はじめに
Flutterの開発を初めて行う方のために、最初にインストールしておきたいパッケージをまとめました。
パッケージ導入方法
パッケージはpubspec.yamlで依存関係を管理しています。
パッケージは下記のサイトで手に入れることができます。
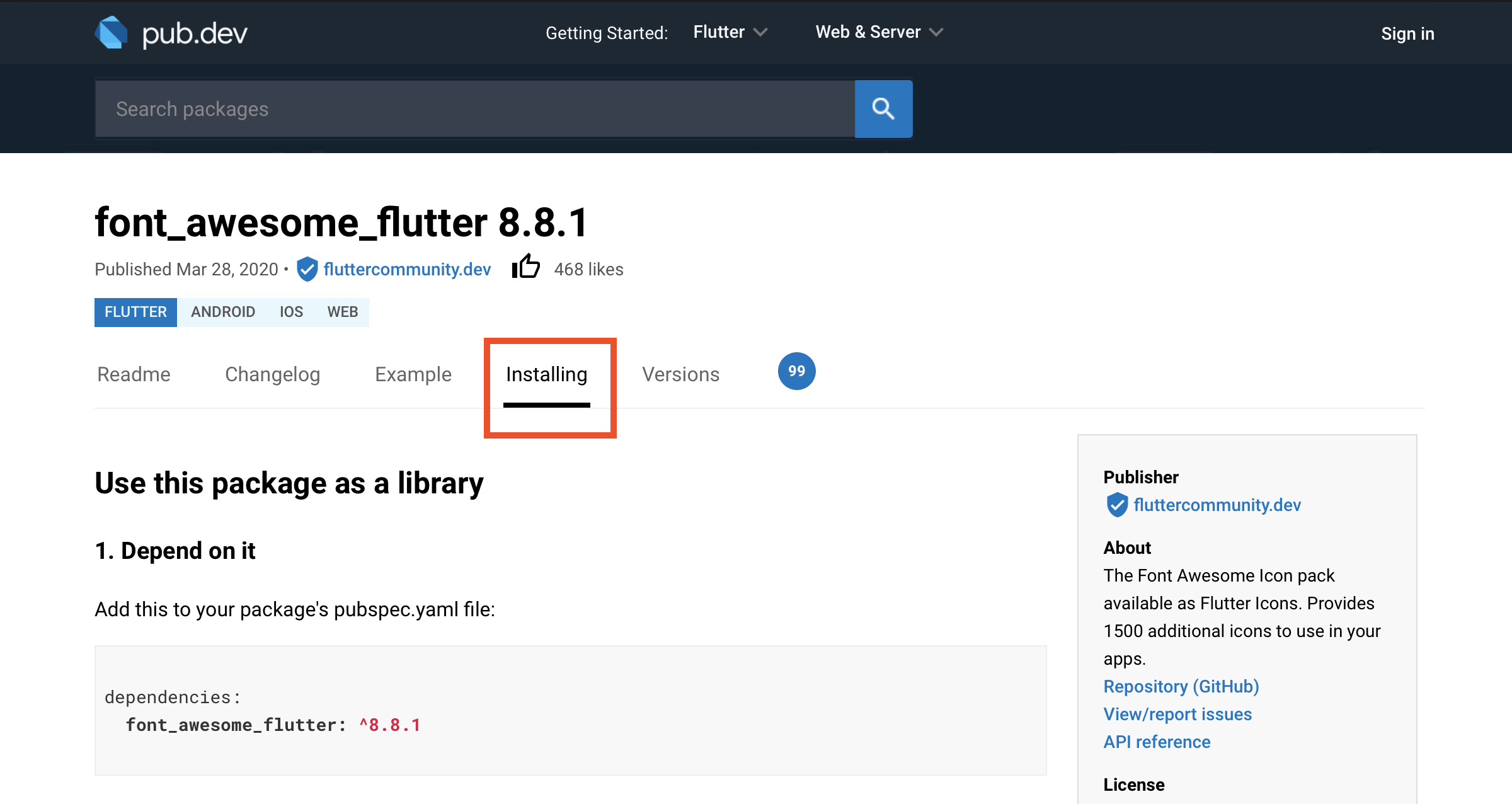
まずはインストールしたいパッケージのページにアクセスします。
パッケージのページには「Installing」タブがありますので、手順通りにすることで利用が可能となります。

1. pubspec.yamlへの追加
まずは、pubspec.yamlに一行追加します。
ここではfont_awesome_flutterを追加します。
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.3
# ここに追加
font_awesome_flutter: ^8.8.1
2. インストール
pubspec.yamlに記載したら、インストールをします。
$ flutter pub get
3. 利用する
インストールが完了したら、パッケージをインポートして利用します。
flutterはdartファイルに処理を記載します。
利用する場合は、以下のようにimport文を追加します。
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
おすすめパッケージ
スプラッシュ画面を簡単に作成できる「flutter_native_splash」
スプラッシュ画面をすごい簡単に作成できるパッケージです。
下記コマンドを実行するだけでスプラッシュ画面が作成できます。
詳しくは下記を参照。
$ flutter pub pub run flutter_native_splash:create
様々なアイコンを追加できる「font_awesome_flutter」
font_awesomeは結構有名で、いろいろなアイコンが用意されています。
アプリのアイコンを一括生成してくれる「flutter_launcher_icons」
iOSやAndroidのアプリアイコンを一括で変換してくれるパッケージです。
ひとつひとつ作らなくていい優れもの。
チュートリアル作成に便利「flutter_sliding_tutorial」
初回ログインなどの時によく見る数枚程度のチュートリアルを挟むのに便利なパッケージです。

ダイアログを簡単に作成できる「awesome_dialog」
シンプルで見た目が良いダイアログを簡単に作成できるパッケージです。

グラフを作成するなら「fl_chart」
棒グラフや円グラフなど様々なグラフ作成できるパッケージです。
アニメーションありのグラフも作成できるので、かなり便利です。

最後に
自身も最初はどのようにアプリを開発していけばいいのか考えました。
flutterには良いパッケージがたくさんよういされているので、是非探してみてください。