには非対応となります。
現在はIEはサポート終了していますが、まだまだIEユーザがいるのも確かです。
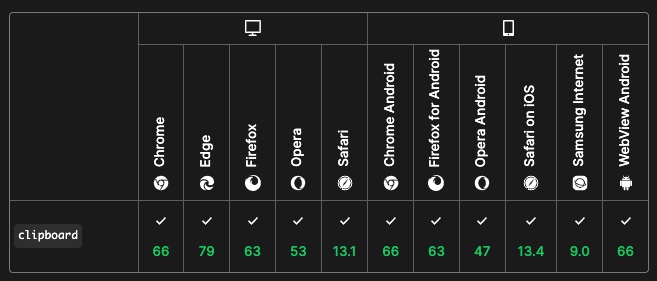
ブラウザの互換性については下記を参照ください

ClipboardEvent.clipboardDataを利用
カット/コピー/ペースト操作時に発生するイベントのタイミングで任意の文字列をクリップボードに書き込みます。
let copyStr = "Hello World";
let listener = function(e) {
e.clipboardData.setData("text/plain", copyStr);
e.preventDefault();
document.removeEventListener("copy", listener);
}
document.addEventListener("copy", listener);
document.execCommand("copy");
function getClipBoardText(e){
e.preventDefault();
var clipboardData = e.clipboardData;
if(clipboardData != null){
var text = clipboardData.getData("text/plain");
console.log(text);
}
}
document.addEventListener("paste" , getClipBoardText);
このAPIもIEには非対応となります。
また、execCommand自体も非推奨のため、基本的に今後は利用しないことをお勧めします。
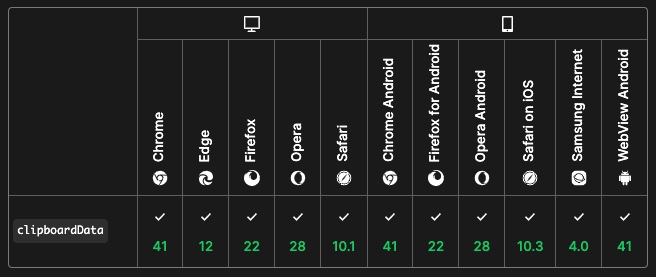
ブラウザの互換性については下記を参照ください

window.clipboardDataの利用
IE利用を無視できない場合に利用するのが、このwindow.clipboardDataとなります。
function copy(text) {
if (window.clipboardData) {
window.clipboardData.setData("Text", text)
return true
} else {
return false
}
}
var text = window.clipboardData.getData("Text");
pasteArea.textContent = text;
Node.jsによるクリップボードアクセス
nodejsでは「clipboardy」というライブラリが用意されていますので、こちらを使います。
% npm install clipboardy
「SyntaxError: Cannot use import statement outside a module」が発生した場合は、指示に従い、ファイル名をmjsやcjsなどに変えるようにしてください。
import clipboardy from 'clipboardy';
async function main() {
await clipboardy.write('butter');
const text = await clipboardy.read();
console.log(text); // 'butter'
}
main();
最後に
クリップボード操作はユーザ許可が必要なケースがあります。用途に合わせて使うものを選定することをお勧めします。




